Plantillas Tiendanube: diseños y ejemplos únicos para crear tu tienda

- Tiendanube cuenta con más de 65 diseños de plantillas personalizables para resaltar tu marca en tu tienda online.
- Al elegir una plantilla para tu tienda online debes considerar que sea responsiva, fácil de usar, con un diseño estructurado, llamativo y legible.
Si estás a un paso de crear una tienda online o simplemente quieres renovar el diseño de tu negocio virtual, este artículo sobre las plantillas Tiendanube te interesará.
Las plantillas para páginas web son diseños prediseñados que te permiten acomodar el contenido de tu página web, logrando que quede bien diseñado rápidamente, como si hubiese sido echo por un profesional.
Hoy vamos a mostrarte en detalle algunas de las plantillas Tiendanube con las que puedes crear una tienda online atractiva y funcional, junto con especificaciones que te van a ayudar a elegir el mejor para tu negocio. Además, vas a ver como algunos negocios virtuales ya las aprovechan para generar diseños atractivos que van acorde a su branding y estrategia de marca.
El diseño de tu página web te ayuda a generar confianza, atraer a potenciales clientes, profesionalizar tu negocio, y te destaca entre tus competidores. Asimismo, contribuye a que tu tienda sea relevante para buscadores como Google. Y todo esto se traduce en un incremento de tus ventas.
Con estos beneficios en mente, primero vamos a conocer cuáles son los elementos que debe tener una plantilla para que una tienda online se convierta en un negocio exitoso.
💻 Tiendanube te da todo lo que necesitas para diseñar una página web de ventas única, sin necesidad de conocimientos técnicos. Crea tu tienda online ¡hoy mismo!
Elementos esenciales de una plantilla para tienda online
Una de las ventajas de usar plataformas de e-commerce para armar una tienda online es la posibilidad de utilizar plantillas que facilitan el proceso de diseño.
Puedes buscar ejemplos de páginas web para tomar ideas y saber cómo estructurar la tuya y, con esto más claro, elegir el prediseño que más te convenza.
Ahora bien, no se trata solo de ofrecer una herramienta sencilla y accesible, sino también de que estos templates cumplan con ciertos requisitos para que los negocios virtuales alcancen sus objetivos de posicionamiento de marca y conversiones.
Nuestra misión es potenciar la historia de todo tipo de negocios online. Por eso, trabajamos constantemente para ofrecer una plataforma de excelente calidad, con todo lo que necesitas para vender por internet y aquello que tus clientes van a esperar encontrarse en una tienda virtual.
Después de todo, nuestro mayor objetivo es que tu marca crezca y, para eso, ¡tenemos que ofrecer experiencias de compra alucinantes!
Los 7 elementos esenciales que una plantilla de tienda online debe tener, y que vas a encontrar en todos los temas o plantillas Tiendanube, son:
1. Responsividad
Esto quiere decir que la página web se pueda visualizar y que sea navegable a través de cualquier dispositivo, ya sea en una computadora, tablet o celular, indistintamente de la resolución de la pantalla.
¿Y por qué importa esto? Aquí algunos datos de interés a nivel Latinoamérica:
- Según la Cámara Argentina de Comercio Electrónico (CACE), en su estudio “Mid Term de Comercio Electrónico 2022”, un 53% de los usuarios realizaron una compra online a través de un smartphone. Mientras que un 46% lo hizo por desktop.
- Según el Americas Market Intelligence, el 87% de los mexicanos prefiere comprar online mediante su celular, el 53% por laptop o desktop y solo un 30% por tablet.
- Según Payments and Commerce Market Intelligence (PCMI), el 72% de compras por internet en Colombia se realizó desde un dispositivo móvil en 2022, mientras que 28% se llevó a cabo a través de computadoras o laptops.
2. Usabilidad
Se refiere a la facilidad con que las personas pueden recorrer tu tienda online, con el fin de alcanzar un objetivo concreto, como conocer más sobre tu negocio, hacer una compra, completar un formulario de contacto, etc.
Para ello, la información se debe organizar de forma clara y lograr que el proceso de compra sea sencillo. Esto ayudará a aumentar la satisfacción de las personas, incrementar las conversiones y favorecer la retención de clientes.
3. Facilidad en la edición
