Cómo vender por internet: la guía más completa para 2024
Aprender todo sobre cómo vender por internet se convirtió en una necesidad para los negocios que buscan expandir su crecimiento. La industria del e-commerce en el país se fortalece y esta tendencia también se observa en América Latina y el mundo.
Los números hablan por sí solos: 9 de cada 10 argentinos ya compraron por internet, y se espera que ese número siga en aumento.
Esto quiere decir que el consumidor de hoy exige la presencia de las marcas en el mundo online, ese espacio donde pasa varias horas del día y donde busca, cotidianamente, los productos que quiere comprar.
Sabemos que pueden aparecer dudas antes de comenzar un emprendimiento digital pero ¡para eso estamos! En este artículo vamos a hablar sobre:
- Vender por internet. Un breve resumen de conceptos clave.
- ¿Cómo vender por internet en 2024? Elementos básicos para emprender.
- Fases de la venta online. Te contamos cómo atraer visitas, convertirlas en ventas y retener clientes a través de técnicas de fidelización.
- Cómo vender por internet con tu tienda online. Acá vas a encontrar cuáles son las formas y las plataformas que existen en el mercado para crear un e-commerce y los aspectos cruciales de las pasarelas de pago y la logística de envíos.
- Claves para alcanzar un negocio online exitoso. Estrategias para vender más por celular, consejos para atender al cliente, tips para usar en fechas especiales, recomendaciones de branding y el uso de los canales offline.
- Requisitos para vender por internet en Argentina. Consejos legales, impositivos y de registro de marca básicos.
- Cómo vender ropa por internet. Un apartado especial con tips de una experta para marcas de indumentaria, pero que se pueden aprovechar en otros rubros.
Vender por internet
Vender es traspasar a alguien por el precio convenido la propiedad de lo que se posee. Esa es la definición que encontramos en la Real Academia Española y, a partir de ahí, podemos afirmar que las ventas online o ventas por internet son las acciones comerciales de compra y venta de productos o servicios en forma digital. Se conoce a esta práctica como e-commerce o comercio electrónico.
Las transacciones que implican las ventas online pueden darse a través de una tienda online, redes sociales o marketplaces, entre otros.
Vender por internet no solamente le brinda mayor presencia online a tu marca y la hace más reconocible entre tus potenciales clientes, sino que además:
- Tu negocio está abierto las 24 horas. Esto quiere decir que podés vender todo el tiempo, todos los días del año.
- Podés apuntar a públicos de diferentes ciudades y provincias ya que no hay límites geográficos que detengan tus ventas.
- En comparación con un local físico o showroom, los costos fijos de un negocio online son menores ya que no requieren de un espacio para ofrecer los productos.
💡 ¡Tip maestro! Si estás pensando qué artículos podés comercializar para iniciar tu negocio, te invitamos a probar con productos para revender. Es una modalidad de negocio sencilla para dar los primeros pasos, se reducen algunos costos y no necesitás fabricar tu stock desde cero.
¿Cómo vender por internet en 2024?
Para vender por internet necesitás:
- Cumplir con determinados requisitos legales e impositivos.
- Contar con un canal de venta online.
- Atraer visitas a dicho canal.
- Aplicar estrategias de conversión de visitas.
Ahora bien, las opciones para vender por internet son variadas y en esta guía te vamos a contar cuáles son las más profesionales.
Canales para vender por internet
La elección del o los canales de venta online es clave a la hora de emprender en el mundo digital. Los canales más usados para vender por internet son:
- Tienda online
- Marketplace
- WhatsApp Business
Ahora bien, no se trata de ofrecer tus productos en todos estos canales de venta, sino elegir los que van más acorde con tu negocio y agruparlos en una sola estrategia omnichannel (omnicanalidad).
Aplicar esta estrategia de omnicanalidad no solamente le va a dar mayor consistencia a la imagen de tu marca sino que, además, va a ayudarte a simplificar los procesos internos de cada venta, incluso si tenés un canal offline.
Por eso, si querés aprender cómo vender por internet con éxito y lograr que todos tus canales (y tu negocio) estén en armonía, seguí leyendo esta guía exclusiva.
🎯 ¿Ya creaste un negocio virtual pero no estás vendiendo? Si es tu caso, te invitamos a anotarte gratis en nuestro curso: Armé mi tienda online, ¿y ahora cómo genero ventas? ¡Imperdible!
Fases de la venta online
Para vender por internet y aumentar cada vez más la facturación de tu negocio, es recomendable que implementes lo que en el mundo del e-commerce denominamos funnel o embudo de ventas.
El funnel de ventas indica los pasos que tiene que recorrer un potencial cliente desde el primer momento en que se pone en contacto con tu marca, hasta que concreta la venta. Es decir, este embudo lo va guiando a través de distintas fases para que se convierta efectivamente en cliente.
