Banner: qué es y cómo hacer un banner publicitario, para YouTube o para web

Un banner es el anuncio rectangular que se muestra en la cabecera, el pie de página o las barras laterales de los sitios web, es decir, en las zonas de mayor visibilidad para captar la atención del usuario.
Cuando se trata de publicidad digital, un banner web es una de las mejores herramientas para resaltar los atributos de una marca, productos o servicios, además de ayudar a alcanzar objetivos puntuales.
Tal es su relevancia en el e-commerce, que la mayoría de los diseños de tiendas virtuales en la actualidad disponen de áreas específicas en la página web con banners que destacan promociones, lanzamientos y otros eventos.
Si quieres usar este recurso en tu negocio online, elige alguna de estas plantillas de Tiendanube y llama la atención de tu audiencia.
A continuación, te contamos cómo hacer un banner publicitario para tu tienda online o YouTube con las mejores prácticas. ¡Sigue leyendo y aprovecha las herramientas que te compartimos al final!
¿Qué es banner?
Un banner es un formato publicitario digital rectangular que puede incluir imágenes, videos, texto o elementos multimedia y su función es darle visibilidad a algún aspecto de una empresa o negocio.
Ahora bien, si te estás preguntando qué es un banner y para qué sirve, te contamos que se pueden encontrar en una página web, en ciertos espacios publicitarios delimitados con el propósito de captar la atención del usuario y lograr que este realice una acción establecida.
Por ejemplo, visitar un sitio web, dejar un registro, realizar una compra, descargar una aplicación móvil o generar conocimiento de marca.
¿Baner o banner?
Este anglicismo se escribe banner, no baner, siguiendo la gramática del inglés. El término “baner” no debería utilizarse para nombrar al formato publicitario digital, comúnmente utilizado en tiendas virtuales, páginas y sitios web.
Tipos de banners
Ahora que sabes qué es un banner digital, hablemos sobre los tipos de banner web y cómo se categorizan dependiendo de sus características.
- Banner fijo o integrado: rectangular, rascacielos, robapáginas y carrusel.
- Banner expandible
- Banner emergente o pop-up
- Banner flotante: Intersticial, layer o capa.
Vamos a explicarte una a una las especificaciones de cada banner.
1. Banner fijo o integrado
Los banners fijos o integrados son, como su nombre indica, los que tienen una posición invariable dentro de la página web en la que se muestran. A su vez, dentro de ellos podemos distinguir estos formatos principales:
Rectangular
El banner rectangular tiene orientación horizontal y se ubica en la parte superior de un sitio web, sin embargo, también puede estar intercalado dentro de un contenido. Se pueden encontrar en distintas medidas, pero la más usual es 700 × 120 píxeles.
Rascacielos
Es un banner rectangular, pero con formato vertical, normalmente ubicado en las columnas laterales de una página web. Su tamaño es 100 × 600 o 120 × 700 píxeles.
Robapáginas
Pese a su nombre, el banner robapáginas es uno de los formatos menos invasivos para el usuario. Generalmente se coloca junto al texto de un artículo.
Entre los tamaños más comunes, está el cuadrado y el rectangular, siendo de 300 píxeles x 250 píxeles y de 300 píxeles x 600 píxeles, respectivamente.
