Conoce qué es diseño web y su importancia para vender más

El diseño de sitios web es la actividad que se enfoca en planificar y elaborar la estructura visual de las páginas web y apps, con el objetivo de configurar una interfaz amigable, garantizar una página funcional y generar un impacto a través del layout y contenido. ¡Conoce todo sobre el diseño web aquí!
Si tienes un emprendimiento, hoy en día es casi imprescindible que cuentes con un sitio web. Pero no es solo eso: necesita tener un buen diseño web. ¿Por qué? Hay muchas razones. Una de ellas es que el diseño tiene una gran influencia en el 94% de las primeras impresiones, según Hostinger.
Es más: el 75% de las personas cree que un diseño web agradable da la impresión de que el sitio es confiable y seguro. Y las estadísticas muestran que, además, un buen diseño de sitio web incrementa la posibilidad de conversión en un 400%. ¡Vaya si no importa!
Así que si llegaste a este artículo preguntándote sobre el diseño de páginas web, cómo diseñar una página web desde cero y qué recursos online pueden ayudar a mejorar el diseño de un sitio web, entonces no querrás irte.
Sigue leyendo y toma nota de todos los tips, conceptos y herramientas que reunimos para que tu blog, sitio institucional o tienda virtual cumpla los objetivos de tu emprendimiento.
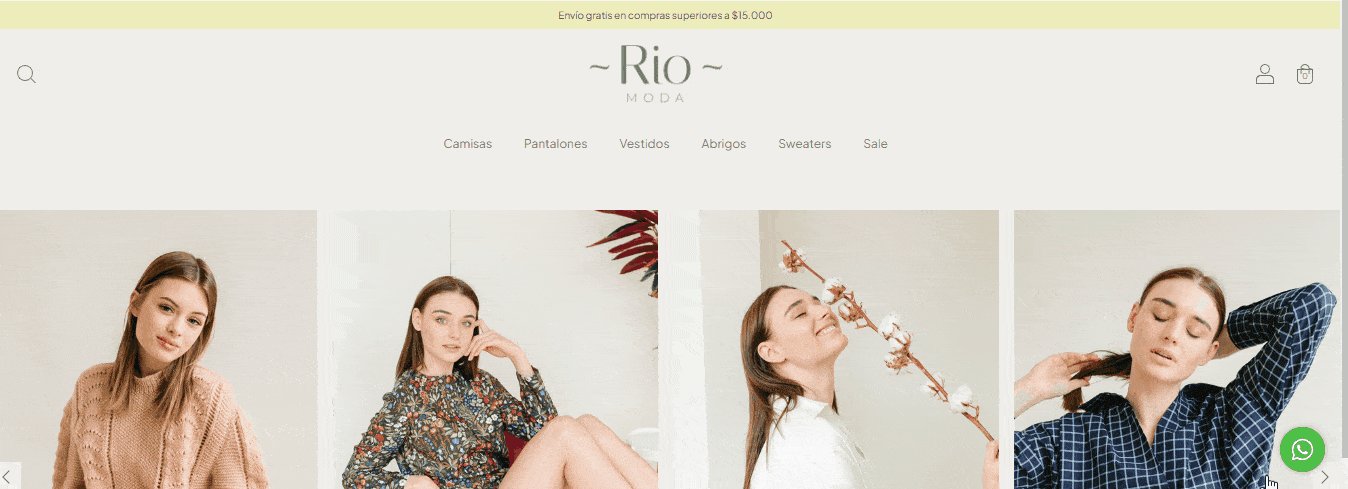
