En este tutorial te mostramos cómo cambiar el orden en el que se ven tus productos en tu tienda, por ejemplo, para dar prioridad a ciertos productos o categorías sobre otros y, así, lograr una organización a medida de tu negocio.
Estas configuraciones te sirven para modificar la forma en que tus clientes ven tus productos en tu tienda, que no es necesariamente la forma en que están ordenados en el administrador.
Podés ordenar los productos en tres secciones de tu tienda:
- En la sección "productos"
- Dentro de una categoría
- Los productos destacados en el inicio de tu tienda
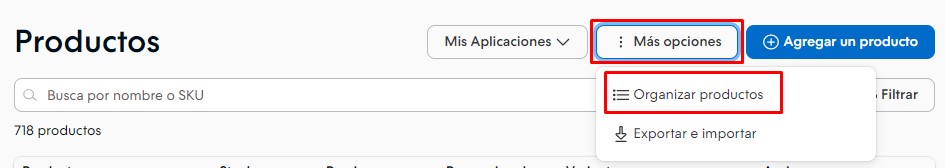
Para realizar cualquiera de estas tres configuraciones, debés ingresar a "Productos > Lista de productos" y seleccionar "Organizar productos" entre las opciones de la parte superior.

Desde ahí, podés ordenar los productos en la sección que prefieras
En la sección "Productos"
Tus clientes pueden ver tu listado completo de productos haciendo clic en el botón "Productos" del menú de tu tienda. Por eso, es importante mantenerlos bien organizados.
