¿Cómo crear una página web responsive para tu negocio fácilmente?

- Una página web con diseño responsivo o responsive adapta su contenido para mostrarlo de la mejor manera a los usuarios, sin importar el dispositivo que usen.
- En este artículo aprenderás cómo crear una página web responsive para vender, así como sus beneficios.
- Si deseas crear una tienda online con un diseño adaptable a cualquier dispositivo móvil, hazlo en Tiendanube. ¡Tenemos más de 60 plantillas 100% personalizables!
Cuando se trata de vender en línea, debes asegurarte que cada persona que visite tu tienda en internet encuentre y conozca bien tus productos. Pero además, es fundamental que naveguen y entiendan cómo usar la información, a fin de tener la mejor experiencia posible en cualquier dispositivo que usen. Por esto, saber cómo crear una página web responsive, vale la pena.
Gracias al Diseño Web Responsivo (del inglés Web Responsive Design), mucho del contenido creado para internet está pensado para adaptarse a los formatos de navegación y uso de todo tipo de aparatos; desde las computadoras de escritorio y pantallas LED, hasta los teléfonos inteligentes y tabletas.
En este artículo te explicamos qué es y cómo crear una página web responsive para tu negocio en internet, sus ventajas y te damos consejos para garantizar la mejor experiencia a tus clientes.
¿Qué es un sitio web responsive?
Un sitio web responsive, responsivo o adaptativo es aquel en el que todas sus páginas, su interfaz y contenido se adaptan al dispositivo electrónico que utiliza el usuario para navegar en él, para así brindar la mejor experiencia de interacción posible.
El término viene del Diseño Web Responsivo o Diseño Web Adaptativo, que son las técnicas y herramientas dentro del diseño de páginas web encargadas de darle formato a los sitios en internet y adecuar su información para los distintos aparatos y tamaños de pantallas usados para navegar en ellos.
Dicho de otro modo, una página web responsive ‘responde’ o se ‘adapta’ al aparato del usuario —un teléfono celular, una PC de escritorio, etc.— a fin de mostrarle una versión del sitio optimizada con las imágenes y el texto del tamaño adecuado para su pantalla, además de permitirle desplazarse en el sitio con un menú optimizado, detectando si usa un teclado con mouse o una pantalla táctil, por ejemplo.
¿Cuáles son los beneficios de tener una página web responsive para vender?
Hacer una página web responsive, o un sitio completo si buscas crear una tienda online, tiene muchos beneficios. Los 5 principales son:
- Mejoras significativamente la experiencia al visitar tu sitio, volviéndolo un pilar de tu estrategia customer centric o centrada en el cliente.
- Abres la puerta a todos los compradores en dispositivos móviles. Más de la mitad de las compras en línea en Latinoamérica se realizan a través de un smartphone.
- Cuando mejoras la experiencia del cliente, también incrementas la conversión, por lo que tus ventas se verán beneficiadas.
- Será más fácil administrar y posicionarte en internet. Google recomienda que los sitios tengan diseño adaptativo o responsivo, pues son más fáciles de administrar e indexar en sus buscadores.
- Es mucho más sencillo gestionar un solo sitio web adaptativo que varios sitios independientes para experiencias distintas (uno para computadoras de escritorio, otro para dispositivos móviles), como se solía hacer antes.
Como puedes ver, los beneficios de tener una página web adaptativa para vender son muy valiosos como para dejarlos pasar, sobre todo si tienes en mente arrancar un emprendimiento en línea. Por ello, a continuación te explicamos cómo hacer una página web responsive para tu negocio.
¿Cómo crear una página web responsive para vender con Tiendanube?
Para crear una página web responsive para vender usando Tiendanube, sigue estos pasos:
- Crea tu usuario en Tiendanube.
- Selecciona un diseño web responsive para tu tienda.
- Añade tu identidad de marca.
- Carga tus productos en la tienda.
- Configura medios de envío y pago.
- Prueba tu tienda desde distintos dispositivos y ajusta.
Ahora te damos más detalles para que construyas tu página de inmediato.
1. Crea tu usuario en Tiendanube
Como primer paso, crea tu usuario en Tiendanube. Para hacerlo, solo necesitas ingresar el nombre de tu marca, una dirección de correo electrónico, elegir una contraseña y seleccionar un plan. Así de fácil tienes una cuenta activa en Tiendanube.
✅ Importante: en Argentina y México contamos con un plan gratuito de por vida, y en Chile y Colombia tienes 14 días de prueba sin costo para empezar a vender por internet.