Entonces, como dueño de un negocio, lo que te toca hacer es diseñar ese funnel, esas fases de la venta, para alcanzar tu objetivo principal: vender más. En líneas generales, podríamos decir que el funnel de ventas se divide en:
- Fase 1: Atraer visitas.
- Fase 2: Convertir en ventas.
- Fase 3: Retener clientes.
Como podés ver, cada fase tiene un objetivo diferente que vamos a ir explicando a lo largo de esta sección.
Lo importante del funnel o embudo de ventas es que ayuda a los negocios a entender cómo es el ciclo de la relación con el usuario y, de esta manera, detectar qué ajustes serían necesarios para alimentar esa relación (y que se conviertan en clientes).
Por ejemplo, si el potencial cliente llega a la tienda online, visita una página de producto pero no lo agrega a su carrito, quizás el problema esté en la descripción del artículo o en la calidad de las fotografías. Analicemos entonces, cada una de las fases del funnel de ventas por internet.
Fase 1: Atraer visitas
El primer paso para alcanzar el éxito de un negocio online es atraer visitas.
Tal como sucede en un local o showroom, donde las personas tienen que entrar para, eventualmente, conseguir una venta, en el mundo online sucede lo mismo: sin visitas, sin personas interesadas en tu producto, no hay ventas.
Por eso, generar tráfico en tu canal de venta online es clave para el crecimiento de tu negocio.
Pero no estamos hablando de cualquier tipo de tráfico, sino de tráfico calificado. Es decir, personas que efectivamente se interesen en tu producto y puedan llegar a convertirse en clientes. De esta manera, te vas a asegurar que sigan recorriendo el embudo de ventas.
Pero para poder alcanzar a ese tráfico calificado, es indispensable que conozcas quiénes son esas personas, esos potenciales clientes que pueden llegar a interesarse en tu marca, ese público que está esperando que lo encuentres.
Conocerlo te va a ayudar a plantear mejor tu estrategia de atracción de visitas y a alcanzar resultados más rápidos y eficaces en tu negocio.
Público objetivo
Para que puedas descubrir quién es este público objetivo, cuáles son sus intereses, sus aspiraciones, y puedas también definir mejor el tipo de mensaje que vas a comunicarle, te compartimos 2 consejos esenciales para llevar adelante esta búsqueda:
- A) Determinar sus características cuantitativas: estas características se refieren a variables duras de tu público objetivo como género, edad, localidad donde vive o estado civil.
Algunas de ellas las podés inferir a partir de tu producto (por ejemplo, si vendés indumentaria femenina, ya podés saber el género y, quizás, tener una idea de la edad de este público) y otras las podés descubrir a partir de distintas herramientas online que te compartimos en este post: 3 pasos a seguir para conocer a tu público objetivo.
- B) Detallar sus aspectos cualitativos: además de las variables duras de tu público objetivo, es importante que también conozcas otras características más “íntimas” de él. ¿Sabés qué motiva a tus potenciales clientes? ¿Conocés cuáles son sus problemas, necesidades o aspiraciones?
Descubrir esta información súper valiosa te va ayudar a empatizar con ellos y a enfocar tu mensaje en eso que tu público está buscando. Vale aclarar que acceder a esta información “blanda” requiere de un trabajo de investigación más profundo que las variables duras ya que son datos que no están tan visibles y suponen un análisis mayor, ¡pero que lo vale!
Como dijimos más arriba, este análisis bidireccional te va a permitir crear mejores mensajes (donde tu público se sienta identificado) y comunicarte, así, de forma efectiva (y humana) con ellos.
Estrategias para atraer visitas
Una vez definido tu público objetivo, es momento de pensar cómo llevarlo hacia tu canal de venta online para lograr vender por internet. Existen distintas maneras de hacerlo y la elección va a depender de los objetivos de tu negocio y de tu presupuesto.
Te compartimos los consejos de la Tiendanube Dasha y las 5 estrategias de atracción más relevantes y que suelen dar los mejores resultados.
1) La fuerza del marketing de contenido
En e-commerce, el marketing es un punto fundamental, ya que se enfoca en crear y entregar valor, con el fin de promocionar una marca y conseguir objetivos comerciales.
El marketing de contenido, puntualmente, consiste en crear y compartir contenido de valor para tu público con el fin de aumentar la presencia de tu marca. Su objetivo principal es lograr que tus potenciales clientes te vean como un referente de tu rubro, y no solo como una marca que busca vender y vender.
Cuando hablamos de “contenido de valor” nos referimos a ese contenido que le interesa a tu audiencia porque la ayuda, la informa, la educa o la entretiene.
Se trata, en otras palabras, de contenido que no hace publicidad de venta directa (tratando de llamar la atención de los consumidores online), sino que ofrece contenido interesante para que esas personas se sientan atraídas por tu marca y que, posteriormente, este proceso las conduzca hacia una venta “más natural” como resultado del valor que les estás brindando.
2) Dos infaltables: Instagram y Facebook
¿Sabías que en 2024, Argentina integra el top 5 de los países de América Latina que más usan las redes sociales? Así lo informa un estudio realizado por la empresa española Statista.