Hay distintos criterios con los que podés organizar este listado siguiendo estos pasos:
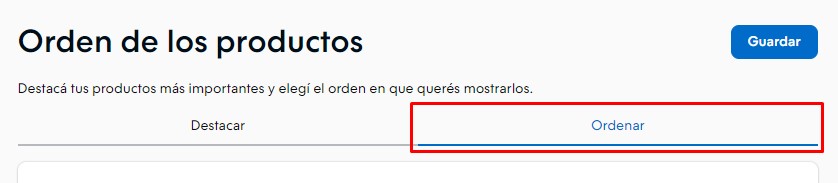
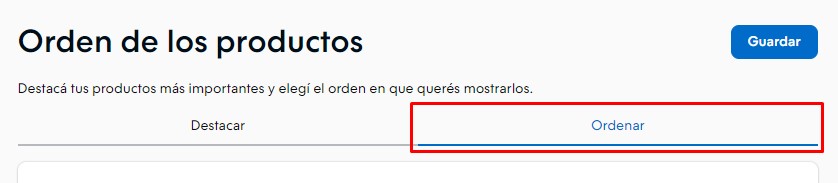
1. Hacer clic en "Ordenar".

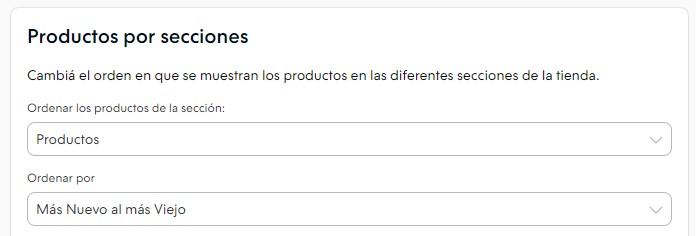
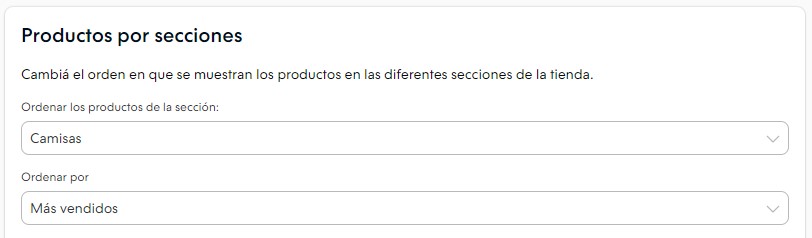
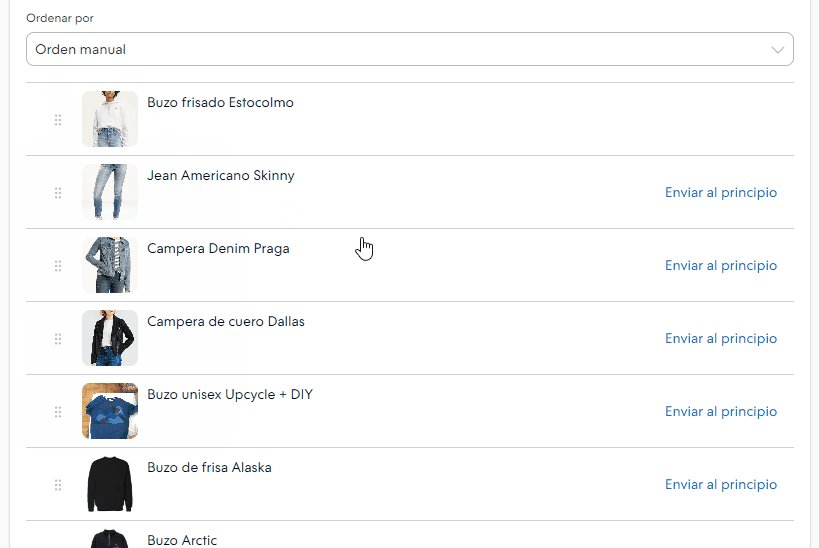
2. En "Ordenar los productos de la sección", elegir "Productos" o "Todas", según la versión que veas en tu administrador. Luego, elegir el criterio de ordenamiento que prefieras.

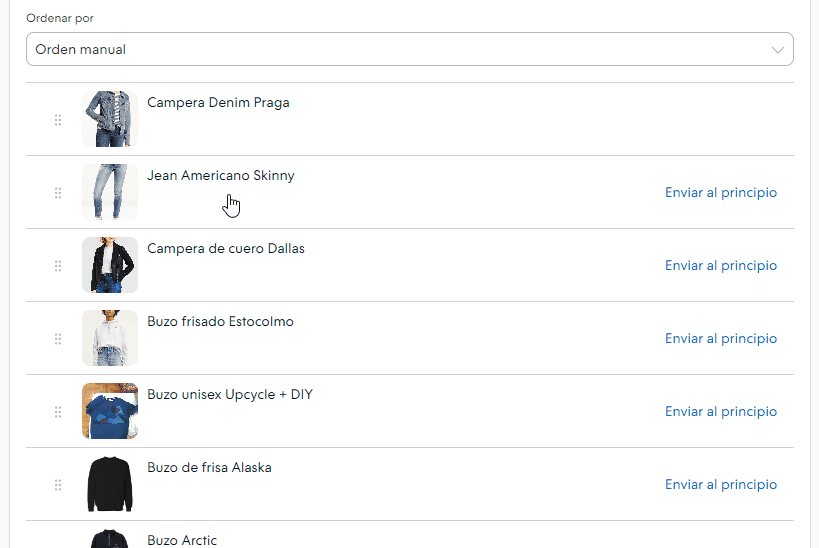