Una plantilla web debe ser lo suficientemente intuitiva como para que puedas cargar productos, descripciones y fotos con rapidez, así como configurar sin complicaciones categorías, medios de pago y envío, entre otras funcionalidades básicas de una tienda online.
4. Diseño bien estructurado
Este punto se refiere a que el diseño de la plantilla debe contemplar una estructura armoniosa, para que cada componente (como el logo de tu marca, nombre, íconos, eslogan, colores, etc.) mantenga una identidad visual clara y consistente.
El diseño estructurado es una metodología que hace énfasis en la jerarquía visual para presentar información. Esto ayuda a los usuarios a comprender rápidamente la organización del contenido y a encontrar lo que están buscando de manera más eficiente.
5. Legibilidad
La legibilidad de una página web va a estar garantizada por la forma en la que presentas la información.
Estos son algunos puntos importantes a la hora de jerarquizar tus contenidos:
- Los títulos y subtítulos deben ser claros, pues dividen el texto en secciones.
- La estructura de los contenidos debe contener sumarios, listas, tablas y viñetas.
- Cada párrafo debe exponer una idea concreta y no debe pasar los 3 o 4 renglones.
- El lenguaje debe ser preciso y sin redundancia.
- La combinación entre el color de fondo y la tipografía debe ser armoniosa para facilitar la lectura y no cansar la vista del usuario.
6. Diseño llamativo y optimizado
Este elemento implica que una plantilla debe permitir poner banners destacados y buenas fotos de productos sin sacrificar la velocidad del sitio.
Un diseño atractivo captura la atención de los visitantes y los invita a explorar más. Por su parte, un diseño optimizado garantiza que la experiencia del usuario sea fluida y eficiente, lo que aumenta la retención de clientes y las conversiones.
Para esto, inspírate mirando → Los 11 mejores diseños de Tiendanube
7. Tiempo de carga
Potenciar la velocidad de carga y el rendimiento son elementos claves a considerar en el diseño de tu página web. Una recomendación para mejorar la experiencia de usuario es utilizar imágenes con un peso máximo de 150 KB.
Además, las fotos deben estar optimizadas con el Alt Text (texto alternativo) para que los usuarios con alguna discapacidad visual las identifiquen.
Estos aspectos son relevantes, porque la velocidad de una página web influye en el proceso de compra del usuario.
De acuerdo a un estudio de Google, un 22% de los internautas cierra una web si demora más de 3 segundos en cargar. Mientras que un 35% lo hace si el tiempo de espera asciende a los 5 segundos. Esto se traduce en el abandono de tu tienda online y que tu posible cliente acuda a la competencia.
Una recomendación para medir la velocidad de carga, es utilizar herramientas como Prueba mi sitio de Google. Te sugerimos aplicar las mejoras que te propone este recurso, ya que si el rendimiento no es óptimo, el buscador va a penalizar tu web y va a disminuir su visibilidad en las páginas de resultados.
🛒 ¿Ya conoces Tiendanube y quieres seguir vendiendo online? Descubre todos los planes que Tiendanube tiene para ti y muéstrale al mundo lo que eres capaz de hacer.
Plantillas Tiendanube: diseños personalizables para crear tu negocio virtual
Todas las plantillas Tiendanube que vamos a mencionar a continuación cuentan, entre otras cosas, con:
- Carrusel de imágenes en la página de inicio.
- Espacio para poner videos de Youtube o Vimeo.
- Banners informativos con íconos, textos y enlace.
- Calculadora de costos de envíos.
- Visualización de medios de pagos.
- Visualización de medios de envíos.
- Productos destacados en la home.
- Buscador de productos.
- Espacio para agregar promociones.
- Fuentes y colores personalizables.
- Formulario de suscripción a newsletter.
- Botón de WhatsApp.
- Actualización de funcionalidades gratuitas y mucho más.
🌟 Otra ventaja de elegir las plantillas Tiendanube es que vas a contar con +65 themes (temas) 100% personalizables que te permiten modificar los encabezados, colores, tipografía, banners, botones, páginas y fotografías acorde a tu identidad de marca.
Plantillas Tiendanube
Veamos en detalle cada una:
Cali
Se trata de un modelo descontracturado e ideal para las marcas de Arte, Indumentaria, Salud y Belleza y Hogar y Deco. Además, está pensado para que puedas mostrar la identidad visual y la personalidad de tu marca.