Las redes sociales se convirtieron en el medio por excelencia para difundir tus contenidos y te pueden ayudar a llevar más posibles clientes hacia tu canal de venta online.
Lo fundamental es plantear una estrategia para cada red porque cada una se especializa en un contenido en particular. Por ejemplo, Instagram es una red social donde lo visual está a la orden del día, se alimenta principalmente de imágenes y de videos. En cambio, Facebook equilibra mucho más la imagen y la palabra.
3) El poder de la publicidad online
Otra de las estrategias que te puede ayudar a llevar tráfico de calidad a tu sitio y vender por internet es la publicidad online. Ya sea a través de Instagram, Facebook o influencers, este tipo de anuncios solo funcionan si están bien segmentados, es decir, si están dirigidos al público al que querés alcanzar.
- Publicidad en Instagram
Si querés publicitar tu marca usando Instagram, podés hacerlo con Instagram Ads. Esta herramienta se utiliza a través del Administrador de anuncios de Facebook, que ofrece filtros de segmentación que te ayudan a dividir a tu público según sus datos demográficos, intereses, comportamientos, etc.
El plus de Instagram Ads es su formato de anuncio exclusivo: las Instagram Stories, que invitan a tu potencial cliente a vivir una experiencia de anuncio única y distinta a otras.
- Publicidad en Facebook
En el caso de Facebook, la plataforma cuenta con una herramienta llamada Facebook Ads que te permite crear anuncios de publicidad paga dentro de la red para promocionar tu negocio.
Facebook Ads usa el mismo Administrador de anuncios que Instagram. Esto quiere decir que desde una misma cuenta podés gestionar las publicidades de ambas redes sociales. Además, Facebook Ads ofrece una gran variedad de formatos de publicidad para que puedas elegir. Por ejemplo, imagen, carrusel (varias imágenes en una sola publicidad) o video, entre otros.
- Influencers
Cada vez más marcas eligen estar cerca de su consumidor online de una forma más humana. Esto les permite generar más interacción con su público y lograr identificarse con ellos.
Para llevar adelante esta tarea, muchas de estas marcas hacen alianzas con personalidades llamadas influencers. Pero, ¿qué es un influencer? Es una persona que lidera la opinión sobre un tema en concreto y, por su presencia e influencia en redes sociales, puede lograr que otras personas la sigan.
A partir de un acuerdo sobre cuál va a ser su tarea (presentación de un producto, difusión de un contenido etc.) los negocios pactan con el influencer elegido una forma de pago, que puede ser una remuneración económica o bien a través de canjes.
Lo más importante a la hora de contratar un influencer es asegurarse de que refleje los valores y el espíritu de tu marca, y que su figura y lo que dice sea relevante para tu público objetivo.
4) ¿Qué es SEO?
Sus siglas en inglés significan Search Engine Optimization que, traducido al español, sería optimización para motores de búsqueda.
Este concepto abarca todo lo que podés hacer para que tu canal de venta online aparezca en los primeros resultados orgánicos de los buscadores (siendo el principal, Google).
La estrategia de SEO es fundamental en esta etapa del embudo de ventas (“Atraer clientes”) ya que estar bien posicionado en la página de resultados puede lograr que recibas más visitas en tu canal online y, así, aumentes tus chances de generar ventas.
A diferencia de la publicidad por internet que vimos en el punto anterior, la estrategia de SEO no tiene costo alguno y solo exige (ni más ni menos) cumplir con una serie de recomendaciones para alcanzar su éxito.
5) Cómo hacer e-mail marketing
El e-mail marketing es una estrategia poderosa para atraer visitas a tu canal de venta online, pero su efectividad va a depender del uso que hagas de ella.
Para alcanzar buenos resultados, es esencial que busques oportunidades y motivos que te permitan acercarte a tus potenciales clientes sin invadir su tiempo, sin molestarlos con mails puramente promocionales.
Pensá cuáles serían estos buenos momentos para enviarles un correo con contenido de valor, con información que pueda generarles interés y, de esta manera, se acerquen más a vos.
Por ejemplo, si tenés un blog de tu marca, podés aprovechar las fechas especiales (Día de la Madre o Navidad, por ejemplo) para compartir un artículo por e-mail con ideas de regalo para esos eventos.
El objetivo es que aproveches ese contacto para agregar alguna promoción de tu negocio (como un descuento en la próxima compra o el envío gratis) pero siempre de manera no invasiva (puede ser un pequeño banner al pie del correo).
Así, vas a poder enviarles contenido de interés con la posibilidad de que visiten tu canal de venta online, ¡y te compren!
📩 Tip extra: aprendé a crear correos que vendan y fidelicen con los tips que te compartimos en esta guía → ¿Qué es el e-mail marketing y cómo usarlo en tu tienda online?
Canales para atraer visitas
En esta sección te vamos a compartir los 3 principales canales para atraer visitas a tu negocio online.