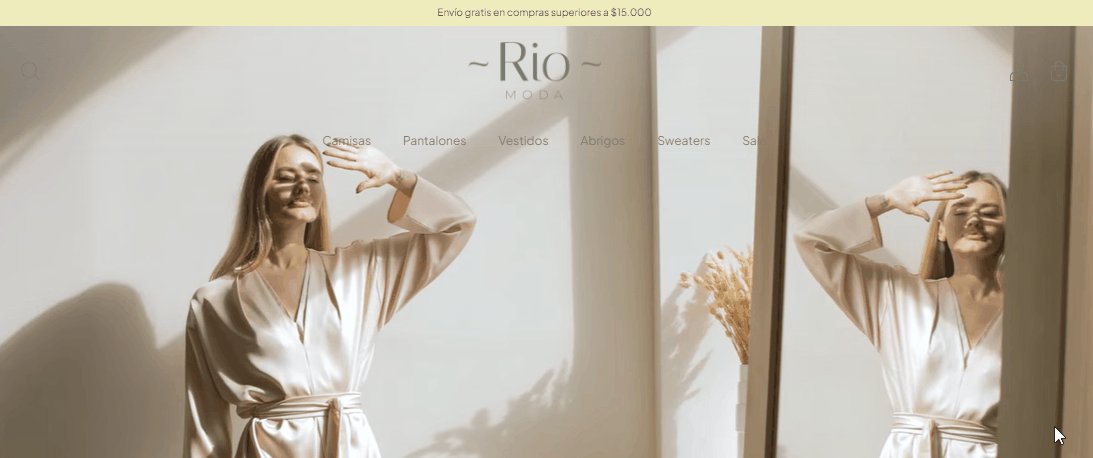
Carrusel
El banner carrusel o slider usualmente se encuentra en la parte superior de una página de inicio y se caracteriza por destacar información o varias ofertas de contenido al mismo tiempo. Entre las medidas más populares del banner carrusel se encuentra la de 1440 píxeles x 770 píxeles.
Este banner ayuda a aumentar el tiempo que los usuarios pasan en un sitio. Puedes configurar gratis tu carrusel de banners con fotos y videos con nuestra plantilla Rio en tu Tiendanube.

2. Banner expandible
Los banners expandibles tienen formatos similares, pero además pueden ampliarse en la pantalla hasta ocupar un tamaño que varía en función de las características del medio donde se integra. Normalmente, el banner se despliega al pasar el mouse o ratón por encima o bien al entrar en la página.
🎓 Tip: para que este formato no resulte excesivamente intrusivo, se recomienda que tenga un botón de cierre bien visible.
3. Banner emergente o pop-up
Un banner web emergente o banner pop-up, es una ventana emergente que aparece encima del contenido principal de la página web. Entre las medidas más habituales está la de 500 x 350 píxeles o 550 x 480 píxeles.
Aunque sirve para conseguir clics, también puede resultar contraproducente si el texto o los gráficos no hacen sentido para el usuario. Hoy en día existen configuraciones específicas de los navegadores que le permiten al usuario bloquear estos banners en los sitios.
Por eso, si planeas utilizarlo, toma en cuenta que puede ser bloqueado si el usuario tiene activada esta preferencia.

Un banner web emergente o banner pop-up, es el que aparece de forma repentina en la pantalla de tu computadora o celular.
4. Banner flotante
Los banners flotantes, a diferencia de los dos anteriores, no poseen una posición fija en la página web, sino que se mueven a lo largo del contenido. Los formatos flotantes más frecuentes son:
Intersticial
Es un banner que ocupa toda la pantalla del navegador, se muestra antes de que el contenido principal se cargue o después de que el usuario realiza una acción y generalmente, requiere que el usuario lo cierre.
Es eficaz para llamar la atención del usuario, pero también es un formato muy intrusivo, así que conviene usarlo con moderación.
Layer o capa
Es un banner con una imagen animada que se va moviendo sobre el contenido de la página web. Al igual que en el caso anterior, es eficaz para llamar la atención, pero puede resultar intrusivo.
Cómo hacer un banner gratis
Existen diversas herramientas para crear un banner web gratuito, con un diseño increíble y original. Te presentamos algunas de las más populares:
- Creador de banners Tiendanube
- Canva
- Desygner
- Adobe Spark
- SmartHint
Veamos cada una de estas herramientas y cómo pueden ayudarte a crear un banner.
Creador de banners de Tiendanube
Con nuestro generador de banners podrás crear un banner en pocos clics. Para utilizarlo, solo tienes que seleccionar una imagen, editar el texto, ajustar las dimensiones y, en segundos, descargar tu banner en alta resolución.
Además, esta herramienta te permite hacer diseños responsive, esto quiere decir que se adapta al tamaño de pantalla de todo tipo de dispositivos (celulares o computadoras).
La mayoría de los usuarios utilizan smartphones para navegar por internet. Por eso, es importante que los elementos visuales que componen tu banner se adapten a estas pantallas, haciendo que tu sitio sea accesible desde cualquier tipo de dispositivo.