Características:
- Esta plantilla para páginas web te brinda espacios para agregar los textos e imágenes de tus artículos, un aspecto esencial a la hora de captar la atención de clientes.
- La opción de ordenar la Home, así como poder editar los textos del carrusel como títulos, descripciones y los botones para personalizar tu tienda, la convierten en una alternativa llamativa.
- Suma dinamismo y ritmo a través de su retícula abstracta.
- Destaca funcionalidades a través de módulos de imagen y texto.
- Ordena las secciones de acuerdo a las prioridades de tu negocio.
💡 Visualiza una demo de cada una de estas plantillas Tiendanube, así como sus variantes según tu rubro, en la Tienda de diseños de Tiendanube.
Toluca
Es un diseño ideal para tiendas con gran cantidad de productos y categorías. Los negocios de deportes, tecnología y regalos suelen elegir este template.

Características:
- Te ofrece hasta 5 espacios para destacar tus productos.
- Te permite agregar banners destacados a tu página principal.
- Agiliza el proceso con la opción de compra rápida.
- Incluye listas de productos en carrusel.
Uyuni
Esta plantilla Tiendanube se destaca por su diseño actual y estructurado, que cuenta con una fuerte presencia de líneas para transmitir la identidad de tu marca.

Características:
- Incluye grilla modular.
- Te da la posibilidad de destacar el producto estrella en la página de inicio.
- La retícula modular te ayuda a organizar el contenido.
- Haz de tus imágenes de producto el atractivo principal.
- Edita los textos del carrusel y agrega botones.
Lima
Este es otro de nuestros diseños más recientes, ideal para negocios con gran cantidad de productos y categorías. En este vas a encontrar múltiples espacios para destacar tanto los artículos como la identidad de tu marca.
Uno de los más atractivos es la zona de secciones. En la Home de tu tienda vas a poder definir parte, personalizarlas por color y organizar como desees.