Antes de detallarlos, es importante que sepas que, para potenciar tus esfuerzos y alcanzar mayor tráfico calificado, lo ideal es que elijas aquellos que van mejor con tu marca y los complementes entre sí. Esto va a ayudar a reforzar tu imagen en cada uno de ellos.
1) Tienda online
La tienda online es un lugar único para tu negocio porque contiene toda su identidad y su esencia, y esto hace que tu potencial cliente te reconozca más rápido, y que te diferencies de la competencia.
Es un espacio perfecto para atraer visitas ya que está diseñada exclusivamente para eso: recibir consumidores online, brindarles la mejor experiencia (esto incluye un diseño atractivo e intuitivo, diversas opciones de pago y envío, entre otras características) y lograr que realicen la compra.
Dentro de la tienda online contás con distintas secciones que te pueden servir como herramientas para atraer clientes. Una de las más utilizadas es el blog: una página informal donde podés compartir novedades de tu producto o tendencias de tu rubro.
También podés aprovechar la sección Quiénes somos, que es donde les contás a tus consumidores cómo comenzó la historia de tu marca ¡y que suele gustarles mucho! Más adelante hablaremos en detalle sobre este canal de venta online.
2) Redes sociales
Las redes sociales son una excelente opción para llevar visitas a tu negocio en internet. Aplicando distintas estrategias de atracción, como publicaciones que inviten a los potenciales clientes a interactuar con tu marca, podés mostrales tus productos de forma atractiva para que te compren.
En este punto, es posible que estén pensando en Instagram Shopping y la tienda de Facebook. Sin embargo, ambas funcionalidades ya no está disponibles en Argentina desde el 10 de agosto de 2024. Para conocer más al respecto, preparamos esta guía con las estrategias clave para potenciar tus ventas en Instagram.
3) WhatsApp Business
WhatsApp Business, o WhatsApp para Negocios, es una aplicación que le permite a las marcas gestionar todas las consultas que reciben por parte de sus clientes o potenciales clientes de forma organizada y automatizada.
De esta forma, WhatsApp Business se convierte en un canal de atención mobile, dinámico y en constante contacto con sus consumidores que, a su vez, permite llevar visitas al negocio online.
¿Cómo es esto? Por ejemplo, si un potencial cliente te escribe para consultarte sobre el stock de un producto, además de responderle, podés enviarle el link del articulo directo por WhatsApp para que realice la compra enseguida.
📲 Te compartimos más trucos en esta guía para usar WhatsApp Business como un experto.
Fase 2: Convertir en ventas
Una vez que hayas implementado las estrategias de atracción de visitas calificadas a tu canal de venta online, vas a ver cómo el tráfico de tu negocio comienza a aumentar. A partir de acá, pasamos a la siguiente fase del funnel: convertir a esas visitas en ventas.
Seguramente te costó mucho trabajo conseguir que los potenciales clientes te visiten, ¡por eso no queremos que se vayan sin comprar!
Para convencer a este potencial cliente de que efectivamente concrete la compra, te compartimos los consejos de la Tiendanube Dasha y una serie de recomendaciones para aplicar dentro de tu canal de venta online.
La importancia del diseño en tu negocio online
Uno de los secretos para vender por internet con éxito consiste en ofrecer tus productos a los consumidores de la forma más atractiva y completa posible. Apenas tu potencial cliente visita tu canal online, es clave engancharlo visualmente para llamar su atención, para generarle interés en tu marca.