Canva
Esta plataforma de diseño gráfico y web que se caracteriza por ser una herramienta online para la creación de diseños, tanto para propósitos personales como educativos y comerciales.
Dentro de su plataforma algunos elementos son gratuitos y otros tienen costo adicional, sobre todo en temas de fotografías y algunos vectores.
Canva te permite crear un banner web en medidas específicas y tiene un gran número de plantillas que puedes adaptar a los colores y a la tipografía de tu marca, además de darte la posibilidad de descargar tu diseño en distintos formatos, como .JPG, .PNG, .GIF e incluso .MOV
Desygner
Desygner es un editor de imágenes en línea que te permite crear un banner digital haciendo uso de sus plantillas predeterminadas o con las medidas personalizadas a tu sitio web, así como con los elementos que mejor se adecúen a tu marca.
Los elementos de Desygner son libres de derechos, por lo que vas a utilizarlos con fines comerciales sin transgredir los derechos de autor de fotógrafos y diseñadores. Además, puedes subir tus propias imágenes, íconos y formas. En su versión premium puedes cargar tu propia tipografía.
Adobe Spark
Adobe Spark es una aplicación web que está disponible a través de una suscripción o de un plan de Adobe Creative Cloud. Está hecha para dispositivos móviles y se usa en línea a través de una computadora, sin tener que descargar un software en específico.
Esta herramienta te permite crear banners web eligiendo entre su gran variedad de plantillas, modificando paletas de colores, incluyendo un gran número de tipografías e imágenes de distintas fuentes.
Puedes utilizar fotos que ya tengas en tus dispositivos, buscar imágenes libres de derechos, usar fotografías de tu Dropbox o incluso las que tengas en Google Photos.
Entre algunos de los aspectos más memorables de esta aplicación es que, además de elaborar banner web gráficos, puedes crear videos cortos y páginas animadas en cuestión de minutos.
SmartHint
Si eres usuario de Tiendanube, SmartHint es una excelente herramienta para crear banners web y vitrinas con carrusel de productos.
Esta app te permite generar banners pop-up promocionales, exclusivos y cronometrados con recomendaciones de productos adecuadas a las preferencias de tu cliente.
Las recomendaciones de SmartHint permiten al comprador encontrar el producto que busca de manera rápida, además de sugerirle artículos en los que podría estar interesado para incluirlos en su carrito de compra.
Consejos a la hora de crear un banner publicitario
Existen numerosas herramientas para crear un banner digital. Acá tienes un paso a paso que te ayudará a crear uno con las mejores prácticas. ¡Manos a la obra!
- Definir el objetivo
- Seleccionar el formato
- Crear los mensajes
- Usar imágenes de buena calidad
- Elegir el call to action
- Medir, analizar y optimizar
Hablemos de cada uno de los puntos para que no te quede ninguna duda.
1. Definir el objetivo
Establecer la motivación es esencial para los siguientes pasos, ya que te va a servir para a esclarecer en dónde tendría que estar ubicado, cuál sería el funcionamiento y hacia dónde tendría que dirigir a los usuarios.
El propósito del banner web puede ser tan simple como que los usuarios conozcan tu promoción de envío gratis o tan complejo como que se inscriban a un seminario web o descarguen un e-book y llenen un formulario de registro.
Por lo general, las métricas de medición más utilizadas en los banners web son:
- Impresiones: número de veces que los usuarios vieron el banner en un sitio o tienda online.
- Clics: número de usuarios que le dieron clic al banner web.
- CTR (click through rate): el número de clics que se dan en el banner entre el número de impresiones.
2. Seleccionar el formato
Para elegir el formato te recomendamos hacerte las siguientes preguntas:
- ¿En dónde quiero que vean los usuarios el mensaje?
- ¿Quiero un banner para YouTube, tienda online o redes sociales?
- ¿Qué respuesta quiero obtener de los usuarios?
- ¿Sería un banner intrusivo o un banner que acompañe al contenido?
- ¿Qué experiencia quiero brindar a mis visitantes?