Características:
- Secciones por color: puedes crearlas y mostrar tus Destacados, Categorías y Testimonios de clientes felices, como mejor se ajuste a tu branding.
- Banner animado: a través de un video alojado en YouTube, por ejemplo, vas a encantar con el primer pantallazo a todos los visitantes de tu tienda.
- Cantidad de banners infinitos para subir: vas a poder incluir todas las imágenes que desees, sin límites.
- Personalización de la forma en que se muestran los banners por fila.
- Simplifica los procesos para que los usuarios compren más rápido.
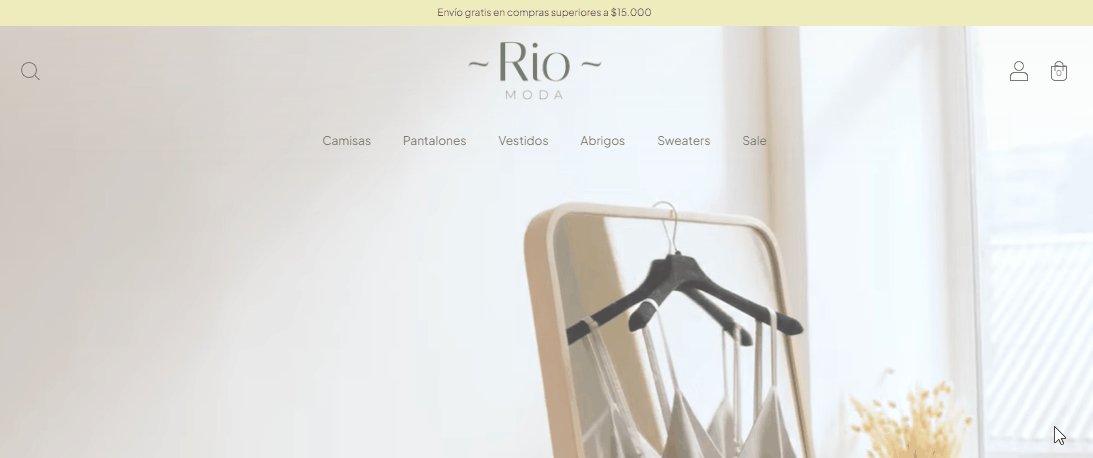
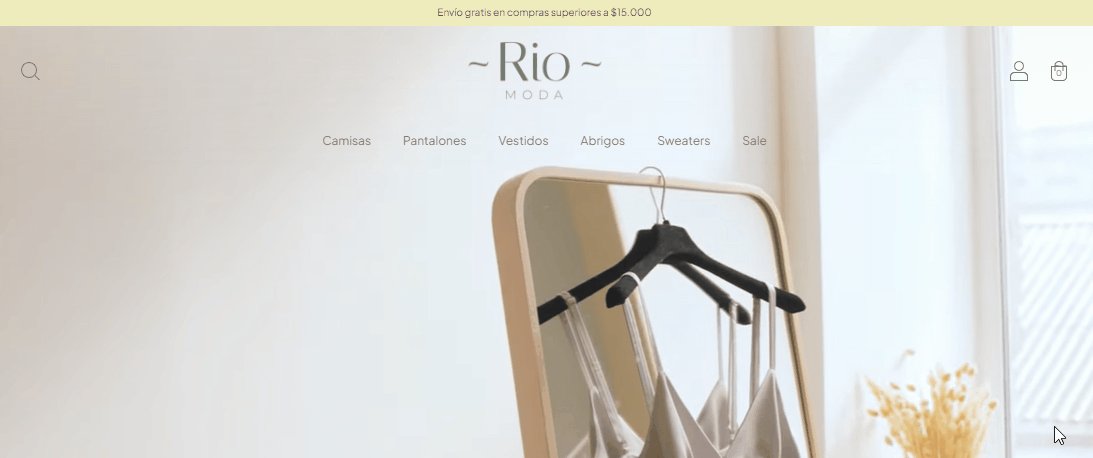
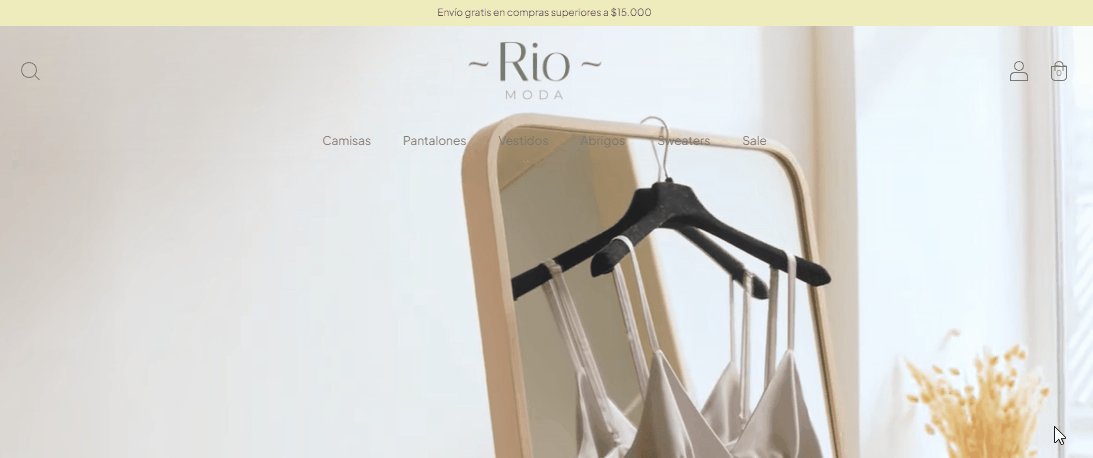
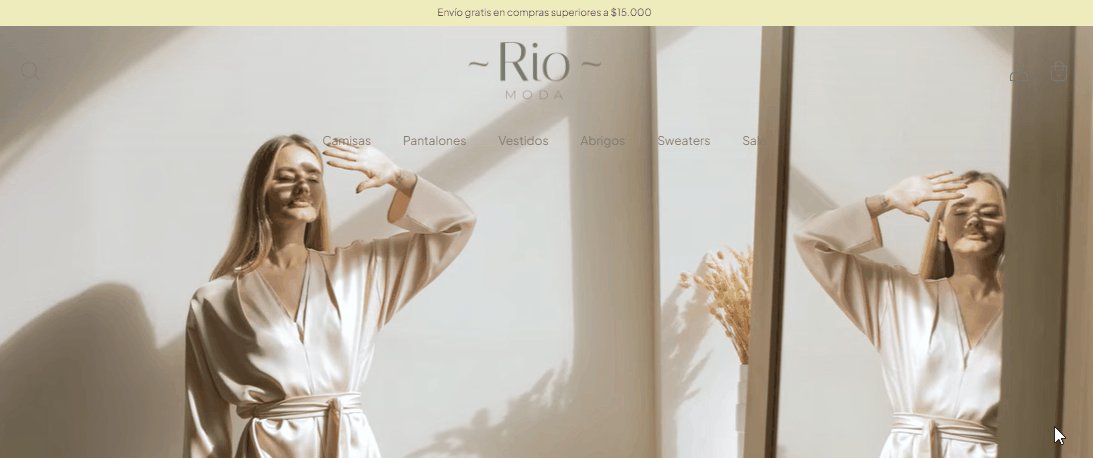
Rio
Este es un diseño limpio que se adapta a las necesidades de tu marca, aumentando el protagonismo de tus imágenes y productos. Se trata de uno de nuestros themes más recientes y muchas marcas están empezando a adoptarlo.
Uno de los puntos que más se destaca en la plantilla Rio es la posibilidad de incluir un video en la sección del banner. Esto resulta muy atractivo para los visitantes y le da a tu tienda un toque único. Como pasa en todos nuestros diseños, ¡configurarlo es muy sencillo!
La plantilla Rio se destaca en sus variantes para transmitir la identidad de cualquier marca de forma única. Como verás, contamos con variantes para Indumentaria, Accesorios, Salud y Belleza y Hogar y Deco.