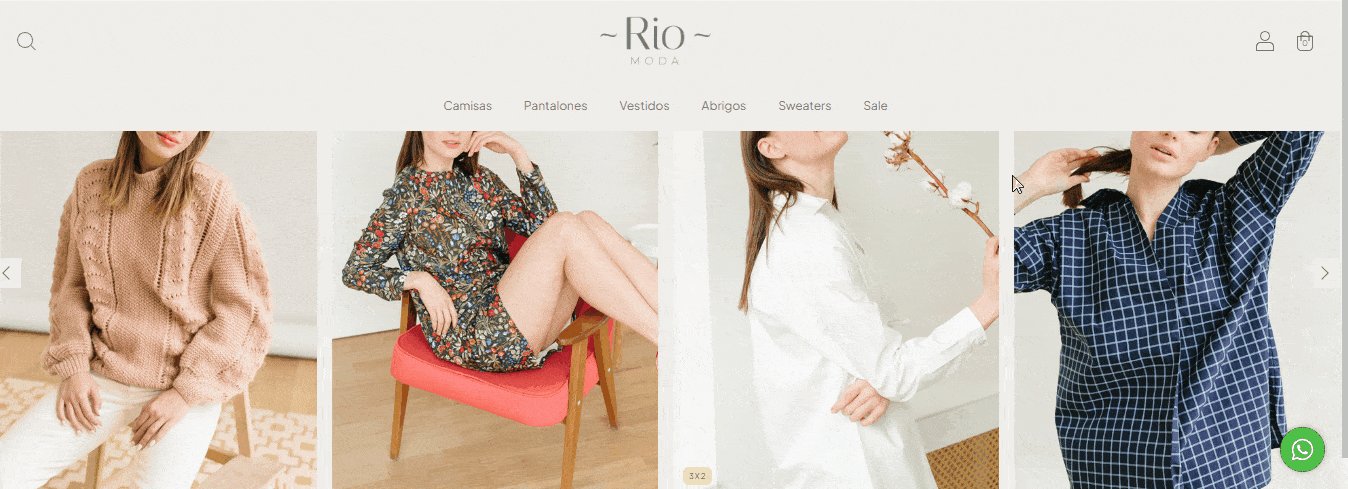
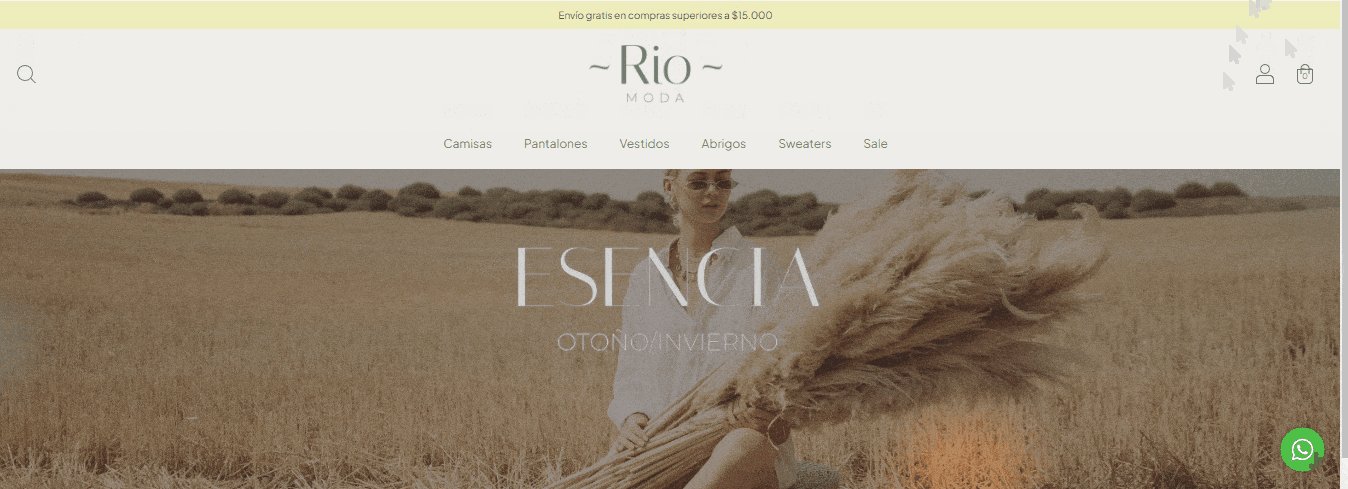
🎨Tip extra: ¿sabías que en Tiendanube tenemos los mejores diseños para tiendas online? Son modernos, son personalizables y se adaptan a celulares. ¿Quieres pruebas? Mira lo linda que se ve la plantilla Rio y el resto de nuestros diseños.

¿Qué es el diseño web?
El diseño web es la práctica creativa de crear, optimizar y mantener la parte visual de interfaces online como páginas de internet o apps, con el objetivo de generar una apariencia atractiva y aumentar su visibilidad. Hace que los usuarios de ese sitio web puedan interactuar con su contenido de forma fácil, fluida y adaptada a múltiples dispositivos.
El diseño web incluye aspectos como el diseño visual, la estructura, la navegabilidad y la interacción del usuario. Implica además la armonía de colores y tipografías de una página o app, así como la facilidad para acceder al contenido que se desea consumir.
¿Para qué sirve el diseño web?
El diseño web sirve para que las páginas de un sitio representen de manera fiel y efectiva a una marca, negocio o emprendimiento en internet. Al ofrecer una experiencia de usuario atractiva, funcional y accesible, llamará la atención de quienes la visiten, lo que ofrece más posibilidades de generar retención, fidelización y conversión de clientes.