3. Crear los mensajes
Teniendo el formato en mente, puedes dedicarte a la construcción de mensajes para los banners. Ten en cuenta que deben ser textos persuasivos que cautiven la atención del usuario y despierten su curiosidad; así, podrás mejorar el CTR y vas a generar awareness o reconocimiento de marca.
Asegúrate de que sean textos breves y concisos, evitando las ofertas llamativas que sean demasiado buenas para ser ciertas y parezcan spam.
Al generar textos sintéticos no solo vas a transmitir tu objetivo de una manera rápida y eficaz, sino que te vas a asegurar de que el mensaje sea visible y entendible en dispositivos móviles. Recuerda que no es lo mismo navegar desde una computadora o en un teléfono móvil.
Entre las mejores prácticas para el desarrollo de textos para banners se encuentran:
- Sé breve, directo y conciso, cuidando siempre el número de caracteres.
- Comunica un atributo por banner. No lo comuniques todo en una pieza.
- Comienza haciendo alusión al beneficio o al atributo más importante.
- Lleva al usuario a una acción, evitando el uso de verbos en infinitivo.
- ¡Sé original! Evita términos utilizados frecuentemente en anuncios en YouTube, por ejemplo.
- Genera distintos acercamientos. Así vas a optimizar y elegir el mejor más fácilmente.
💡 En Tiendanube disponemos de una serie de banners para tu tienda online que puedes adaptar según la identidad de tu marca o una fecha especial. ¡Mira los modelos!
4. Usar imágenes de buena calidad
Los elementos visuales en un banner, más allá de ser un simple acompañamiento, son un complemento a la idea que quieres transmitir, ya que refuerzan atributos o características de tu marca y pueden potenciar el mensaje para hacerlo más vistoso y llamativo a los ojos del usuario.
Te aconsejamos utilizar fotografías de buena calidad, ya sean de tus productos o servicios, de la imagen que quieres transmitir o de lo que buscas que el usuario asocie con tu marca.
🔧 Bancos de imágenes libres que puedes utilizar:
5. Elegir el call to action
Se le llama call to action, CTA o llamada a la acción al botón al enlace situado en un banner web que busca llevar a los usuarios a una página de destino. Es el vínculo entre el contenido del banner y la acción que deseamos que los visitantes realicen.
Este CTA debe ser relevante e interesante para el usuario, además de llamar la atención a través de un resalte en color, pareciéndose a un botón.
Si bien existen distintos tipos de CTA, usualmente se componen de un texto y un enlace al sitio que deseamos llevar tráfico. Algunos ejemplos son:
- “Haz clic aquí”
- “Descarga el e-book”
- “Reserva tu turno”
- “Contáctanos”
- “Crear tienda”
6. Medir, analizar y optimizar
Es necesario monitorear constantemente las métricas para ver el impacto del banner y revisar si el objetivo que te planteaste es viable.
Para esto puedes utilizar alguna de estas herramientas:
De obtener resultados positivos, las acciones siguientes podrían ser ampliar la duración de la campaña o replicar los mensajes en otros medios. Mientras que si los resultados no fueron favorables, es posible optimizar las imágenes, los textos o incluso revisar si la audiencia a la que fue destinado el banner web es la indicada.
💡 Conoce 30 formas para ganar suscriptores en YouTube
En conclusión
Un banner digital puede ser una herramienta increíble para mejorar el rendimiento de tu página web o tienda virtual. Son elementos imprescindibles del marketing digital y te permiten llevar a los usuarios a ofertas de contenido o a realizar acciones que contribuyan a los objetivos de tu negocio.
Aplicando los consejos de este artículo, los banners pueden tener muchas ventajas y ser aliados en la comunicación de una marca. Crearlos con un objetivo y con el usuario en mente es el mejor camino para iniciar la construcción de estas piezas.
Crear un banner para YouTube o para tu tienda online es sencillo y puede ayudarte a vender por internet y llevar tu negocio al siguiente nivel.
Si todavía no tienes tienda online, crearla es gratis por tiempo ilimitado con Tiendanube. Súmate a esta comunidad de más de 130.000 marcas y accede a todas nuestras herramientas gratuitas pensadas para potenciar tu negocio.