Características:
- Flexibilidad en el encabezado: puedes elegir la ubicación del logo, el tamaño del buscador o usar el encabezado transparente.
- Puedes configurar una barra de anuncios animada con un video automático. Tan sencillo como subir un contenido a YouTube y mostrarlo en el inicio de tu tienda.
- Dispones de una cantidad de banners infinitos para subir.
Baires
Esta es la plantilla Tiendanube pensada con un diseño descontracturado, con el objetivo de transmitir la identidad de tu marca. Baires cuenta con diferentes espacios de texto e imágenes para que tu tienda sea única.

Características:
- Textos grandes para darte flexibilidad y pregnancia a la hora de comunicar tu marca.
- Imágenes súper protagonistas para potenciar al máximo tus fotos de producto y lifestyle.
- Flexibilidad y resalte de palabras clave para tu negocio.
- Aprovecha al full las imágenes convirtiéndolas en tu mejor gancho de ventas.
Atlántico
Es un diseño impactante, pensado para mostrar todo el contenido al 100% de la pantalla.

Características:
- El menú lateral le permite al usuario navegar con facilidad y encontrar los productos que busca.
- Incluye banners e imágenes para que puedas transmitir tu identidad visual.
- Posibilidad de elegir el orden en el que se muestran los elementos en la página de inicio.
- Los usuarios tienen la opción de agregar artículos al carrito de compras desde el listado, productos destacados y relacionados.
Simple
En esta plantilla Tiendanube los protagonistas son las imágenes y los productos.

Características:
- Permite personalizar el encabezado para que presentes las novedades de tu tienda.
- Puedes elegir el tamaño de la columna principal de tu web, donde se muestra el contenido.
Amazonas
Pensada para tiendas con muchos productos y categorías, donde se prioriza el recuadro de búsqueda en el catálogo virtual.

