Plantillas de Tiendanube: diseños y ejemplos para crear tu tienda
Las plantillas para páginas web son diseños prediseñados que te permiten acomodar el contenido de tu sitio web, logrando que quede bien diseñado rápidamente, como si hubiese sido echo por un profesional.
En este artículo vamos a mostrarte en detalle las 17 plantillas de Tiendanube que podés usar de forma gratuita, junto con especificaciones que te van a ayudar a elegir el mejor para tu negocio. Además, vas a ver como 5 negocios argentinos los aprovechan para generar diseños atractivos que vayan acorde a su branding y estrategia de marca.
El diseño de tu página web, te ayuda a generar confianza, atraer a potenciales clientes, profesionalizar tu negocio, y te destaca entre tus competidores.
Asimismo, contribuye a que tu tienda sea relevante para buscadores como Google. Y todo esto va a traducirce en un incremento de tus ventas.
Con estos beneficios en mente, vamos a conocer cuáles son los elementos que debe tener una plantilla para que una tienda online se convierta en un negocio exitoso.
Si estás a un paso de crear una tienda online o querés renovar el diseño de tu negocio virtual, este artículo sobre las plantillas de Tiendanube te va a interesar.
💻 ¿Buscás un aliado para dar ese gran paso? Tiendanube te da todo lo que necesitás para diseñar un sitio web de ventas único, sin necesidad de conocimientos técnicos. ¡Creá tu tienda online gratis hoy mismo!
Elementos esenciales de una plantilla para tienda online
Una de las ventajas de usar plataformas de e-commerce para armar una tienda online es la posibilidad de utilizar plantillas que facilitan el proceso de diseño.
Podés buscar ejemplos de páginas web para tomar ideas y saber cómo estructurar la tuya y, con esto más claro, elegir el prediseño que más te convenza.
Ahora bien, no se trata solo de ofrecer una herramienta sencilla y accesible, sino también de que estos templates cumplan con ciertos requisitos para que los negocios virtuales alcancen sus objetivos de posicionamiento de marca y conversiones.
Nuestra misión es potenciar la historia de todo tipo de negocios online. Por eso, trabajamos constantemente para ofrecer una plataforma de excelente calidad, con todo lo que necesitás para vender por internet y aquello que tus clientes van a esperar encontrarse en una tienda virtual.
Después de todo, nuestro mayor objetivo es que tu marca crezca y, para eso, ¡tenemos que ofrecer experiencias de compra alucinantes!
Los 7 elementos esenciales que una plantilla de tienda online, y que vas a encontrar en todos las plantillas o temas de Tiendanube, debe tener son:
1. Responsividad
Esto quiere decir que el sitio web se puede visualizar y navegar a través de cualquier dispositivo, ya sea una computadora, tablet o celular, indistintamente de la resolución de la pantalla.
Según la Cámara Argentina de Comercio Electrónico (CACE), en su estudio “Mid Term de Comercio Electrónico 2022”, un 53% de los usuarios realizaron una compra online a través de un smartphone. Mientras que un 46% lo hizo por desktop.
2. Usabilidad
Se refiere a la facilidad con que las personas pueden recorrer tu tienda online, con el fin de alcanzar un objetivo concreto, como conocer más sobre tu negocio, hacer una compra, completar un formulario de contacto, etc.
3. Facilidad en la edición
Una plantilla web debe ser lo suficientemente intuitiva como para que puedas cargar productos, descripciones y fotos con rapidez, así como configurar sin complicaciones categorías, medios de pago y envío, entre otras funcionalidades básicas de una tienda online.
4. Diseño bien estructurado
Este punto se refiere a que el diseño de la plantilla debe contemplar una estructura armoniosa, para que cada componente (como el logo de tu marca, nombre, íconos, eslogan, colores, etc.) mantenga una identidad visual clara y consistente.
💡 Explorá cientos de opciones con el creador de logos online de Tiendanube.
5. Legibilidad
La legibilidad de tu sitio web va a estar garantizada por la forma en la que presentás la información en cada página.
Estos son algunos puntos importantes a la hora de jerarquizar tus contenidos:
- Los títulos y subtítulos deben ser claros, pues dividen el texto en secciones.
- La estructura de los contenidos debe contener sumarios, listas, tablas y viñetas.
- Cada párrafo debe exponer una idea concreta y no debe pasar los 3 o 4 renglones.
- El lenguaje debe ser preciso y sin redundancia.
- La combinación entre el color de fondo y la tipografía debe ser armoniosa para facilitar la lectura y no cansar la vista del usuario.
6. Diseño llamativo y optimizado
Este elemento implica que una plantilla debe permitir poner banners destacados y buenas fotos de productos sin sacrificar la velocidad del sitio.
Para esto, inspirate mirando → Los 11 mejores diseños de Tiendanube en 2023
7. Tiempo de carga
Potenciar la velocidad de carga y el rendimiento son elementos claves a considerar en el diseño de tu página web. Una recomendación para mejorar la experiencia de usuario es utilizar imágenes con un peso máximo de 150 KB.
Además, las fotos deben estar optimizadas con el Alt Text (texto alternativo) para que los usuarios con alguna discapacidad visual las identifiquen.
Estos aspectos son relevantes, porque la velocidad de una página web influye en el proceso de compra del usuario. De acuerdo a un estudio de Google, un 22% de los internautas cierra una web si demora más de tres segundos en cargar.
Mientras que un 35% lo hace si el tiempo de espera asciende a los cinco segundos. Esto se traduce en el abandono de tu tienda online y que tu posible cliente acuda a la competencia.
Una recomendación para medir la velocidad de carga, es utilizar herramientas como Prueba mi sitio de Google. Te sugerimos aplicar las mejoras que te propone este recurso, ya que si el rendimiento no es óptimo, el buscador va a penalizar tu web y va a disminuir su visibilidad en las páginas de resultados.
🛒 ¿Ya conocés la plataforma y querés seguir vendiendo online? Descubrí todos los planes (¡incluye uno gratuito!) que Tiendanube tiene para vos y mostrale al mundo lo que sos capaz de hacer:
17 plantillas de Tiendanube y +50 diseños personalizables para crear tu negocio virtual
Todas las plantillas de Tiendanube que vamos a mencionar a continuación cuentan, entre otras cosas, con:
- carrusel de imágenes en la página de inicio,
- espacio para poner videos de Youtube o Vimeo,
- banners informativos con íconos, textos y enlace,
- calculadora de costos de envíos,
- visualización de medios de pagos,
- visualización de medios de envíos,
- productos destacados en la home,
- buscador de productos,
- espacio para agregar promociones,
- fuentes y colores personalizables,
- formulario de suscripción a newsletter,
- botón de WhatsApp,
- actualización de funcionalidades gratuitas y mucho más.
Otra ventaja de elegir las plantillas de Tiendanube es que vas a contar con 17 themes (temas) prediseñados que te permiten modificar los encabezados, colores, tipografía, banners, botones, páginas y fotografías acorde a tu identidad de marca.
Plantillas de Tiendanube
Veamos en detalle cada uno:
1. Cali
Se trata de un modelo descontracturado e ideal para las marcas de Arte, Indumentaria, Salud y Belleza y Hogar y Deco. Además, está pensado para que puedas mostrar la identidad visual y la personalidad de tu marca.