Por otra parte, una tienda online, blog o emprendimiento puede lograr un mejor posicionamiento SEO y visibilidad en motores de búsqueda, lo que es fundamental para generar tráfico orgánico de calidad y así lograr visitas.
Además, el diseño de sitios web hace que una marca logre una identidad visual clara, genere credibilidad y seguridad en quien visita la página y ofrece múltiples posibilidades de interacción a través de landing pages, redes sociales, anuncios, juegos y otros materiales y formatos.
Si tienes un e-commerce, por ejemplo, una página web moderna con un buen diseño (con un efecto parallax, por ejemplo) puede marcar la diferencia entre obtener 10 o 1.000 ventas en tu sitio. Y eso sin mencionar la fidelización que quizás generas en los usuarios.
Elementos del diseño web
Si bien el diseño de páginas web es un área que evoluciona constantemente, existen 5 aspectos clave que no pueden faltar a la hora de construir las mejores interfaces digitales. Al ser imprescindibles, se convirtieron en verdaderos estándares de diseño web.
Estos elementos del diseño web son:
- Responsividad
- Legibilidad
- Consistencia
- Navegación intuitiva
- Velocidad de carga
Veamos brevemente en qué consiste cada uno.
1. Responsividad
Datos de GSMA Intelligence revelan que a principios de 2025, en Colombia se registraron 73,68 millones de conexiones móviles celulares. Sin embargo, ten en cuenta que muchas personas en todo el mundo utilizan múltiples conexiones móviles, tanto para uso personal, como para el trabajo, por eso esta cifra supera la población total del país.
En Argentina, por otra parte, el dispositivo móvil también es el favorito para realizar búsquedas y efectuar compras online, según un estudio de la CACE (Cámara Argentina de Comercio Electrónico) que asegura:
Las compras son mayoritariamente generadas a través de teléfonos celulares (59%). Además, 7 de cada 10 sesiones (74%) también se originan desde estos dispositivos.
Aun así, la cifra es grande y por esta razón, al diseñar un sitio web es fundamental que sea responsive, es decir, que se pueda visualizar y navegar correctamente a través de cualquier dispositivo, ya sea una computadora, una tableta o un celular, indistintamente de la resolución de su pantalla.
2. Legibilidad
Después de garantizar que el diseño de tu página web sea responsive, tienes que asegurarte de que el contenido sea legible.
La legibilidad se refiere al modo en que organizas la información en cada página para que sea fácil de leer y comprender.
Algunos tips para promover la legibilidad son:
- Evitar bloques de texto de más de 4 líneas.
- Abordar una idea por párrafo para hacer la lectura más ligera.
- Ser conciso y directo, en la medida que sea consistente con el tono de tu marca.
- Usar listas con bullets (viñetas) para enumerar elementos.
- Dividir el contenido en secciones destacando los títulos y subtítulos de cada una.
- Combinar los colores entre el fondo y el texto utilizando fondo oscuro con letras claras y viceversa.
3. Consistencia
Otro elemento clave en el diseño de páginas web es lograr que el sitio virtual, entendido como un todo, sea armónico y consistente.
La presencia de cada uno de los componentes visuales debe estar justificada y ser agradable para el usuario.
Asimismo, el discurso debe corresponderse con el lenguaje de tu marca y estar en sintonía con tu buyer persona, es decir, con la representación de tu cliente ideal.
En este punto tienes que prestar especial atención a la tipografía que eliges, la calidad y el tipo de imágenes que usas y la paleta de colores que potenciará la identidad visual de tu marca.
4. Navegación intuitiva
Imagina que estás caminando por un local físico de ropa y no sabes dónde está la caja para pagar, ni los probadores; tampoco hay un orden lógico con relación a la organización de las prendas y las etiquetas de los productos no tienen información básica, como el precio o el tipo de tela.
Es muy difícil pensar que pueda existir un lugar así, pero si te lo encuentras, con certeza saldrás sin realizar ninguna compra y es probable que ingreses a otra tienda. Lo mismo ocurre con el diseño de una página web: debe ser fácil de navegar, claro e intuitivo.
Si tienes un blog de noticias, se deberían encontrar rápidamente las distintas secciones, así como en un sitio institucional, el formulario de contacto debe estar en el medio de la página, y en una tienda virtual, el carrito de compras y el buscador estarán ubicados arriba y a la derecha.
5. Velocidad de carga
De acuerdo con datos del propio Google, “una mejora de 0,1 segundos en la velocidad de carga en móvil aumenta la tasa de conversión 8.4% en sitios de e-commerce”.
