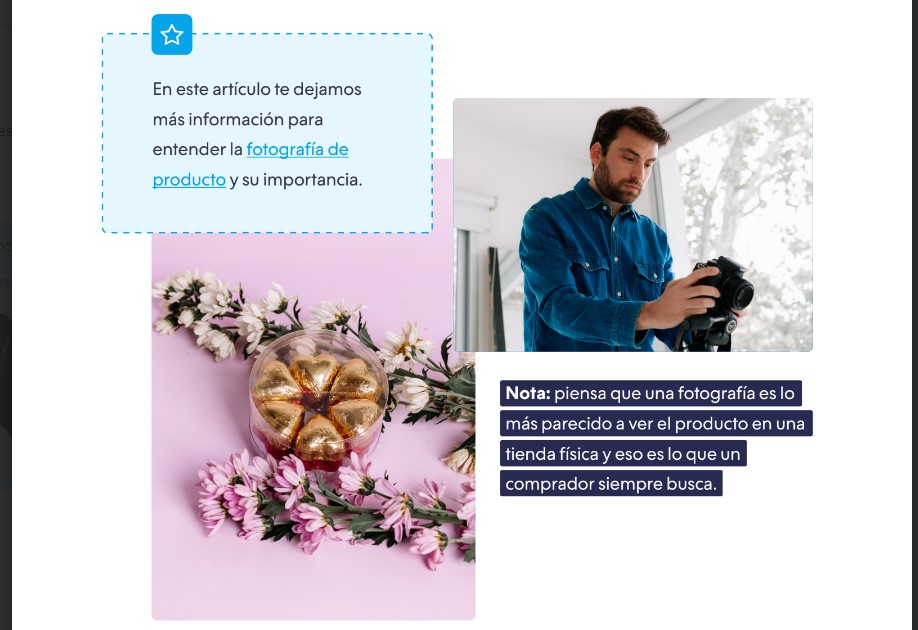
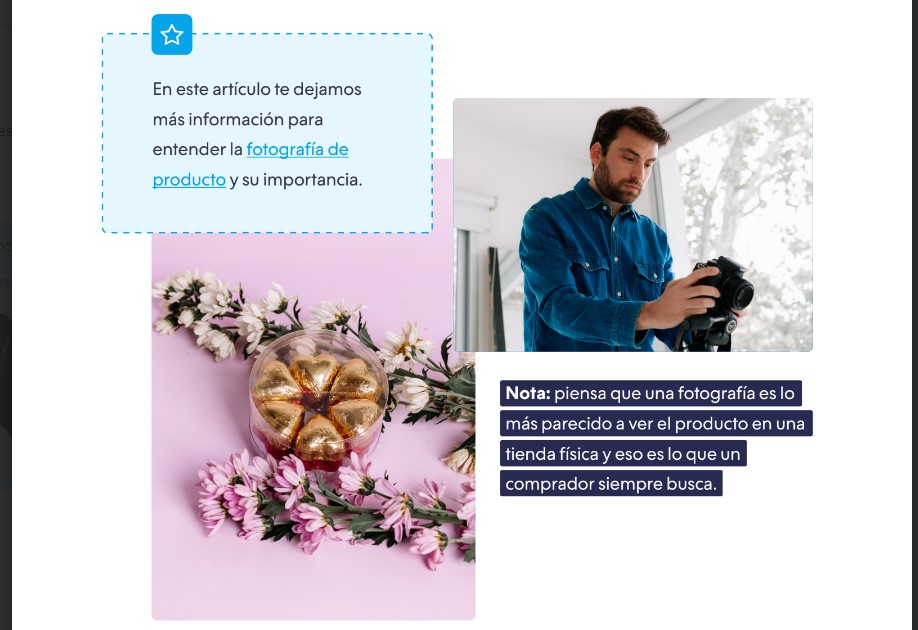
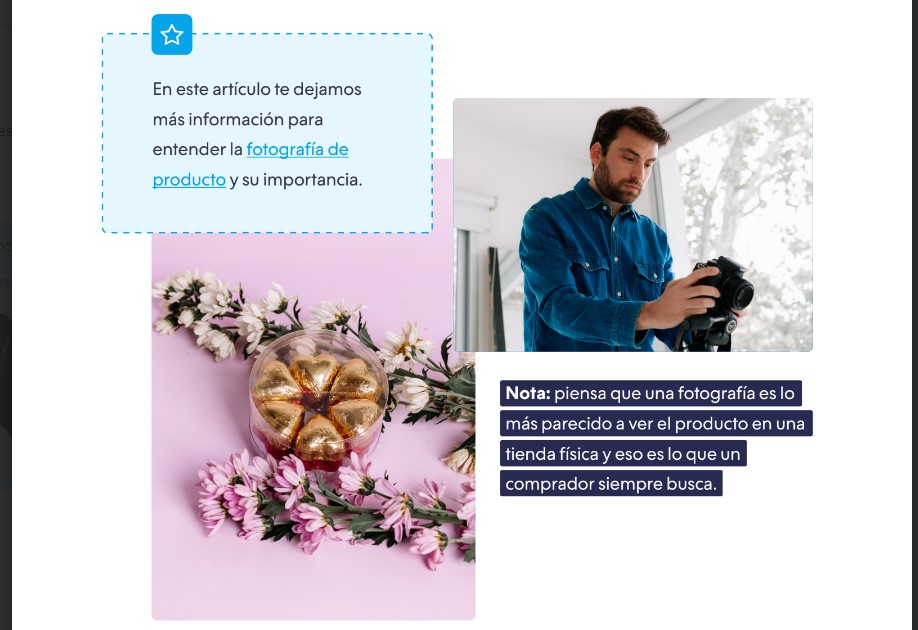
En un mundo comercial tan competitivo, una de las estrategias que ayuda a captar la atención de los consumidores son las imágenes llamativas que puedes mostrar de tus productos o servicios. Si cuentas con un negocio de venta de artículos, te recomendamos realizar fotografía de producto atractivo.