2. Selecciona un diseño web responsive para tu tienda
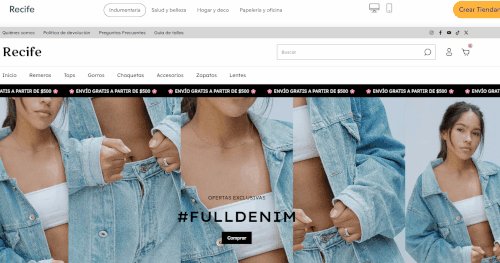
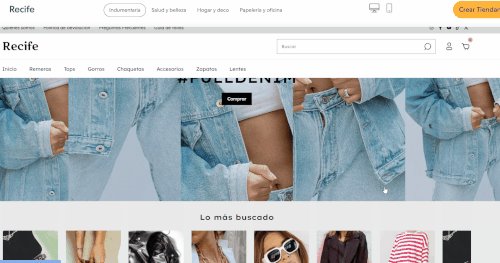
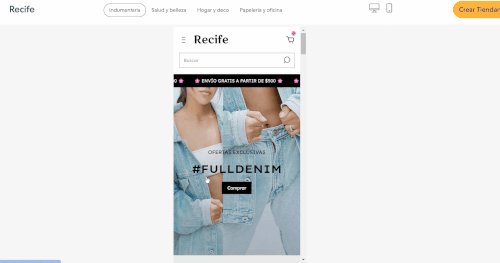
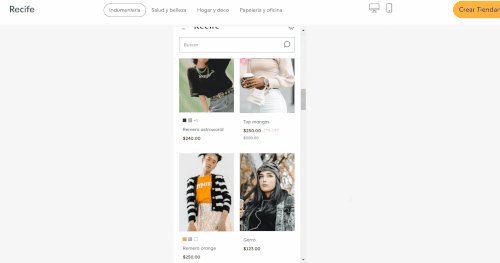
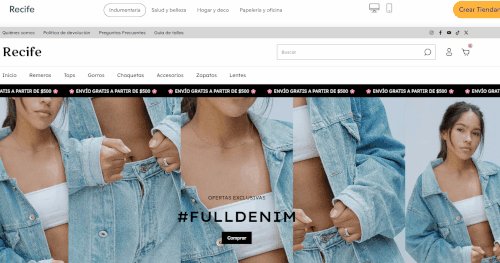
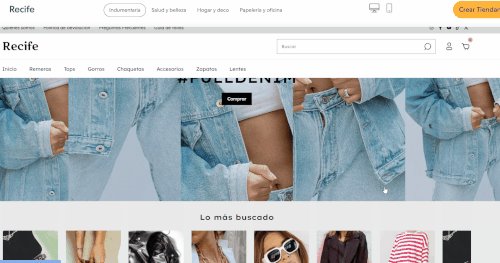
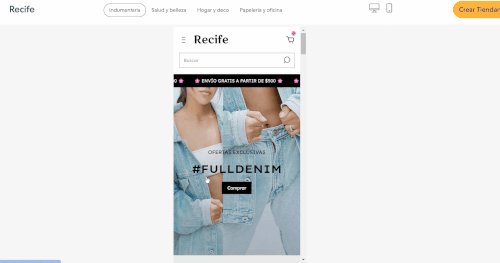
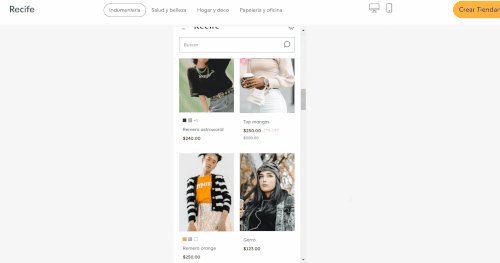
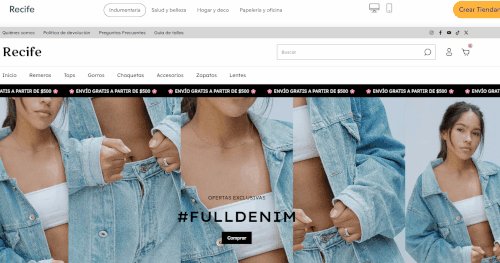
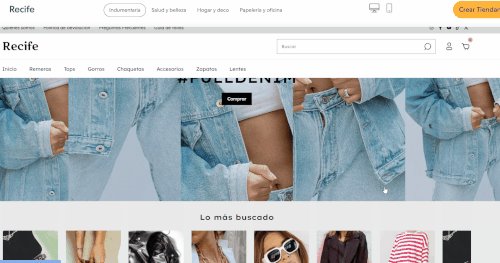
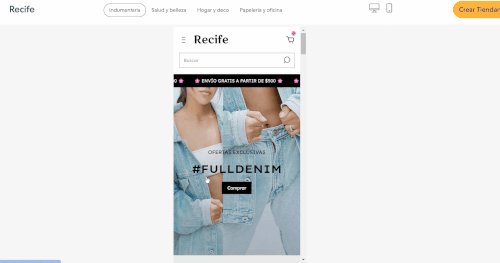
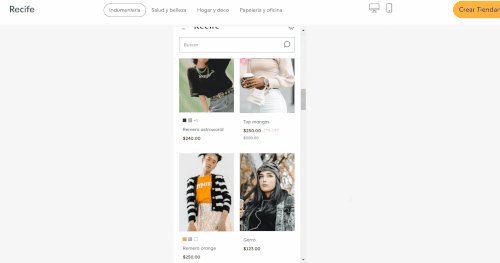
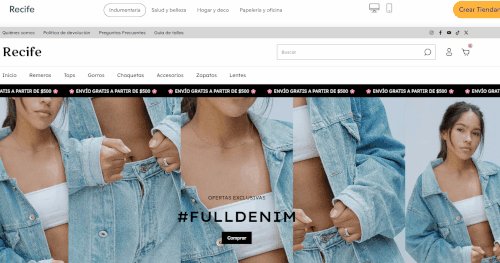
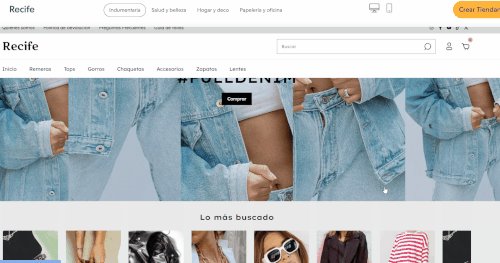
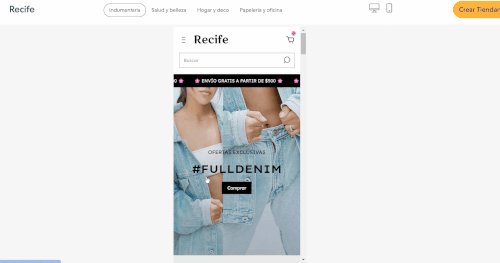
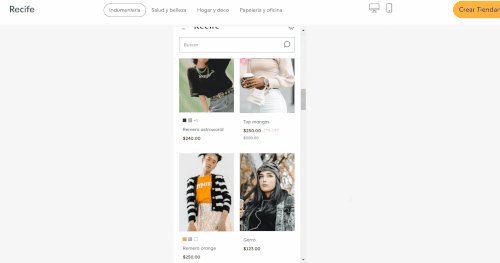
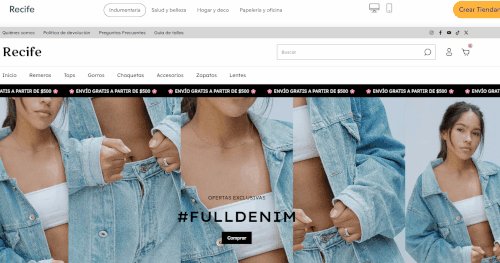