Por este motivo, además de cuidar todos los elementos mencionados hasta ahora, tienes que asegurarte de que tu sitio web cargue rápidamente para evitar una mala experiencia de los usuarios.
Ventajas de contar con un buen diseño de sitios web
Si tienes un negocio online, el desarrollo y diseño de páginas web deben estar entre tus prioridades, ya que son innumerables las ventajas que te puede aportar. Aquí te compartimos las más destacadas:
- Imagen profesional
- Ventaja competitiva
- Mejor posicionamiento en Google
- Mejor experiencia de usuario
- Incremento de la conversión
- Más ingresos
Profundicemos en cada una de ellas.
Imagen profesional
Sea cual sea el rubro al que te dediques, desde vender cursos online hasta ofrecer artesanías en madera, tener una página web bien diseñada y fácil de navegar genera una excelente impresión entre tus potenciales clientes.
Eso es muy importante. Los malos diseños de páginas web hacen que el 38% de los usuarios se vaya, de acuerdo con investigaciones.
🔧 Compresor de Gifs
🔧 Compresor de imágenes PNG
🔧 Compresor de archivos JPG
Ventaja competitiva
¿Cuántas veces ingresaste a un sitio web que te pareció inseguro, poco atractivo o difícil de navegar y te fuiste a la competencia? ¡Exacto! El diseño y desarrollo web te permiten estar un paso por delante dentro de tu nicho de mercado.
Si ya empiezas con un buen diseño web, tu ventaja competitiva será difícil de igualar: cuando los demás se den cuenta de lo importante que es, tu marca ya habrá generado un impacto tal que será difícil igualarla. ¡Conviértete en referente con tu sitio web!
Mejor posicionamiento en Google
Las buenas prácticas SEO para optimizar tu posicionamiento entre los resultados de Google, el buscador que usa a diario el 86,6% de la población mundial, son una estrategia efectiva para ganar visibilidad y llegar a nuevas personas interesadas en tu nicho.
Mejor experiencia de usuario
Un sitio agradable, fácil de navegar y con la información clara y visible hace que los usuarios que ingresan puedan interactuar con ella sin mayores problemas. Eso no solo reduce la tasa de rebote y aumenta el engagement, sino que también genera una mejor imagen de marca.
🎨 Tip: Tiendanube cuenta con +60 plantillas de diseño web para tu tienda online, con las que podrás expresar la esencia de tu marca y ofrecer una experiencia de usuario espectacular. Todas son responsive, fáciles de usar y con diseños estructurados, llamativos y legibles. ¡Crea tu tienda online y ponlas a prueba!
Incremento de la conversión
La conversión se relaciona con acciones que buscamos que realicen los usuarios como un like en una publicación o un clic en un botón. Con un buen diseño de sitio web, lograr estas acciones es mucho más fácil.
💡 Tip: conoce cuáles son las partes de una página web que necesitas optimizar para captar más clientes y aumentar tus ventas online.
Más ingresos
Este punto es una consecuencia de los anteriores y, posiblemente, la mayor ventaja del diseño web: si tu sitio es seguro, fácil de usar y aparece en Google ante palabras clave estratégicas, los compradores van a elegirte, por lo tanto, tus ventas aumentarán.
¿Cómo hacer un diseño de sitio web?
En la primera parte de este artículo hablamos de los conceptos básicos necesarios para entender el diseño web. Ahora vamos a la práctica y, si quieres, puedes ir completando cada una de las etapas a medida que vas leyendo.
Las 5 etapas para hacer el diseño de una página web son:
1. Establecer el propósito de tu sitio
A lo largo del artículo mencionamos algunos ejemplos de páginas web: ¿tu sitio es informativo, tiene un objetivo comercial o es un híbrido entre ambas opciones? En función de esta respuesta, podrás determinar el diseño que necesitas.
2. Investigar y analizar a los competidores
Haz un listado con todos los sitios web de las marcas que lideran el sector al que pertenece tu empresa y suma también a aquellos competidores que recién están empezando, con el fin de descubrir qué elementos diferenciales están aportando al mercado.
Navega cada una de sus páginas webs, suscríbete a sus newsletters e, incluso, puedes realizar una compra si se trata de una tienda online. De esta forma, podrás analizar qué aspectos puedes incorporar al diseño de tu sitio web.
3. Definir las páginas principales y crear el contenido
Si, por ejemplo, quieres hacer el diseño web de un blog, además de la página de inicio (home), tienes que pensar y escribir el contenido de las distintas secciones, así como de los primeros artículos que publicarás.