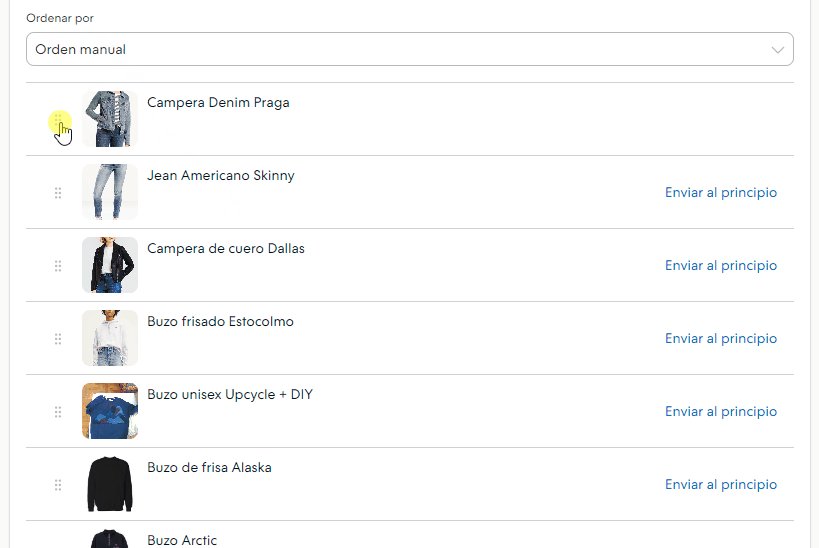
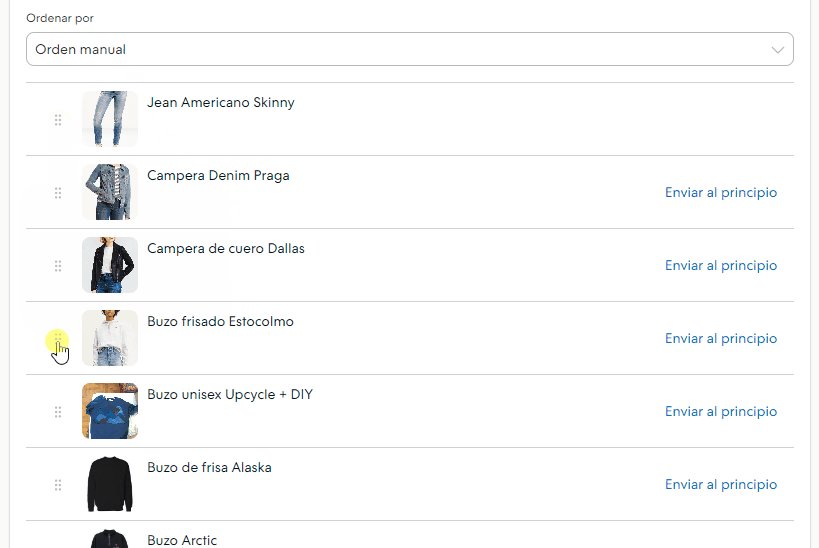
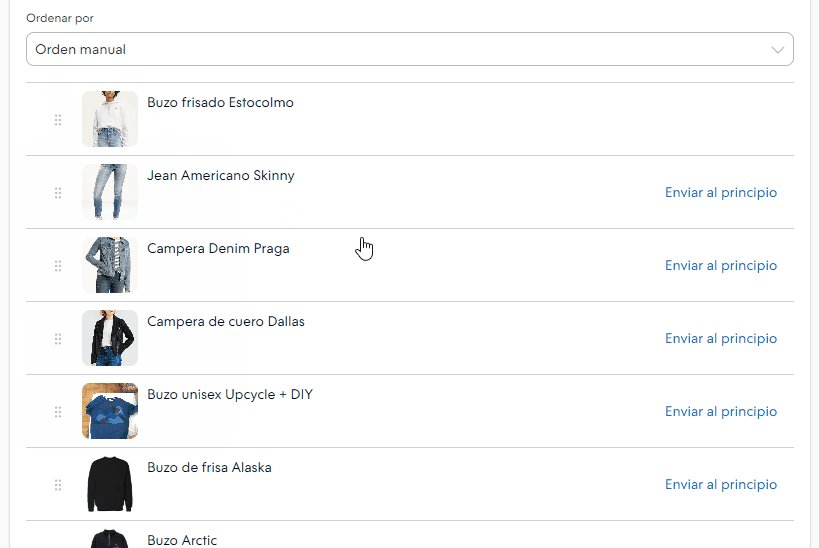
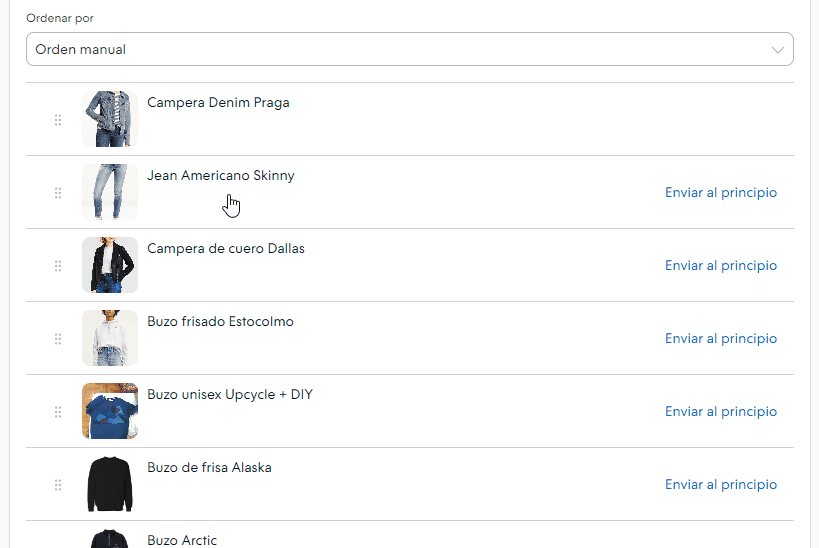
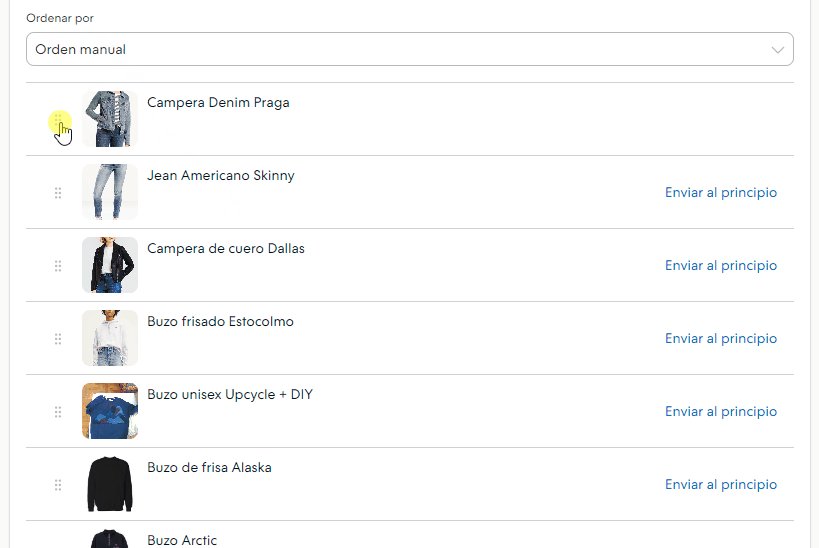
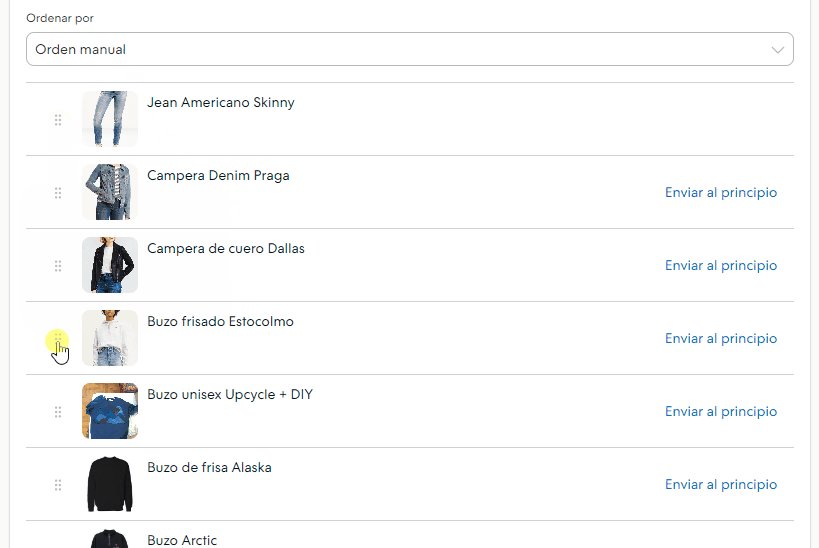
Con la opción de "Orden manual", podés ordenar los productos manualmente manteniendo el clic y arrastrando el producto a la posición que quieras.

3. Para terminar, guardar los cambios.
Así, el listado completo de productos va a estar ordenado según tu configuración.