Pero eso es solo el comienzo. También es necesario sumar una serie de elementos que pueden ayudarte a convertir a esa visita en venta. Vamos a contarte los más importantes:
– Página principal y categoría de productos
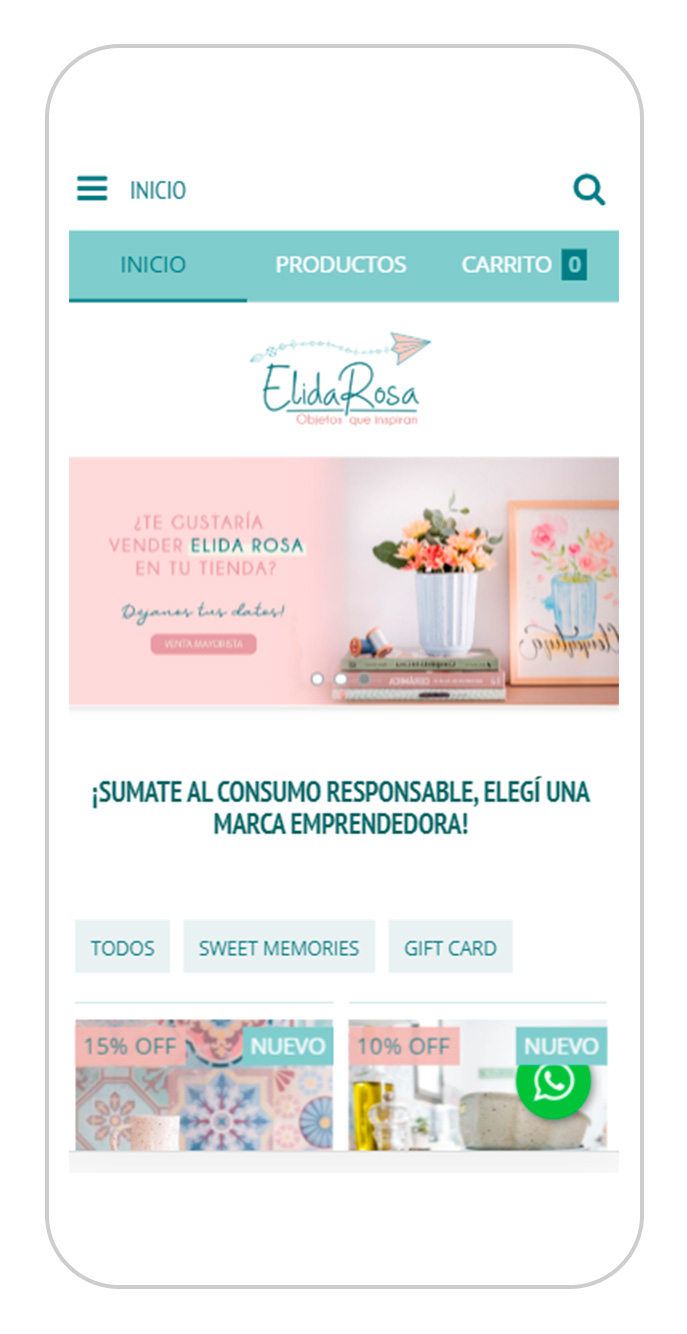