Si se trata de un sitio institucional, es elemental crear una página que hable de la historia de tu empresa, el famoso apartado de Quiénes Somos (que también aplica para un blog y un e-commerce). Asimismo, tienes que crear las páginas detallando cada uno de los productos o servicios que ofreces, y presentar a tu equipo.
En el caso de una tienda online, te recomendamos crear las páginas de categorías, la de preguntas frecuentes (sobre los medios o gateway de pago, envío y política de devoluciones) y las de productos, que deben contener excelentes descripciones e imágenes.
4. Elegir una plataforma
La elección de la plataforma para hacer el diseño de páginas web dependerá de tu nivel de conocimientos técnicos, así como de tus recursos de tiempo y dinero.
En líneas generales, puedes elegir un Sistema de Gestión de Contenidos (o CMS por sus siglas en inglés) como WordPress para crear un blog o un sitio web institucional, y una plataforma de e-commerce como Tiendanube para crear una tienda online.
Lo mejor es que, en ambos casos, dispones de plantillas de diseño responsive y personalizables que te facilitarán el trabajo, así puedes dedicar tu tiempo a los aspectos más estratégicos de la página web.
5. Hacer seguimiento y realizar los ajustes
Una vez que tu página web está online, tienes que realizar todas las pruebas necesarias para encontrar los puntos de mejora.
Pídele a tu círculo cercano que navegue por tu sitio y escucha atentamente su feedback. También te recomendamos que envíes encuestas a tus clientes, para conocer sus opiniones, quejas y sugerencias.
A partir de esta valiosa información, aplica los ajustes, priorizando aquellos que perjudiquen la conversión de tu página.
Por qué el diseño web es crucial para el SEO
Un sitio web bien diseñado facilitará que tu página indexe en los distintos motores de búsqueda y sea mejor clasificado, así tu contenido aparecerá para usuarios relevantes. En este sentido, recuerda que el diseño web no solo implica la parte visual, sino también el código, los elementos que contiene y los sistemas que utiliza.
¿Qué puedes hacer para lograr una página que roce la perfección? Estas son algunas prácticas recomendadas:
- Que la navegación sea buena: si los usuarios no encuentran lo que buscan o la página tarda en cargar, tu posicionamiento caerá.
- Que las URLs se comprendan: esto significa que sean legibles y contengan palabras clave.
- Que el sitio web sea rastreable: para que los crawlers de Google te encuentren y rastreen sus elementos, debes asegurarte que el código de la página tenga una estructura saludable.
- Que el diseño sea responsive: Google prioriza aquellos sitios que se adaptan a los distintos dispositivos. ¡Que el tuyo sea uno de esos!
- Que el contenido sea relevante: este es, quizás, el punto más importante. Usa adecuadamente encabezados, etiquetas alt text en imágenes, negritas y todos los demás recursos que hagan que lo que haya en tu sitio sea ordenado y entendible para quien llega a él.
Herramientas para diseñar una página web
¡Toma nota de las herramientas que vamos a mencionar a continuación! 📝
Herramientas para diseñadores web
- Figma: editor de gráficos vectoriales que sirve para diseñar prototipos de interfaces.
- Google Fonts: directorio interactivo de tipografías.
- WhatFont: extensión de Google Chrome para saber qué tipografía está utilizando un sitio web.
- Tinypng: compresor de imágenes.
- DrawKit: colección de íconos, favicons e ilustraciones vectoriales.
- Bancos de imágenes sin copyright.
Herramientas gratis para diseñar una tienda online
- Generador de paleta de colores
- Creador de logos
- Plantillas de diseño y ejemplos para crear tu tienda
- Infografía con la psicología del color
- Detalle de costos de diseño de páginas web
¡Crea un diseño de web inigualable!
Ahora que ya sabes cómo hacer el diseño de páginas web y lo fácil que es, te invitamos a conocer Tiendanube, la plataforma de e-commerce con la que podrás crear tu propio sitio web usando los mejores diseños para conquistar a tus usuarios.
Si sientes que arrancas desde cero, ¡no te preocupes! Nosotros te acompañamos: crea gratis una Tiendanube, profesionaliza tu marca y vende online con el respaldo de una plataforma robusta.
- ¿Qué es el diseño web?
- ¿Para qué sirve el diseño web?
- Elementos del diseño web
- Ventajas de contar con un buen diseño de sitios web
- ¿Cómo hacer un diseño de sitio web?
- Por qué el diseño web es crucial para el SEO
- Herramientas para diseñar una página web
- ¡Crea un diseño de web inigualable!
- Contenido relacionado