Características:
- Esta plantilla para páginas web te brinda distintos espacios para agregar los textos e imágenes de tus artículos, un aspecto esencial a la hora de captar la atención de tus clientes.
- La opción de ordenar la Home, así como poder editar los textos del carrusel como títulos, descripciones y los botones para personalizar tu tienda, la convierten en una alternativa llamativa.
💡 Visualizá una demo de cada una de estas plantillas, así como sus variantes de acuerdo al rubro, en la Tienda de diseños de Tiendanube.
2. Toluca
Es un diseño ideal para tiendas con gran cantidad de productos y categorías. Los negocios de deportes, tecnología y regalos suelen elegir este template.

Características:
- Banners destacados.
- Listos de productos en carrusel.
3. Uyuni
Una plantilla que se destaca por su diseño actual y estructurado, que cuenta con una fuerte presencia de líneas para transmitir la identidad de tu marca.

Características:
- Grilla modular.
- La posibilidad de destacar el producto estrella en la página de inicio.
4. Lima
Este es otro de nuestros diseños más recientes, ideal para negocios con gran cantidad de productos y categorías. Vas a encontrar múltiples espacios para destacar tanto los artículos como la identidad de tu marca.
Uno de los más atractivos es la zona de secciones. En la Home de tu tienda vas a poder definir parte, personalizarlas por color y organizar como desees.