¿Qué es la fotografía de producto?
La fotografía de producto es utilizada principalmente por aquellos negocios enfocados a la venta de artículos, con el objetivo de mostrar imágenes que presenten las cualidades de cada uno de los productos que se ofrece y las diferencias que tienen con otros de la competencia.
Está colección de imágenes permite la creación de catálogos, la promoción de productos y si se cuenta con una tienda en línea, es una gran oportunidad para mostrarle a los usuarios los productos que no llegan a ver de manera física durante su compra.
En esta ocasión te compartimos una guía que te ayudará a tomar fotografías increíbles de tus productos.

¿Qué encontrarás en este ebook?
¡Aprende cómo hacer más atractiva tu tienda online creando fotografías de producto de la mejor calidad! Te daremos los mejores consejos y hacks para crear fotos increíbles.
Con estos tips de fotografía de producto lograrás:
Con estos hacks lograrás:
- Aprender cómo hacer fotografía de producto con un celular.
- Tomar mejores fotos de producto con cámara.
- Saber cómo poner fondo blanco a una fotografía para resaltar un producto.
- Elegir los mejores fondos para fotografía de producto.
- Mejorar el aspecto de tu tienda online y brindar una mejor experiencia a tus clientes.
También te hablaremos de la importancia de una buena fotografía de producto para tu negocio y tu marca. Con esta valiosa información sabrás qué es lo que necesitas para hacer fotos por tu cuenta de una forma que realmente impacte la identidad visual de tu tienda.
¡Además tenemos un bonus para ti con las mejores apps para retocar las fotos de tus productos!

¿Por qué descargarlo ahora?
Si quieres renovar el catálogo de tu tienda online, mejorar tu presencia de marca y atraer más y mejores clientes. Descarga este práctico ebook con los mejores hacks para lograr fotografías de producto profesionales.
- Aprende lo que necesitas cuidar en cuanto a composición.
- Conoce cómo usar la luz a tu favor.
- Saca provecho a las herramientas que tienes.
- Crea fotos grandiosas y consigue más ventas.
¡No pierdas más tiempo y mejora las fotos de tus productos!