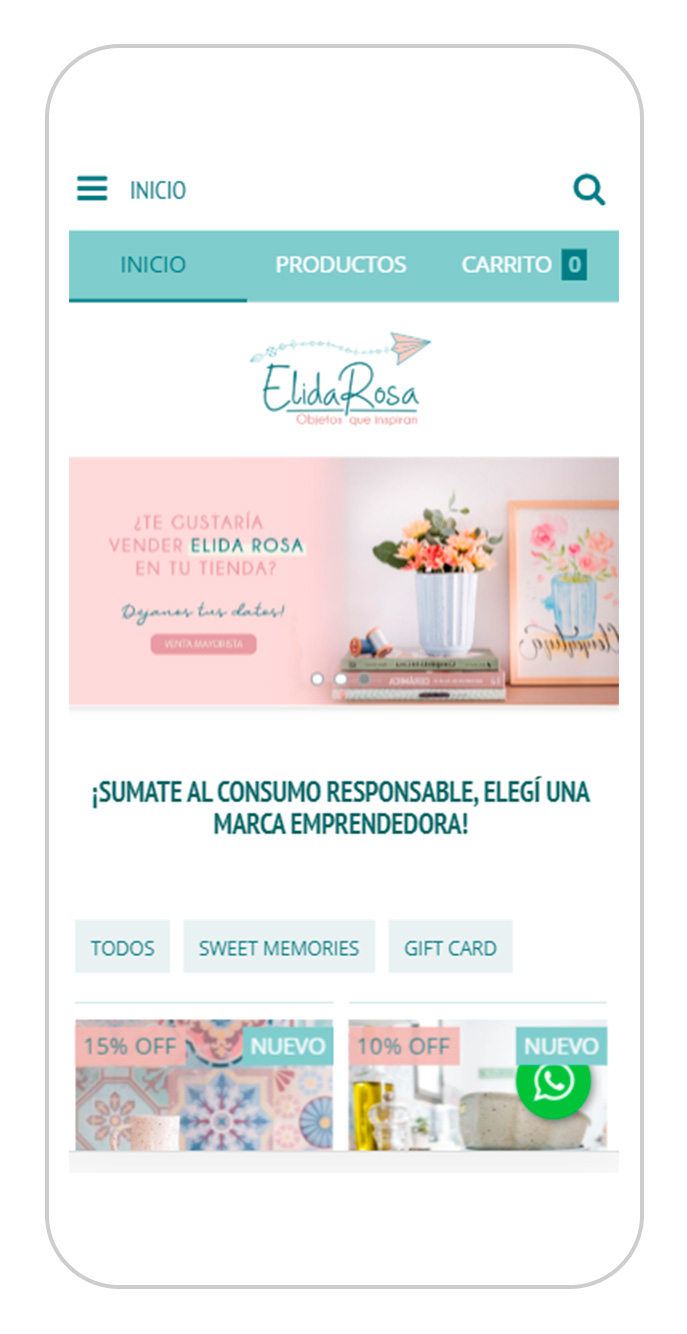
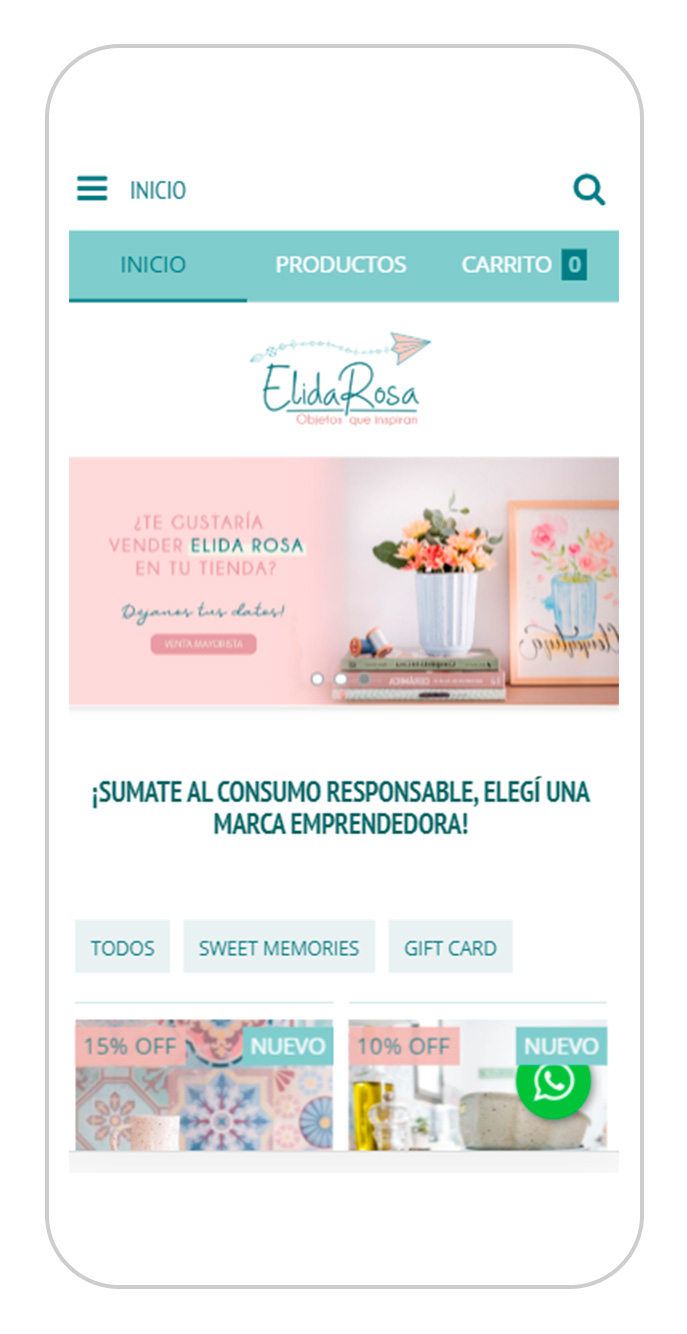
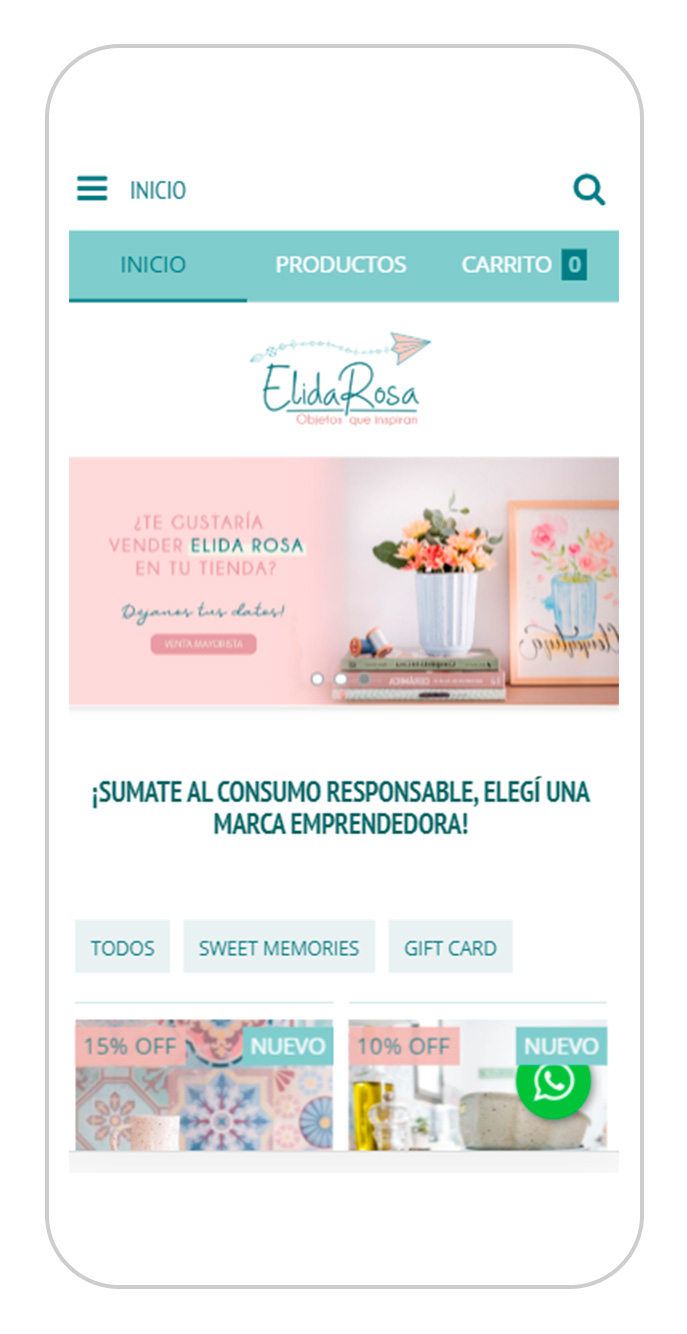
Para guardar criterio con la comunicación visual de tu marca, chequeá que el diseño que elijas en tu canal de venta online represente su identidad y su esencia.