Características:
- Secciones por color: podés crearlas y mostrar tus Destacados, Categorías y Testimonios de clientes felices, como mejor se ajuste a tu branding.
- Banner animado: a través de un video alojado en YouTube, por ejemplo, vas a encantar con el primer pantallazo a todos los visitantes de tu tienda.
- Cantidad de banners infinitos para subir: vas a poder incluir todas las imágenes que desees, sin límites.
- Personalización de la forma en que se muestran los banner por fila.
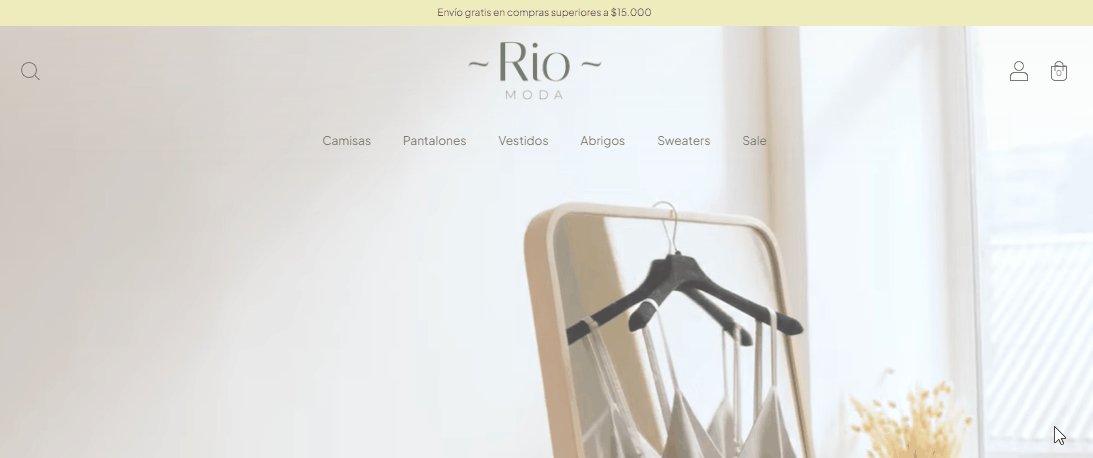
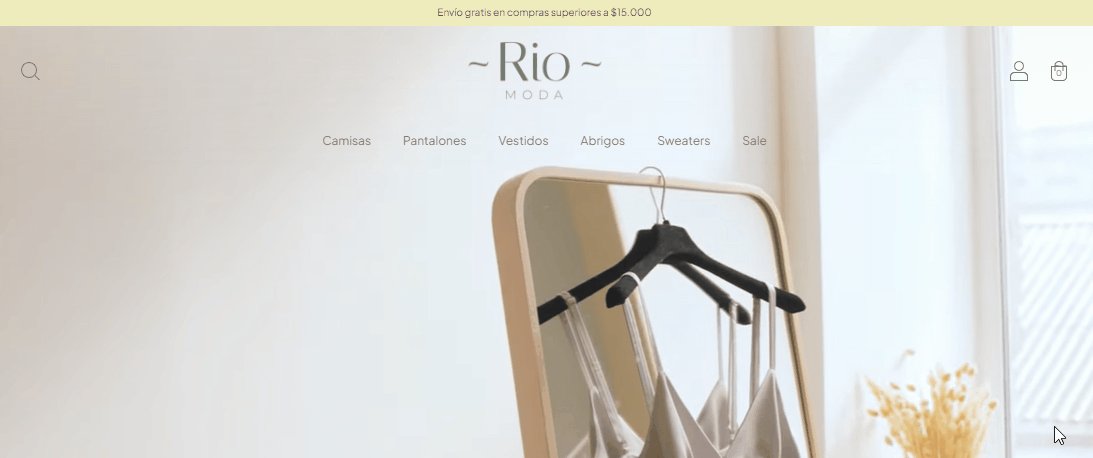
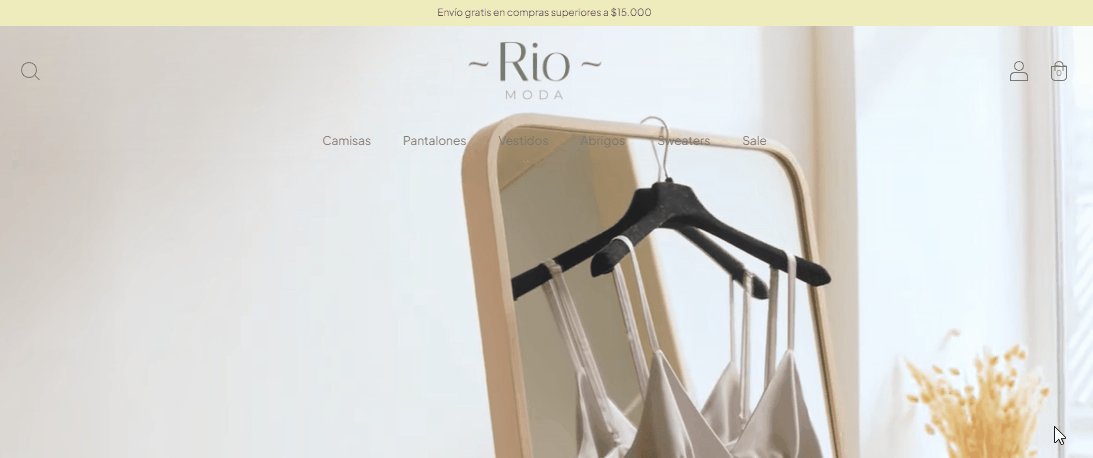
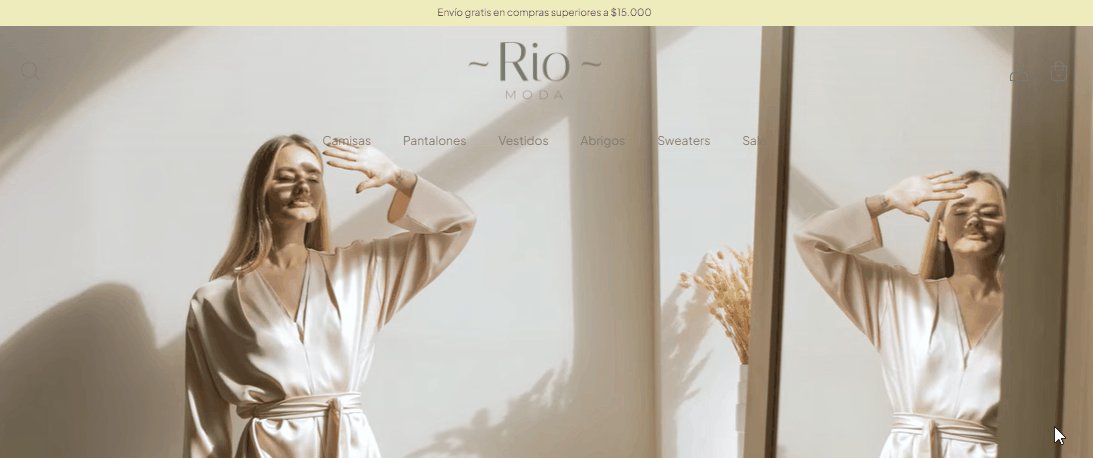
5. Rio
Este es un diseño limpio que se adapta a las necesidades de tu marca, aumentando el protagonismo de tus imágenes y productos. Se trata de uno de nuestros themes más recientes y muchas marcas están empezando a adoptarlo.
Uno de los puntos que más se destaca en la plantilla Rio es la posibilidad de incluir un video en la sección del banner. Esto resulta muy atractivo para los visitantes y le da a tu tienda un toque único. Como pasa en todos nuestros diseños, ¡configurarlo es muy sencillo!
La plantilla Rio se destaca en sus variantes para transmitir la identidad de cualquier marca de forma única. Como verás, contamos con variantes para Indumentaria, Accesorios, Salud y belleza y Hogar y deco.