DeleteDentro de una categoría
También podés ordenar tus productos dentro de una categoría o subcategoría en particular. Para esto, seguí estos pasos:
1. Hacer clic en "Ordenar".

2. En "Ordenar los productos de la sección", elegir la categoría que quieras ordenar. Luego, elegir el criterio de ordenamiento que prefieras.

Con la opción de "Orden manual", podés ordenar los productos manualmente manteniendo el clic y arrastrando el producto a la posición que quieras.

3. Para terminar, guardar los cambios.
Tus productos van a estar ordenados por el criterio que elegiste dentro de la categoría elegida. Podés repetir estos pasos para las categorías que quieras.
DeleteProductos destacados
En el inicio de tu tienda, tus clientes pueden ver una serie de productos destacados. Además de elegir los productos a destacar, es posible modificar el orden en que se muestran, para darles más visibilidad a algunos sobre otros.
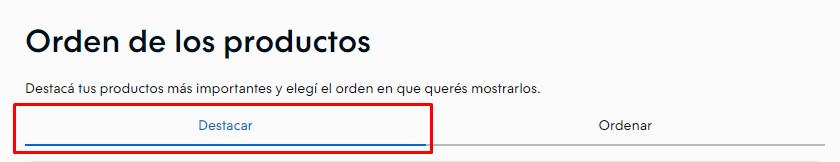
1. Hacer clic en "Destacar".

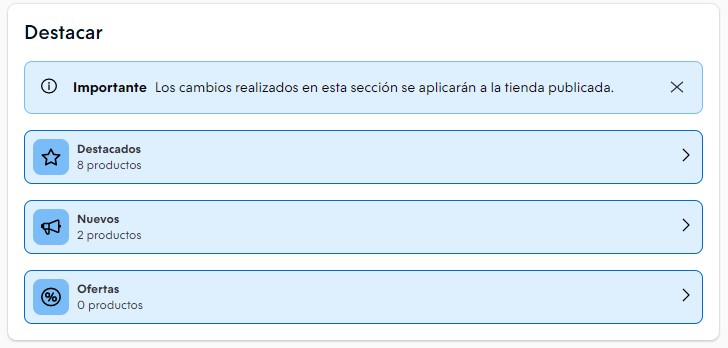
2. Ingresar a la sección de productos a destacar que quieras ordenar. Las secciones disponibles varían según el diseño de tu tienda.

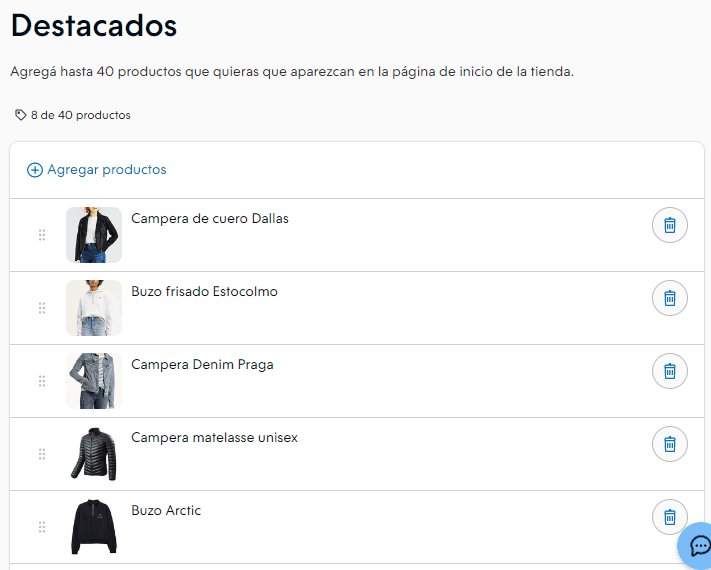
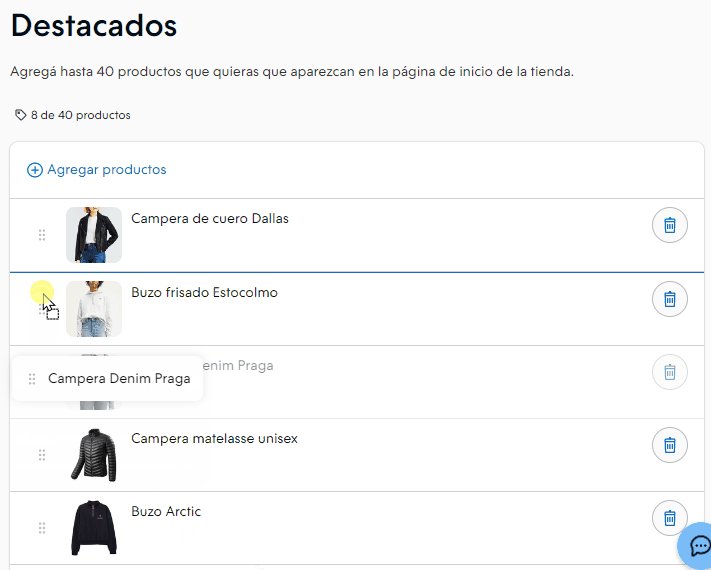
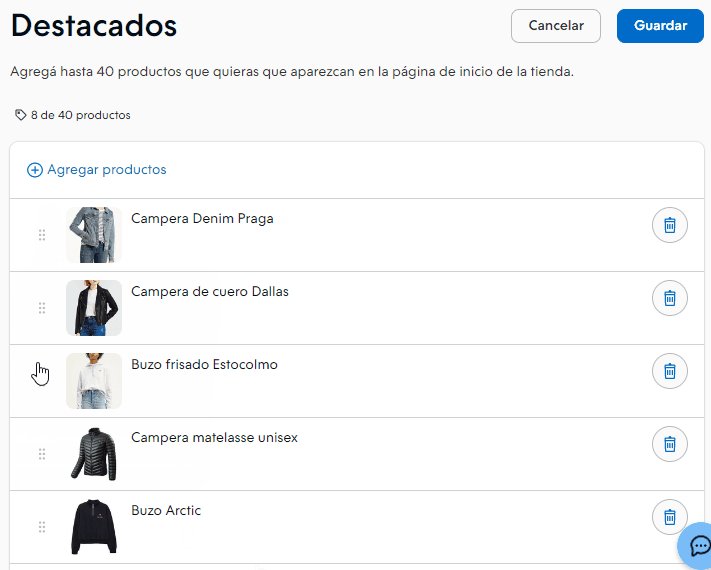
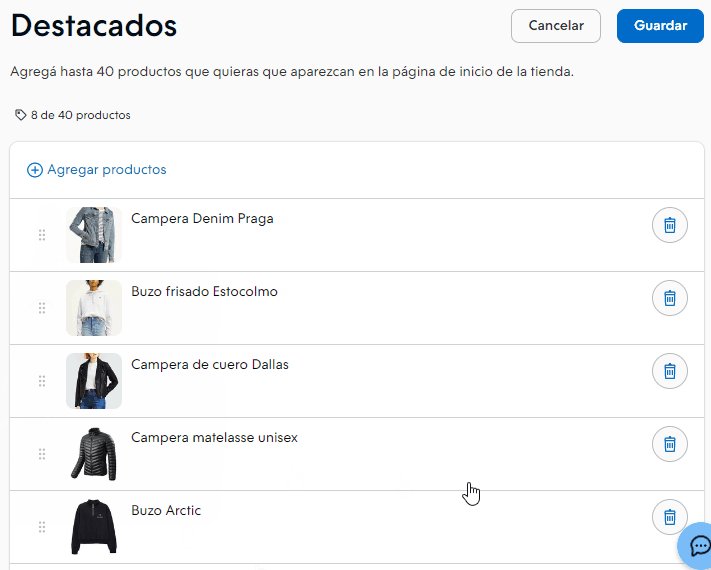
3. Vas a ver los productos destacados en esa sección. Podés hacer clic sobre el producto que quieras reordenar y arrastrarlo hacia la posición que prefieras.

4. Para terminar, guardar los cambios.
❗ Si tenés la versión anterior del administrador, no es necesario guardar los cambios. Estos se van a ver reflejados en tu tienda automáticamente.
Delete


