Características:
- La plantilla permite ajustar el estilo de los íconos (finos o gruesos), hasta los bordes redondeados de las imágenes.
- El carrusel de imágenes es ideal para mostrar los productos estrella de tu negocio.
- La página de inicio puede dividirse en 3 secciones para sacarle provecho a tus productos o novedades.
🎨 ¿Ya tienes una plantilla Tiendanube favorita? ¡Ponlas a prueba! y empieza a visualizar tu marca plasmada en tu propia página web de ventas!
Idea
Es un diseño limpio y actual, con espacios para subir banners e imágenes de gran tamaño.

Características:
- Cuenta con 2 versiones y es útil para negocios del rubro de indumentaria y hogar.
- Le brinda al cliente la posibilidad de hacer compras rápidas.
- Los listados de productos se pueden mostrar en 2, 3 o 4 filas para resaltar las propiedades de cada artículo.
Cubo
El tema ofrece colores plenos y una estética uniforme para darle más presencia al contenido.

Características:
- La estética uniforme de este diseño le aporta dinamismo y autenticidad a tu tienda online.
- Permite crear accesos rápidos a las categorías principales para una mejor navegación.
- Muestra las publicaciones de tu perfil en Instagram para que puedas difundir las novedades de tu negocio y conseguir más seguidores.
Bahía
Cuenta con bordes redondeados, textos grandes y un diseño descontracturado.

Características:
- Esta plantilla para e-commerce es estupenda para aquellas marcas que siempre están en movimiento, innovando y reinventándose.
- El texto en las imágenes del carrusel (ubicado en la home) se puede editar. Por ejemplo, puedes agregar un título, un botón o un link a la imagen.
- Dispone de 3 solapas personalizables para resaltar productos, ofertas o secciones.
Material
Es una plantilla dinámica, basada en principios de diseño establecidos por Google para celulares.

Características:
- Los productos estrellas van a estar ubicados en los lugares estratégicos de tu sitio para tener más visibilidad.
- Te brinda la opción de publicar un video en Youtube o Vimeo para que cuentes tu historia emprendedora.
Silent
Posee amplios márgenes pensados para transmitir tranquilidad, simpleza o serenidad a los usuarios.

Características:
- Consta de un diseño limpio y sencillo.
- Dispone de una gran cantidad de banners en la página de inicio para que muestres tus categorías, promociones y noticias relevantes.
- Permite publicar contenido multimedia a través de Youtube o Vimeo.
Lifestyle
Tiene un diseño elegante con imágenes horizontales que se caracteriza por la organización de los componentes a todo lo ancho de la pantalla.

Características:
- Es fácil de navegar para el usuario.
- Presenta un listado de productos destacados en la página de inicio.
- Cuenta con un espacio específico para colocar banners, ofertas y un botón en la página de inicio.
Trend
Es ideal para propuestas visuales dinámicas y con mucho movimiento.

Características:
- Es ideal para las tiendas online de comida, bebida e indumentaria.
- Consta de un módulo de imagen y texto que permite agregarle valor a los productos.
- Los listados de artículos tienen diferentes tamaños para colocar imágenes.
Morelia
Un diseño limpio que se adapta a las necesidades de tu marca, aumentando el protagonismo de tus imágenes y productos.

Características:
- Es ideal para tiendas de Accesorios, Indumentaria, Comida, Bebida, Hogar y Deco.
- Permite agregar en tu página de inicio testimonios para transmitir seguridad y confianza a tus clientes.
- Es posible agregar historias a tus productos haciéndolos únicos a través del módulo de imagen y texto.
- Puedes habilitar la opción de compra rápida.
- Ordena las secciones de acuerdo a las necesidades de tu negocio.
Recife
Tiene un diseño estilo revista, con muchos productos y categorías buscando mantener una estética cuidada.