Características:
- Flexibilidad en el encabezado: podés elegir la ubicación del logo, el tamaño del buscador o usar el encabezado transparente.
- Barra de anuncios animada con un video automático. Tan sencillo como subir un contenido a YouTube y mostrarlo en el inicio de tu tienda.
- Cantidad de banners infinitos para subir.
6. Atlántico
Es un diseño impactante, pensado para mostrar todo el contenido al 100% de la pantalla.

Características:
- El menú lateral le permite al usuario navegar con facilidad y encontrar los productos que busca.
- Incluye banners e imágenes para que puedas transmitir tu identidad visual.
- Posibilidad de elegir el orden en el que se muestran los elementos en la página de inicio.
- Los usuarios tienen la opción de agregar artículos al carrito de compras desde el listado, productos destacados y relacionados.
7. Simple
En esta plantilla los protagonistas son las imágenes y los productos.

Características:
- Permite personalizar el encabezado para que presentes las novedades de tu tienda.
- Podés elegir el tamaño de la columna principal de tu web, donde se muestra el contenido.
8. Amazonas
Pensada para tiendas con muchos productos y categorías, donde se prioriza el recuadro de búsqueda en el catálogo virtual.

Características:
- La plantilla permite ajustar el estilo de los íconos (finos o gruesos), hasta los bordes redondeados de las imágenes.
- El carrusel de imágenes es ideal para mostrar los productos estrella de tu negocio.
- La página de inicio puede dividirse en tres secciones para sacarle provecho a tus productos o novedades.
¿Ya tenés una plantilla favorita? ¡Probala gratis para empezar a visualizar tu marca plasmada en tu propio sitio web de ventas!
9. Idea
Es un diseño limpio y actual, con espacios para subir banners e imágenes de gran tamaño.

Características:
- Cuenta con dos versiones y es útil para negocios del rubro de indumentaria y hogar.
- Le brinda al cliente la posibilidad de hacer compras rápidas.
- Los listados de productos se pueden mostrar en 2, 3 o 4 filas para resaltar las propiedades de cada artículo.
10. Cubo
El tema ofrece colores plenos y una estética uniforme para darle más presencia al contenido.

Características:
- La estética uniforme de este diseño le aporta dinamismo y autenticidad a tu tienda online.
- Permite crear accesos rápidos a las categorías principales para una mejor navegación.
- Muestra las publicaciones de tu perfil en Instagram para que puedas difundir las novedades de tu negocio y conseguir más seguidores.
11. Bahía
Cuenta con bordes redondeados, textos grandes y un diseño descontracturado.

Características:
- Esta plantilla para e-commerce es estupenda para aquellas marcas que siempre están en movimiento, innovando y reinventándose.
- El texto en las imágenes del carrusel (ubicado en la home) se puede editar. Por ejemplo, podés agregar un título, un botón o un link a la imagen.
- Dispone de tres solapas personalizables para resaltar productos, ofertas o secciones.
12. Material
Es una plantilla dinámica, basada en principios de diseño establecidos por Google para celulares.

Características:
- Los productos estrellas van a estar ubicados en los lugares estratégicos de tu sitio para tener más visibilidad.
- Te brinda la opción de publicar un video en Youtube o Vimeo para que cuentes tu historia emprendedora.
13. Silent
Posee amplios márgenes pensados para transmitir tranquilidad, simpleza o serenidad a los usuarios.

