El menú principal de navegación es el que se ve en el encabezado en todas las páginas de tu tienda y puede contener links a páginas de productos, páginas de contenido o a páginas externas.

Este menú es como un mapa de tu tienda. Por eso, es importante personalizarlo para ayudar a tus clientes a encontrar lo que necesitan.
En este artículo, te contamos cómo modificar la estructura del menú principal superior, es decir, cómo agregar, eliminar y ordenar los botones.
Botones predeterminados
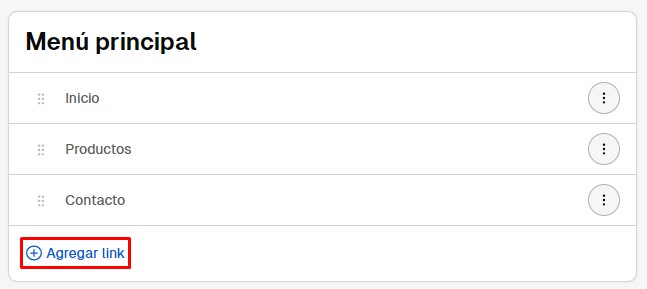
Por defecto, hay 3 botones que vienen configurados en el menú de navegación:
- Inicio, para volver al inicio o "home" de la tienda.
- Productos, que lleva a la lista de todos los productos de tu tienda.
- Contacto, dirige a la página con tu información de contacto y un formulario. Conocé más en 📝 ¿Qué es y cómo agregar la página de Contacto?.
Igualmente, podés quitar estos botones, si preferís.
Editar botones del menú principal
Para hacer cambios en la estructura del menú, ingresá a "Mi Tiendanube > Menúes" en tu administrador. Ahí, podés realizar estas acciones:
Agregar un nuevo botón al menú
Podés usar esta opción para agregar un botón que apunte a una categoría o página ya existente, dentro o fuera de tu tienda.
Para agregar un botón, hacer clic en "+ Agregar link" en la sección Menú Principal.

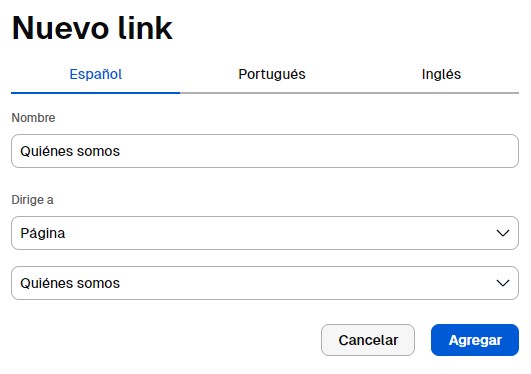
En el campo "Nombre", escribir el que querés que se muestre en el menú de tu tienda. Por ejemplo, "Quiénes somos".
En la opción "Dirige a", indicar a dónde querés que este botón dirija.
Las opciones son:
- Categorías: podés seleccionar una categoría de productos que ya hayas creado.
- Página: para seleccionar una página de contenido que ya tengas creada. Si todavía no la creaste, debés crearla y el link se va a agregar automáticamente al menú.
- Menú: esta opción es para agregar un 📝 submenú de categorías (con productos) o un 📝 submenú de páginas (con información).
- URL: puede ser un link externo o uno dentro de tu tienda.
Luego, hacer clic en "Agregar".

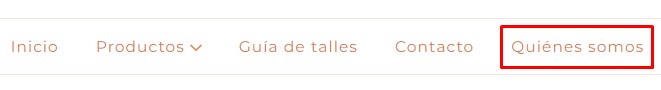
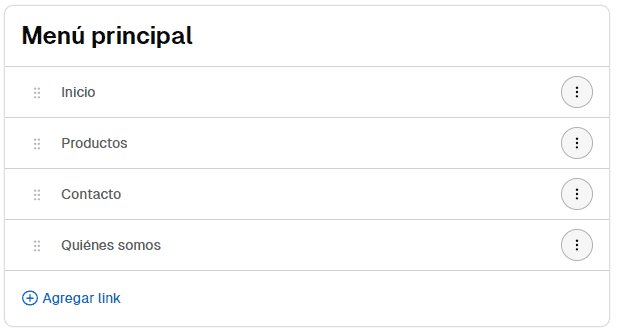
En el menú de tu tienda, se va a ver en último lugar, a la derecha.

También podés modificar el orden, como te mostramos más abajo.
Modificar un botón existente
Podés cambiar el link hacia donde apunta un botón del menú principal ya existente. También se puede modificar el nombre, es decir, cómo se ve en tu tienda.
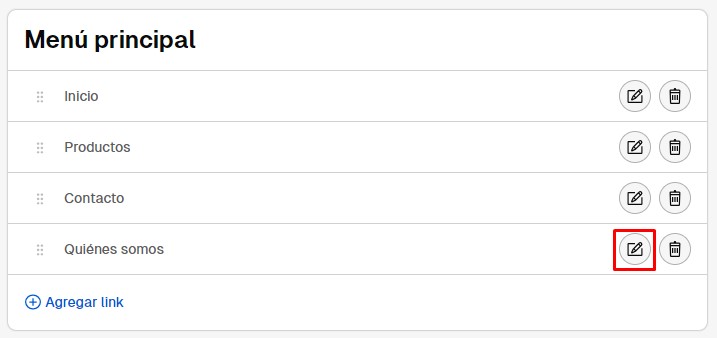
Para esto, hacer clic en el botón de editar sobre el menú que quieras cambiar.