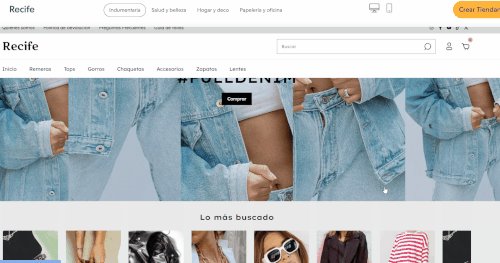
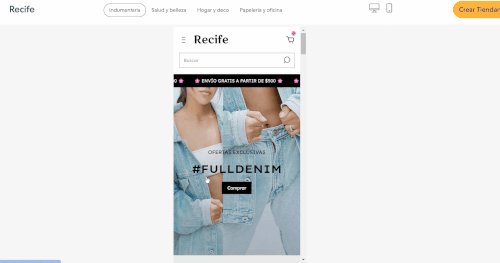
Una gran ventaja de usar Tiendanube para crear tu página web para vender, es que todas sus plantillas son responsivas, es decir, están optimizadas para mostrar tus productos y contenido tanto en dispositivos móviles, como en computadoras de escritorio.
Para elegir una de las plantillas, simplemente ingresa a ‘Mi Tiendanube’ > ‘Diseño’ en el administrador de tu tienda. En esta sección, podrás probar el diseño responsivo que más te guste para tu sitio web, o bien, cambiarlo si lo necesitas.
💡Tip: si quieres conocer más a detalle todas las plantillas disponibles, visita la Tienda de Diseños para ver cómo luce cada una en su versión para escritorio y dispositivo móvil.

