¿Qué es Google Pagespeed Insights y para qué sirve?

- Pagespeed Insights es una herramienta gratuita de Google que analiza la velocidad de carga de una página para dispositivos móviles y computadoras;
- A partir del análisis, otorga una puntuación y ofrece sugerencias específicas para optimizar el rendimiento y mejorar la experiencia del usuario en el sitio;
- Comprimir imágenes, reducir códigos innecesarios, usar la caché del navegador e invertir en una CDN son algunas de las sugerencias de optimización de Pagespeed;
¿Alguna vez te detuviste a pensar en el tiempo de carga de tu sitio? ¿Escuchaste hablar sobre PageSpeed Insights de Google?
Si te preocupan las conversiones en tu e-commerce, probablemente conozcas el término SEO, que significa Optimización para Motores de Búsqueda (como Google). Y uno de los temas principales del SEO es la optimización de la carga de tus páginas. Por eso, PageSpeed es tan importante.
Pero, si todavía no estás familiarizado con el tema, ¡no te preocupes! En este artículo, vas a entender la importancia de la velocidad de un sitio, qué es Google PageSpeed Insights, cómo funciona y cuáles son las mejores prácticas para mejorar el tiempo que tus páginas tardan en cargar.
¡Empecemos!
💡Curso gratis → SEO: Cómo aumentar el tráfico de tu ecommerce
¿Qué es Google PageSpeed Insights?
Google PageSpeed Insights es una herramienta gratuita de Google que evalúa la velocidad de carga de una página web y ofrece sugerencias para optimizar su rendimiento, mejorando la experiencia del usuario y la posición en los resultados de búsqueda.
Con esta herramienta, es posible obtener información valiosa sobre lo que impacta el rendimiento de tu negocio tanto en desktop (computadora) como en mobile (celular). Esto se debe a que PageSpeed asigna una puntuación para cada versión y ofrece sugerencias específicas para mejorar el rendimiento.
Estas sugerencias pueden incluir la compresión de imágenes, reducción de redireccionamientos y optimización de recursos, por ejemplo. En algunos casos, pueden ser cuestiones más técnicas de optimización. Por eso, es importante tener alguna noción sobre lo que es SEO.
💡 Aprendé más → Buenas prácticas para optimizar imágenes y posicionar tu tienda
¿Por qué deberías preocuparte por la velocidad de tu sitio?
La velocidad de un sitio es un factor importante en la optimización para los motores de búsqueda (SEO) y tiene una influencia directa sobre la tasa de conversión de un e-commerce. Un estudio de Google analizó el impacto del tiempo de carga en móviles sobre las conversiones de las tiendas virtuales.
Según el informe, cada 0.1 segundo que un sitio se vuelve más rápido, las tasas de conversión aumentan un 8.4%. Para el segmento de viajes, el número es del 10.1%. ¿Te imaginás cuántas ventas podrías estar perdiendo mientras tu tienda virtual tarda en cargar?
Esto es porque, cuando un sitio tarda en abrirse completamente, la gente tiende a abandonarlo en lugar de esperar, lo que aumenta la tasa de rebote. Este es uno de los principales KPIs del e-commerce y significa que un visitante dejó la página antes de realizar cualquier acción en ella.
Este comportamiento, además de impedir que el consumidor finalice la compra, le dice a los buscadores que tu página no está ofreciendo lo que el usuario busca. Como consecuencia, tu ranking en Google tiende a empeorar.
¿Cómo usar Google PageSpeed Insights?