Características:
- Consta de un diseño limpio y sencillo.
- Dispone de una gran cantidad de banners en la página de inicio para que muestres tus categorías, promociones y noticias relevantes.
- Permite publicar contenido multimedia a través de Youtube o Vimeo.
14. Lifestyle
Tiene un diseño elegante con imágenes horizontales que se caracteriza por la organización de los componentes a todo lo ancho de la pantalla.

Características:
- Es fácil de navegar para el usuario.
- Presenta un listado de productos destacados en la página de inicio.
- Cuenta con un espacio específico para colocar banners, ofertas y un botón en la página de inicio.
15. Trend
Es ideal para propuestas visuales dinámicas y con mucho movimiento.

Características:
- Es ideal para las tiendas nube de comida, bebida e indumentaria.
- Consta de un módulo de imagen y texto que permite agregarle valor a los productos.
- Los listados de artículos tienen diferentes tamaños para colocar imágenes.
16. Morelia
Un diseño limpio que se adapta a las necesidades de tu marca, aumentando el protagonismo de tus imágenes y productos.

Características:
- Es ideal para tiendas de accesorios, indumentaria, comida, bebida, hogar y deco.
- Permite agregar en tu página de inicio testimonios para transmitir seguridad y confianza a tus clientes.
- Es posible agregar historias a tus productos haciéndolos únicos a través del módulo de imagen y texto.
17. Recife
Tiene un diseño estilo revista, con muchos productos y categorías buscando mantener una estética cuidada.

Características:
- Ideal para tiendas de moda y accesorios.
- Estilo tipo revista
Consejos para elegir la plantilla ideal de tu Tiendanube
Antes de elegir el diseño de una página web tené en cuenta estos aspectos que te van a servir para construir tu marca, fortalecer tu identidad visual y, sobre todo, guiar a los usuarios para convertirlos en clientes:
¡Empecemos!
Navegación intuitiva
Más allá de mejorar la estética de tu tienda online, una plantilla garantiza que los usuarios sean capaces de navegar en tu sitio web y encontrar el producto que buscan.
Llamados a la acción
Los llamados a la acción o calls to action (CTA) son los elementos que sirven para guiar al usuario a que realice una acción concreta, por ejemplo, suscribirse a una newsletter, completar un formulario, hacer una consulta o comprar un producto.
💡 ¿Estás buscando ideas creativas para los textos de tus CTA? ¡Descargá este e-book con los mejores ejemplos!
Contenido visual
En cuanto a diseño, los temas para las tiendas nube son variadas y se ajustan a todo tipo de rubro. Por ejemplo, hay diseños que contienen espacios específicos para cargar material visual como videos o fotografías.
Si tu historia en el emprendedurismo recién empieza, y no tenés suficiente material, lo mejor es elegir una plantilla que sea sencilla. A medida que tu negocio crezca, vas a renovar tu imagen eligiendo un modelo que vaya en sintonía con tus objetivos.
Templates e-commerce: ¿cómo personalizarlos?
Una de las ventajas de crear una tienda online con Tiendanube es que contás con 17 plantillas y 50 variantes prediseñadas relacionadas a los rubros de deco, hogar, mascotas, indumentaria, comida, bebida, electrónica, etc.
Cada modelo es 100% adaptable y podés personalizar el template de tu Tiendanube con los colores, logos, tipografía y banners de tu marca.
Tener una tienda virtual única es posible gracias a nuestros planes Tienda Impulso, Tienda Escala y Tiendanube Evolución que disponen de un diseño flexible vía HTML, CSS y JavaScript. ¡Conocé los beneficios y empezá con tu negocio hoy!
A continuación, te presentamos una guía breve para personalizar tu sitio web:
- Registro: creá tu Tiendanube ingresando a este enlace.
- Diseño: desde el Administrador, hacé clic en “Elegir un diseño para tu tienda” y seleccioná el que se adapte a tu negocio.
- Logo: en la opción “Subir logo” cargá tu imagen y definí la paleta de colores de tu marca.
- Tipografía: dentro del Administrador de tu tienda, hacé clic en “Personalizar el diseño actual” y, en la barra lateral izquierda, andá a la sección “Tipo de letra”.
- Productos: dentro del panel, hacé clic en “Agregar productos”, subí fotos de calidad y mostralas en diferentes ángulos. No olvides sumar las descripciones, precios, talle y stock disponible.
- Categorías: en el botón “Agregar categorías”, desplegá el menú y seleccioná las opciones que se adapten a tu tienda virtual.
- Contenido visual: incluí en las descripciones de productos una explicación sobre cómo se usan los artículos que ofrecés o si requieren de un cuidado extra.
- Página de inicio: podés agregar un carrusel de imágenes o de productos. Otra idea es sumar banners informativos o de categoría para que el usuario conozca las secciones de tu tienda.
- Listado de productos: en la opción “Personalizar el diseño actual”, dirigite hasta “Listado de productos” para activar esta función. Es ideal para que los usuarios descubran y conozcan todo lo que vendés.
💻 Visitá nuestro Centro de Atención de Tiendanube para aprender a personalizar tu plantilla de manera profesional.
Tiendanube diseños: 5 ejemplos de tiendas para inspirarte
Antes de llegar al final de este recorrido, te acercamos 5 ejemplos de marcas que dejan su huella en el mundo del emprendimiento mostrando los diseños exclusivos de Tiendanube. ¡Te van a encantar y a inspirar!
Viache – plantilla Amazonas:
Viache es un emprendimiento de accesorios de cuero para la mujer. Su diseño está basado en la plantilla Amazonas y es obra del estudio Zurbrand, que logró recrear las características que definen a la marca: muchos colores, creatividad y un espíritu divertido.