3. Añade tu identidad de marca
El paso siguiente es agregar tu identidad de marca al diseño que elegiste. De esta manera, tendrás una página 100% personalizada y en tono con tu negocio. Igual que en el paso anterior, necesitas ingresar a ‘Mi Tiendanube’ > ‘Diseño’ y visitar las distintas opciones para personalizar tu tienda.
Ahí, además de subir tu logo y cambiar el tipo de fuente, también podrás ajustar el encabezado, los banners y hasta el Favicon, que es el pequeño logo que tendrá tu página cuando el usuario la tenga en una pestaña de su navegador. Es posible ver cómo queda tu tienda sin publicarla usando la opción ‘Ver borrador’ para probar cómo se ven tus ajustes.
💡Tip: si todavía no tienes todos los elementos para crear el nombre y el eslogan de marca, te dejamos algunas herramientas que te ayudarán a lograrlo:

4. Carga tus productos en la tienda
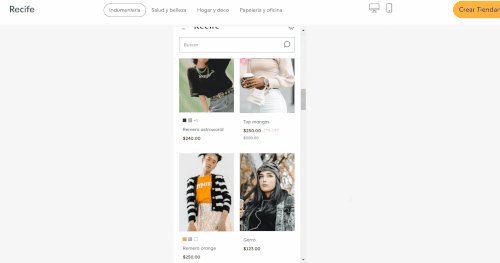
Otro elemento que deberás considerar para crear una página web responsive para vender, son los productos de tu tienda. Dentro del administrador, debes hacer clic a la sección de ‘Productos’ > ‘Agregar un producto’ y comenzar la carga de cada artículo, junto con su nombre y descripción.
Además de las imágenes de tus productos —las cuales se ajustarán y optimizarán para mostrarse de la mejor manera ante cada visitante— debes considerar tener nombres de artículos claros, pensados en SEO, así como descripciones puntuales y breves, que aclaren las posibles dudas de tus potenciales clientes.
No es necesario subir todo tu catálogo en esta parte, solo realiza esta acción para tus productos estrella y después, organízalos por categorías para hacer diferentes pruebas más adelante.
💡Tip: lee este artículo con los mejores hacks para tomar fotos increíbles de tus productos y así, enamorar a tus clientes con lo que vendes, además de tener imágenes de buena calidad que se adapten al diseño responsivo de tu sitio web.

5. Configura medios de envío y pago
Aunque te encuentres en la parte de la creación y el diseño de tu tienda online, es muy importante que tengas configuradas opciones de envío y pago, a fin de comprobar que tu sitio web responsive funcione como es debido al concretar cada venta.
Para integrar diferentes medios de envío y pago, descarga las aplicaciones correspondientes desde la Tienda de Aplicaciones para añadirlas a tu sitio y sigue las instrucciones correspondientes para darlas de alta. Es casi como instalar una app en tu celular.

6. Prueba tu tienda desde distintos dispositivos y ajusta
Ahora sí, ya con todos los elementos personalizados y activados, es momento de probar tu página web responsive. Lo ideal es revisar la navegación en distintos dispositivos (móviles y de escritorio) para corroborar que tus logos, banners, imágenes y descripciones se vean de la mejor manera.
Probar cómo responde tu sitio en la pantalla táctil de un celular es clave. Y si encuentras algo que pueda mejorarse, ahora ya sabes en qué sección del administrador ajustarlo o cómo descargar otras aplicaciones para integrarlas.
💡Tip: realiza una compra de prueba desde diferentes dispositivos, para detectar posibles áreas de oportunidad —como información faltante en tus descripciones o fotos que muestren más detalles, por ejemplo— que puedan ayudarte a optimizar la experiencia de tus clientes o facilitar que compren en tu sitio.
Como verás, usar a Tiendanube para hacer una página web responsiva es la manera más sencilla de vender por internet para todo tipo de dispositivos.
Para que comprendas mejor el proceso, te dejamos este video tutorial que explica con más detalle cómo crear una página web responsive en Tiendanube. ¡No te lo pierdas!
¡Ya sabes cómo crear una página web responsive tal y como sueñas!
Saber cómo crear una página web responsive para vender te ayudará a crear una tienda online que se adapte a los hábitos de compra y navegación de tus clientes. Ya sea que estos disfruten de ver con detalle cada producto en una laptop o prefieran hacer compras en su smartphone, tu sitio estará listo para recibirlos.
Crea tu tienda online con Tiendanube. Recuerda que todas las plantillas de diseño que utiliza nuestra plataforma son responsivas y se adaptan a la navegación de cualquier dispositivo que usen tus clientes. ¡Anímate a abrir tu propio negocio y vender desde hoy!