Características:
- Ideal para tiendas de Moda y Accesorios.
- Estilo tipo revista.
- Te otorga hasta 5 espacios para destacar productos.
- Puedes integrar banners infinitos en la página de inicio.
- Con la función de “Compra rápida” para agregar productos desde la página de inicio al carrito de compras.
Templates e-commerce: ¿cómo personalizarlos?
Como bien mencionamos anteriormente, una de las ventajas de crear una tienda online con Tiendanube es que dispones de +65 diseños personalizables relacionadas a los rubros de Deco, Hogar, Mascotas, Indumentaria, Comida, Bebida, Electrónica, etc. Y cada plantilla es 100% adaptable y puedes personalizarla con los colores, logos, tipografía y banners de tu marca.
Estos templates proporcionan un punto de partida sólido, con diseños y funcionalidades predefinidas que ahorran tiempo y recursos, en comparación con un montaje desde cero.
En este sentido, a continuación te presentamos una guía breve para personalizar tu tienda online:
- Registro: crea tu tienda online en Tiendanube ingresando a este enlace.
- Diseño: desde el Administrador, haz clic en “Elegir un diseño para tu tienda” y selecciona el que se adapte a tu negocio.
- Logo: en la opción “Subir logo” carga tu imagen y define la paleta de colores de tu marca.
- Tipografía: dentro del Administrador de tu tienda, haz clic en “Personalizar el diseño actual” y, en la barra lateral izquierda, dirígete a la sección “Tipo de letra”.
- Productos: dentro del panel, haz clic en “Agregar productos”, sube fotos de calidad y muéstralas en diferentes ángulos. No olvides sumar las descripciones, precios, tallas y stock disponible.
- Categorías: en el botón “Agregar categorías”, despliega el menú y selecciona las opciones que se adapten a tu tienda virtual.
- Contenido visual: incluye en las descripciones de productos una explicación sobre cómo se usan los artículos que vendes o si requieren de un cuidado extra.
- Página de inicio: puedes agregar un carrusel de imágenes o de productos. Otra idea es sumar banners informativos o de categoría para que el usuario conozca las secciones de tu tienda.
- Listado de productos: en la opción “Personalizar el diseño actual”, dirígete hasta “Listado de productos” para activar esta función. Es ideal para que los usuarios descubran y conozcan todo lo que ofreces.
💻 Tip: visita nuestro Centro de Ayuda Tiendanube para aprender a personalizar tu plantilla de manera profesional.
Tiendanube diseños: ejemplos de tiendas para inspirarte
Antes de llegar al final de este artículo, te acercamos 13 ejemplos de marcas que dejan su huella en el mundo del emprendimiento mostrando los diseños exclusivos de Tiendanube. ¡Te van a encantar y a inspirar!
Viache – plantilla Amazonas
Viache es un emprendimiento argentino de accesorios de cuero para la mujer. Su diseño está basado en la plantilla Amazonas y es obra del estudio Zurbrand, que logró recrear las características que definen a la marca: muchos colores, creatividad y un espíritu divertido.

La Argentina – plantilla Rio
La tienda La Argentina vende ropa y accesorios para hombres. El diseño de sus prendas, que resulta del equilibrio entre las nuevas tendencias y lo clásico, se ve reflejado en el estilo visual de la tienda online, que se basa en la plantilla Rio.

Little Things Handmade – plantilla Lifestyle
El objetivo de Little Things Handmade es ofrecer delicados productos hechos a mano. Su diseño, basado en la plantilla Lifestyle, fue hecho a medida por el estudio Salto y refleja el carácter detallista y artesanal del emprendimiento.

Planar – plantilla Lifestyle
Planar es un emprendimiento cuyos productos son hechos a partir de materiales orgánicos o reciclados y en armonía con el ambiente. El diseño de esta tienda, basado en la plantilla Lifestyle, es simple y sincero, como los productos de la marca.

Swim Days – plantilla Idea
Swim Days tiene un diseño personalizado y basado en la plantilla Idea. Su estilo sencillo y minimalista hace que el foco sean los productos: muy buenas fotos para que las mallas sean las protagonistas de esta tienda.

Taller Textil Dos Coyotes – Plantilla Simple
Este taller mexicano se especializa en la producción de textiles hechos de forma artesanal y sustentable. Para lograr transmitir la calidad y belleza de sus tejidos, la tienda utiliza varias fotografías de sus productos y servicios.

Atlético de San Luis – Plantilla Amazonas
La tienda oficial de este equipo profesional de futbol mexicano usa la plantilla de Amazonas para mostrar a todos sus aficionados los distintos productos del equipo, además de las clásicas playeras.