La Argentina – plantilla Rio:
La tienda La Argentina vende ropa y accesorios para hombres. El diseño de sus prendas, que resulta del equilibrio entre las nuevas tendencias y lo clásico, se ve reflejado en el estilo visual de la tienda online, que se basa en la plantilla Rio.

Little Things Handmade – plantilla Lifestyle:
El objetivo de Little Things Handmade es ofrecer delicados productos hechos a mano. Su diseño, basado en la plantilla Lifestyle, fue hecho a medida por el estudio Salto y refleja el carácter detallista y artesanal del emprendimiento.

Planar – plantilla Lifestyle:
Planar es un emprendimiento cuyos productos son hechos a partir de materiales orgánicos o reciclados y en armonía con el ambiente. El diseño de esta tienda, basado en la plantilla Lifestyle, es simple y sincero, como los productos de la marca.

Swim Days – plantilla Idea:
Swim Days tiene un diseño personalizado y basado en la plantilla Idea. Su estilo sencillo y minimalista hace que el foco sean los productos: muy buenas fotos para que las mallas sean las protagonistas de esta tienda.

¿Todo listo para crear el diseño de tu Tiendanube?
¡Cautivá a tus clientes desde el primer momento! Dejá que tu imaginación vuele y disfrutá de este increíble momento de creatividad.
Si aún no vendés por internet, creá gratis tu Tiendanube y mostrale al mundo todo el potencial de tu marca.
¿Ya tenés presencia en internet y querés potenciar tu negocio? Conocé nuestro catálogo de especialistas, un grupo de profesionales que se dedica a crear tiendas online a la medida y personalizadas.
¡Descubrí con este video cómo crear una Tiendanube paso a paso!
- Elementos esenciales de una plantilla para tienda online
- 17 plantillas de Tiendanube y +50 diseños personalizables para crear tu negocio virtual
- Plantillas de Tiendanube
- Consejos para elegir la plantilla ideal de tu Tiendanube
- Templates e-commerce: ¿cómo personalizarlos?
- Tiendanube diseños: 5 ejemplos de tiendas para inspirarte
- ¿Todo listo para crear el diseño de tu Tiendanube?
- Contenido relacionado

