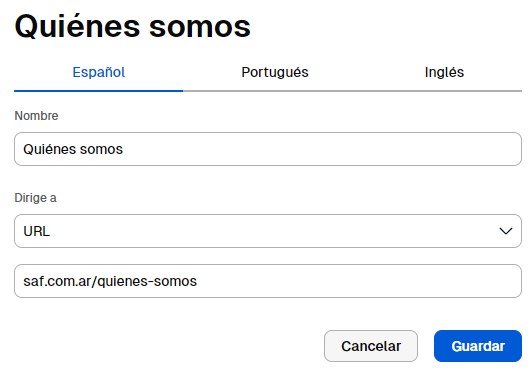
Podés editar el nombre modificando el texto. Recordá que es el que se va a ver en el menú de tu tienda.
En la opción "Dirige a", podés modificar a dónde querés que ese botón redirija a tu cliente.
Las opciones son:
- Categorías: podés seleccionar una categoría de productos que ya hayas creado.
- Página: para seleccionar una página de contenido que ya tengas creada. Si todavía no la creaste, debés crearla y el link se va a agregar automáticamente al menú.
- Menú: esta opción es para agregar un 📝 submenú de categorías (con productos) o un 📝 submenú de páginas (con información).
- URL: puede ser un link externo o uno dentro de tu tienda.
Una vez que hagas los cambios que quieras, hacer clic en "Guardar" para guardar los cambios.

Si también querés cambiar el orden de los botones, podés ver la información más abajo.
Modificar el orden del menú
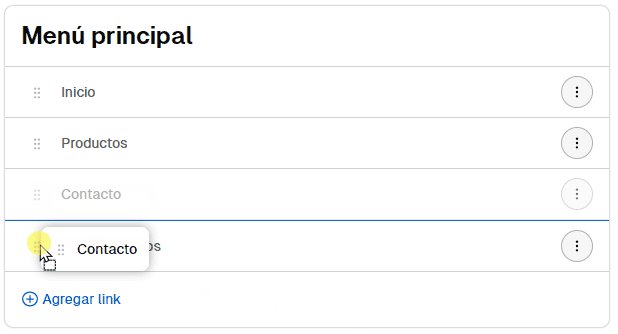
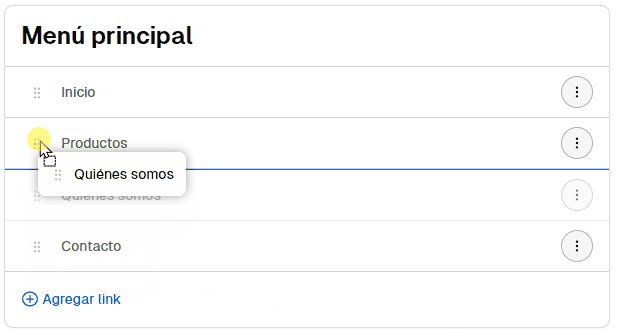
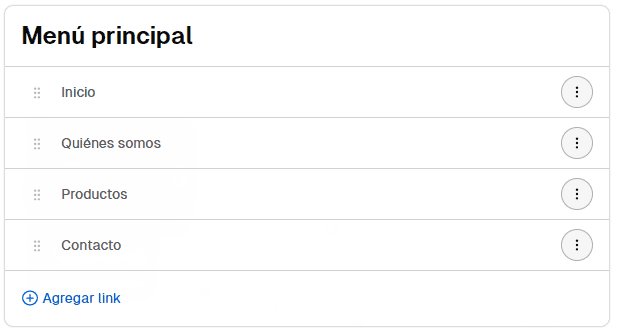
También podés reordenar los botones del menú como quieras. Para esto, solo tenés que hacer clic sobre el botón que querés cambiar, mantenerlo apretado y arrastrarlo hasta donde quieras.

Así, ya se van a mostrar en tu tienda los links en el nuevo orden que configuraste.

Eliminar un botón existente
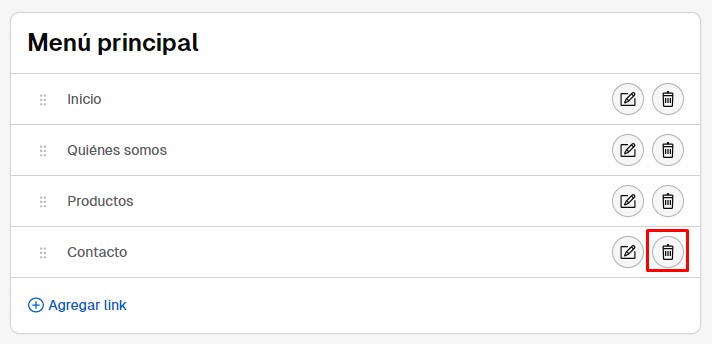
Para que se deje de mostrar un botón del menú principal, simplemente debés hacer clic en "Eliminar" para el link correspondiente.

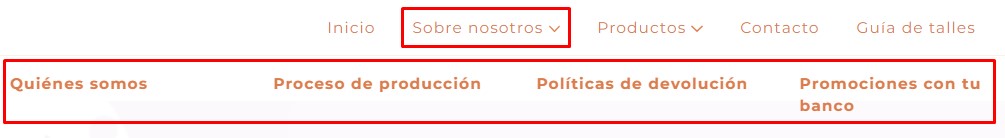
Agregar submenúes
Además de estas acciones, también podés crear un submenú que se despliegue desde un botón del menú principal.

Para esto, podés seguir nuestros tutoriales, según lo que quieras lograr:



