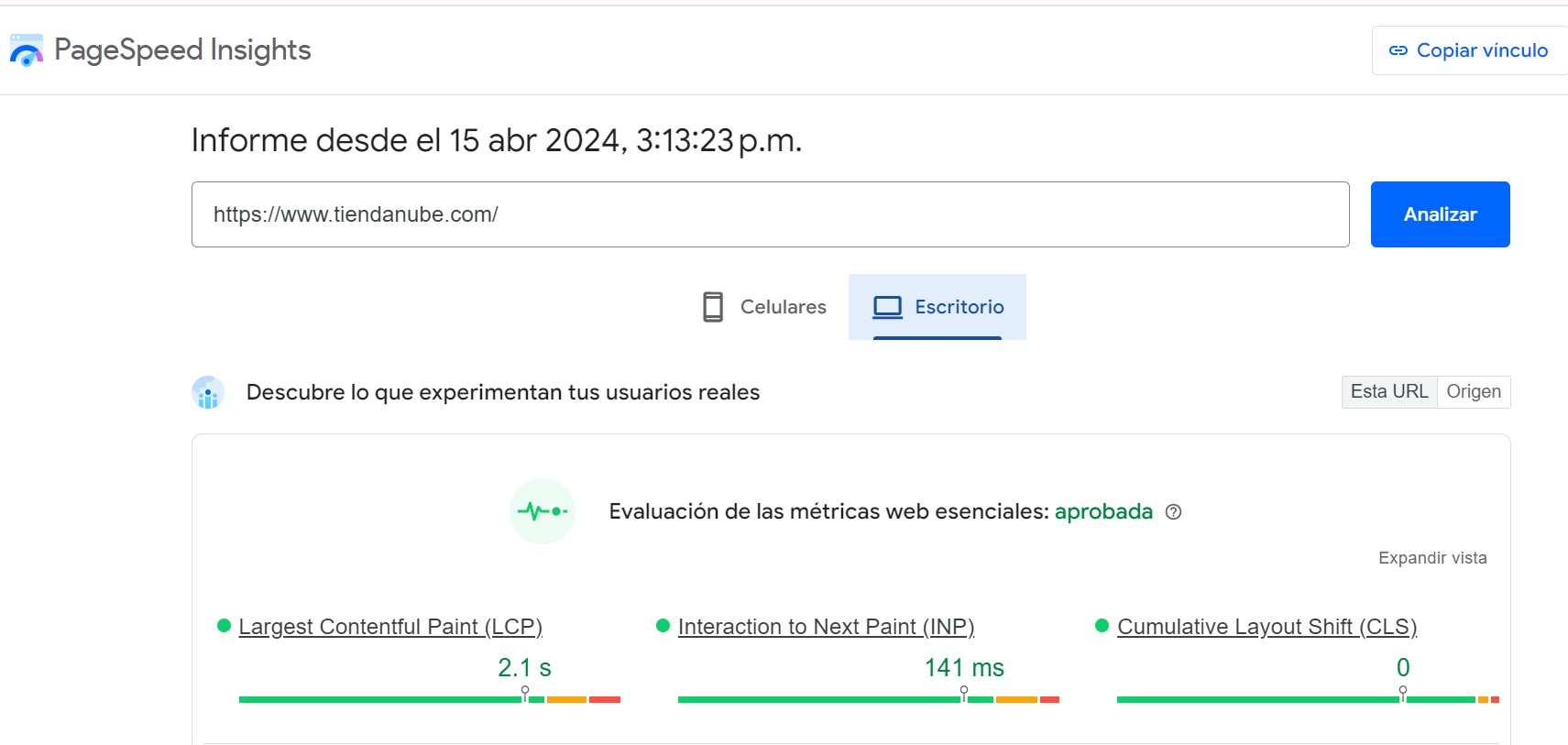
Para que Pagespeed Insights pueda evaluar tu sitio, es necesario ingresar la URL de la página en el campo de la parte superior y hacer clic en “Analizar”. Después de algunos segundos, se presentan los resultados, como en la imagen a continuación:

Los resultados para la versión móvil de la página se muestran de la misma manera. Recordá siempre tenerlos en cuenta, ya que Google prioriza los sitios optimizados para dispositivos móviles.
¿Cómo funciona el PageSpeed Insights?
Esta herramienta de SEO presenta puntuaciones para cada tipo de página, que van de 0 a 100.
Esta nota se genera después del análisis de la primera visualización del contenido al usuario y de la carga del contenido de la página. Es decir, tanto las primeras cosas que aparecen en pantalla como su funcionamiento integral son consideradas.
Según Google, las puntuaciones se dividen de la siguiente manera:
- Buena (verde): 80 a 100. En este caso, se siguen la mayoría de las prácticas recomendadas y el espacio para optimizaciones es pequeño;
- Media (amarillo): 60 a 79. Aquí, aún hay oportunidad para aplicar algunas optimizaciones que tendrán impacto sobre el tiempo de carga de la página;
- Mala (rojo): 0 a 59. Estas puntuaciones corresponden a páginas en las que hay muchas optimizaciones por hacer para aumentar la velocidad del sitio.
Justo debajo de la nota y de los resultados para cada aspecto analizado, el PageSpeed presenta oportunidades de mejora y un diagnóstico de lo encontrado.
Todos los aspectos que pueden ser optimizados se muestran, junto con una estimación de cuántos milisegundos podrían ser disminuidos en el tiempo de carga a partir de cada punto de mejora.
Una ventaja del PageSpeed Insights es que, aunque los puntos analizados sean bastante técnicos, es posible hacer clic para obtener más información acerca de cada tópico.
Puede ser que, sin experiencia en desarrollo de sitios, no consigas hacer los cambios necesarios, pero vas a poder entender cuál es el impacto de ese aspecto en tu sitio. Y, si necesitás ayuda, ¡podés contar con el equipo de expertos de Tiendanube!
💡 Informate más → encontrá Especialistas y potenciá tu tienda
[Form]
¿Cómo mejorar la puntuación en PageSpeed Insights?
Existen algunas buenas prácticas que van a ayudarte respecto al tiempo de carga del sitio. Algunas cosas vas a poder implementarlas solo, pero otras pueden tener un aspecto un poco más técnico.