Esto incluye prestar atención a los colores seleccionados para que transmitan el mensaje que vos querés. Así vas a dar una imagen más profesional y coherente de tu negocio. Mirá el ejemplo de la Tiendanube Elida Rosa:

También podés aprovechar la página principal de tu canal de venta online para comunicar promociones por el Día de la Madre, por ejemplo, o novedades que ofrezcas a través de banners interactivos.
Si necesitás ayuda para diseñar estos banners, podés contratar un diseñador gráfico freelancer.
Por otra parte, y para guiar a tu potencial cliente hacia la compra, es esencial que agregues una página de producto en el menú principal.
¿De qué se trata esta página? Le muestra a tu consumidor todos los artículos que tenés a la venta, pero no de cualquier manera sino organizados en categorías y subcategorías.
Por ejemplo, si vendés calzado para mujer, tus categorías podrían ser sandalias, borcegos, botas y, tus subcategorías, botas taco bajo, botas taco alto, botas para lluvia, etc. De esta manera, ayudás a tu visita a encontrar más rápido lo que está buscando, ¡y a convertirla más rápido en venta!
– Fotografías y descripciones de los artículos
Las imágenes y las descripciones de los productos son la vidriera de todo negocio online. Son, sin duda, herramientas sumamente necesarias porque, sin ellas, el cliente nunca se podría definir por la compra.
¡Por eso las imágenes y las descripciones de producto requieren de toda tu atención y creatividad!
Al no tener acceso físico al artículo que quiere comprar, el consumidor online necesita información clara y completa sobre qué es lo que está viendo, cuáles son sus medidas, de qué material está hecho y, por qué no, cómo podría usarlo (esto va a depender del producto que vendas).
Te mostramos un ejemplo de una buena descripción:

Respecto de las fotografías de producto, lo principal (y no negociable) es que sean de excelente calidad ya que a nadie le gusta ver una foto de un producto pixelada o en una captura movida, por ejemplo. También es importante que puedas mostrar el artículo desde distintos ángulos.
Por ejemplo, si vendés zapatillas deportivas, una buena idea sería mostrarlas de frente, de costado, de atrás y de abajo (la suela es esencial para muchos deportistas). Otra opción es que presentes tu producto en contexto, es decir, en uso y en acción. De esta manera, no solo vas a mostrar mayor creatividad en tus imágenes sino también vas a darle ideas a tu potencial cliente de cómo utilizar el producto.
Mirá cómo lo hace la Tiendanube Alegra:

– Tabla de talles
Muchas veces la falta de información sobre el producto es uno de los motivos por los cuales los potenciales clientes desisten de comprar, aumentando así el número de carritos abandonados en un negocio online.
Por eso, y como dijimos en la sección anterior, tenés que minimizar este riesgo e informarle a tus consumidores todas las especificaciones del artículo, sin olvidarte de la tabla de talles.
Esta tabla es fundamental para sacar todo tipo de dudas sobre qué talle o número es ideal para cada persona, y puede lograr que concretes más rápido la venta.
Te mostramos el ejemplo de la Tiendanube This is Feliz Navidad:

– Medios de pago y de envío
Tu potencial cliente visitó tu canal de venta online, eligió el producto que quiere comprar, lo agregó a su carrito ¡y ahora está por concretar la compra!
Bien, en este momento es importante ver cuáles son los métodos de pago y de envío que vas a brindar para garantizar una experiencia de compra completa (y lograr que la visita se convierta en venta). Dependiendo de tu negocio, podés ofrecer envíos:
- A través de empresas de correo (con servicios puerta a puerta)
- Mediante un servicio de mensajería privado (como motos, por ejemplo).
Si tenés un local o showroom, también podés ofrecerlo como punto físico para retirar el producto. Respecto de los medios de pago, también es clave que brindes diversas formas para que el cliente pueda elegir la que más le convenga.