Osram – Plantilla Lifestyle
Cuando tienes cientos de productos hay que saber destacar los más importantes en tu página de inicio para facilitar las compras y, además, mostrar los demás artículos a la vez, como lo hace la reconocida marca de artículos luminosos Osram con la plantilla Lifestyle.

Soho – Plantilla Río
Lograr transmitir y mostrar la textura, color y detalles de una prenda de ropa en una tienda digital no debe ser difícil si lo haces de forma correcta, como lo hace la marca mexicana Soho, que usa la plantilla Río en su tienda oficial.

BaconCats – Plantilla Atlántico
Mira cómo esta tienda de ilustración utiliza la particularidad del diseño Atlántico, como el menú expuesto a lado izquierda, mientras que en smartphones aparece como un menú oculto, dándole protagonismo a los productos. Pensar en ambos tipos de visitantes, es un acierto.

Laska – Plantilla Simple
Laska es una marca colombiana de moda independiente. Su diseño está basado en la plantilla Simple y en este viaje por la moda logran resaltar la belleza y calidad de sus prendas de una forma única. En este sitio, los colores y las texturas cobran vida.

Tienda Urban – Plantilla Amazonas
Tienda Urban es una marca de moda colombiana, inspirada en la esencia punk y en la energía de la ciudad para crear prendas urbanas únicas. Utiliza la plantilla Amazonas y a través de ella refleja este espíritu audaz y cosmopolita, destacando cada detalle de sus creaciones que rinden homenaje a la cultura punk.

Murana Jewerly – Plantilla Lima
Murana Jewerly es una marca de joyería que ofrece una amplia gama de productos, incluyendo cadenas, dijes, aretes y candongas, entre otros. La página web, creada con la plantilla Lima, logra destacar el estilo único y especial de sus diseños.

Consejos para elegir la plantilla Tiendanube ideal
Antes de elegir el diseño de una página web ten en cuenta estos aspectos que te van a servir para construir tu marca, fortalecer tu identidad visual y, sobre todo, guiar a los usuarios para convertirlos en clientes.
Navegación intuitiva
Más allá de mejorar la estética de tu tienda online, una plantilla garantiza que los usuarios sean capaces de navegar en tu sitio web y encontrar el producto que buscan.
Llamados a la acción
Los llamados a la acción o calls to action (CTA) son los elementos que sirven para guiar al usuario a que realice una acción concreta, por ejemplo, suscribirse a una newsletter, completar un formulario, hacer una consulta o comprar por Tiendanube un producto.
Contenido visual
En cuanto a diseño, los temas para las tiendas online creadas con Tiendanube son variadas y se ajustan a todo tipo de rubro. Por ejemplo, hay diseños que contienen espacios específicos para cargar material visual como videos o fotografías.
Si tu historia en el emprendimiento recién empieza, y no tienes suficiente material, lo mejor es elegir una plantilla que sea sencilla. A medida que tu negocio crezca, vas a renovar tu imagen eligiendo un modelo que vaya en sintonía con tus objetivos.
En este aspecto, como en todo lo relacionado con el mundo del e-commerce, nos mantenemos a la vanguardia trabajando constantemente en evolucionar nuestra plataforma para ofrecer cada vez más y mejores soluciones. Si quieres estar al día con esto, te invitamos a visitar nuestra web exclusiva Lanzamientos Tiendanube.
¿Todo listo para crear el diseño de tu Tiendanube?
¡Cautiva a tus clientes desde el primer momento! Deja que tu imaginación vuele y disfruta de este increíble momento de creatividad.
Si aún no vendes por internet, crea tu tienda online en Tiendanube y muéstrale al mundo todo el potencial de tu marca. ¡Descubre con este video cómo hacerlo paso a paso!
- Elementos esenciales de una plantilla para tienda online
- Plantillas Tiendanube: diseños personalizables para crear tu negocio virtual
- Templates e-commerce: ¿cómo personalizarlos?
- Tiendanube diseños: ejemplos de tiendas para inspirarte
- Consejos para elegir la plantilla Tiendanube ideal
- ¿Todo listo para crear el diseño de tu Tiendanube?
- Contenido relacionado