Aún así, es importante conocer cada tópico para poder buscar la ayuda necesaria. Entonces, mirá:
1. Comprimí tus imágenes
Las imágenes son recursos que suelen demandar bastante del servidor y pueden impactar el tiempo de carga del sitio. Por eso, hacerlas lo más livianas posibles sin que pierdan calidad es lo ideal. Limitá el tamaño de los archivos a, como máximo, 100 kB.
Para eso, existen algunas herramientas online que ayudan a comprimir imagenes y reducir el tamaño de los archivos incluso cuando las fotos ya fueron recortadas en tamaños menores.
⚙️ Usá gratis nuestra herramienta → Comprimir imágenes
2. Optimizá tu sitio para móviles
Como ya vimos en el propio análisis de PageSpeed Insights, tener un sitio optimizado para móviles es fundamental. Para eso, es necesario hacer algunas modificaciones en su estructura.
Una forma bastante popular y eficiente para mejorar el rendimiento de las páginas en dispositivos móviles es mediante el AMP (Accelerated Mobile Pages o Páginas Aceleradas para Dispositivos Móviles). De modo resumido, esa es una arquitectura de páginas que incluye códigos de HTML y JavaScript para hacerlas más livianas para móviles.
3. Reducí tus códigos HTML, CSS y Javascript
La optimización de los códigos fuente de un sitio ayuda a hacerlo más liviano y, por consecuencia, cargar más rápido. Si tu HTML, CSS o JavaScript tienen elementos innecesarios, eso requerirá más tiempo para que el navegador pueda leerlo y mostrar la página por completo.
Existen herramientas que pueden ayudarte a la hora de comprimir tus códigos. Mirá algunas opciones para cada tipo de lenguaje:
Para HTML:
Para CSS:
Para JavaScript:
Para los tres (HTML, CSS y JS):
💡 Informate más → ¿Cómo insertar un código CSS en mi Tiendanube?
4. Usá la caché del navegador
La caché del navegador es un almacenamiento temporal de la información de un sitio. Al utilizar ese recurso, la página va a cargar más rápidamente, porque solo va a necesitar que el navegador lea toda la información la primera vez que ella sea accedida.
Este tipo de habilitación puede ser hecha mediante el plugin W3 Total Cache, en caso de que tu sitio sea en WordPress.
Pero, si tenés un e-commerce con Tiendanube, no necesitás preocuparte por ese aspecto, ya que la propia plataforma ya ofrece el sistema optimizado para la caché del navegador.
5. Hacé uso de CDN
CDN es una sigla que significa Content Delivery Network, o Red de Distribución de Contenido. Por medio de ese tipo de servicio, sos capaz de mejorar la velocidad de entrega de contenidos estáticos de un sitio, como imágenes, videos, JavaScript y CSS.
Esto sucede porque, mediante esa red, los servidores geográficamente más cercanos al visitante son los responsables de entregar esos elementos. Como el camino se vuelve más corto, esas imágenes y códigos cargan más rápido.
Recordá que los proveedores de CDN, normalmente, son pagos. En ese caso, los principales existentes son:
Si sos comerciante en Tiendanube, tampoco necesitás preocuparte por esto! Todas las imágenes que cargues en tu e-commerce ya son exhibidas a los visitantes de tu tienda mediante la CDN.
💡 Informate más → ¿Cómo funciona Tiendanube? Aprendé a crear y usar una tienda online
6. Verificá apps y herramientas vinculadas a tu dominio
Muchas veces, el diagnóstico de PageSpeed Insights muestra los llamados third party codes (códigos de terceros). Estos son códigos de herramientas y aplicativos externos vinculados a tu dominio que pueden, muchas veces, retrasar la velocidad de carga de los sitios.
Algunos ejemplos son los códigos del Google Tag Manager, de Google Analytics, de Facebook y de diversos otros que necesitan monitorear la actividad en tus páginas para generar datos.
La sugerencia es verificar cuáles de esas herramientas son realmente necesarias para tu estrategia. En caso de que notes que alguna de ellas no te trae beneficio, desconectarla de tu dominio puede ayudar a optimizar el tiempo de carga de las páginas.
¿Y entonces, todo entendido sobre el Pagespeed Insights?
Esperamos que este contenido te haya ayudado a entender la importancia de la velocidad del sitio y cómo usar Google PageSpeed Insights a tu favor para optimizarla.
Estas mejoras pueden tener un impacto directo sobre tus ingresos. Así que, mantené siempre el ojo en tu tiempo de carga.
Y, si aún no vendés online, ¿por qué no empezar ahora? Creá tu tienda virtual gratis en Tiendanube y contá con la mayor plataforma de e-commerce de América Latina para ganar dinero en internet. ¡Es rápido, fácil y no necesitás conocimientos técnicos para empezar a vender! 💙