Una de las opciones más convencionales son las pasarelas de pago como Pago Nube, Mercado Pago o PayU Latam, que ofrecen la posibilidad de abonar con tarjeta de débito, tarjeta de crédito y hasta pagar en cuotas.
Además, podés tener como opción los medios de pago personalizados, tales como pago en el local o a través de un cupón manual.
De esta manera, vas a estar brindándole a tus potenciales clientes distintas opciones para pagar y recibir su pedido que pueden ayudarlos en su decisión de compra.
6 claves para inspirar confianza en tu negocio y concretar más ventas
Otro factor esencial en esta etapa del embudo de ventas, y que puede ayudar a que tu potencial cliente se defina por la compra, es la confianza que tu comercio online genera en él.
Pongamos un ejemplo práctico: en una tienda física, tu consumidor puede hablar con los vendedores para sacarse todas las dudas que tenga sobre el producto que quiere comprar, también puede corroborar la calidad de los mismos y hasta incluso probárselos (como calzado o indumentaria).
Esto le genera confianza porque sabe efectivamente qué compra, a quién y dónde, llevándolo, en el mejor de los casos, a adquirir el artículo.
Para poder alcanzar esa misma confianza en tu negocio online y lograr que tu potencial cliente crea en tu marca, en tu producto y lo compre, es necesario que trabajes en ciertos aspectos de tu e-commerce.
Te compartimos los 6 más importantes que te van a ayudar a construir esta confianza en tu negocio online y, así, aumentar tus ventas y evitar el efecto ROPO.
1) Página “Quiénes somos”
Esta es una de las páginas más relevantes de un e-commerce porque acerca a la marca a sus potenciales clientes. Imaginate que una persona busca un producto en Google y, en los resultados de búsqueda, aparece tu negocio online.
Si entra y no conoce tu marca, es muy probable que vaya a la página de “Quiénes somos” para saber un poco más sobre vos, tu historia, etc. buscando que eso le inspire confianza y tranquilidad para comprar en tu canal de venta online.
Te compartimos una serie de recomendaciones para que apliques en esta página según la identidad de tu negocio:
- Historia de la marca: a las personas les gusta conocer sobre los comienzos o los hitos importantes de un negocio y, principalmente, sobre los pequeños detalles que hacen a una gran historia. Así que, por más chicos que parezcan, ¡no los dejes afuera! Esto te va a ayudar a generar más empatía con tu cliente, especialmente en el caso de crear una marca personal.
- Equipo: ¡presentá al gran equipo que hay detrás de tu marca! Idealmente podés hacerlo con el nombre, una foto, su puesto y las tareas dentro del negocio. Recordá que todo tiene que guardar criterio con la comunicación que ya tengas con tu marca.
- Datos importantes de tu producto: acá podés contar sus fortalezas, como los materiales que usás para su producción, cuál es el diferencial de tus artículos, o sea, todo lo que creas que pueda influir positivamente en su decisión de compra.
Te mostramos algunos ejemplos de la página “Quiénes somos” (que también suele llamarse “Nosotros”, “Conocenos” o “Historia”):


Como podés ver, la página “Quiénes somos” permite humanizar más a tu negocio dándole nombres, caras, una historia y una razón de ser. Existen versiones diferentes según la marca y lo que se quiera contar.
Todo esto le genera a tu potencial cliente una sensación de acercamiento y confianza hacia vos porque ahora sabe quién sos, cuál es tu trayectoria y lo que vendés. Y, lo más importante, esta confianza es la que puede lograr que concrete su compra.
2) Redes sociales y seguidores
Mirar cada red social donde estás presente, la cantidad de seguidores que tenés y los comentarios que recibís es una práctica muy habitual en las personas que compran online.
¿Por qué? Porque las redes sociales hablan de tu marca como negocio, de su solidez y, a tus potenciales clientes, eso les genera mayor o menor confianza a la hora de comprar en tu canal online.
Esto quiere decir que se basan en lo que la comunidad de las redes dicen sobre vos. Vamos a un ejemplo concreto: supongamos que alguien quiere comprar tu producto y busca tu perfil de Instagram.
Lo primero que va a hacer es leer los comentarios que dejaron otras personas que ya adquirieron tu producto para saber cómo fue su experiencia de compra con tu marca y también para conocer su nivel de satisfacción.
Si la experiencia fue buena y, hasta incluso, te recomiendan, el nivel de confianza en tu potencial cliente va a aumentar muchísimo y es muy probable que te compre.
También se va a fijar en tu calidad de atención (por ejemplo, si respondés los comentarios y las consultas de los usuarios, y en cuánto tiempo). Por eso, es importante contestar con la mayor rapidez posible y brindar un servicio al cliente eficiente en cada red social donde estés presente.
3) Canales de contacto
Si querés enfocarte en cómo vender por internet, brindar canales de contacto claros es esencial para inspirar confianza en tu potencial cliente. Los negocios online suelen ofrecen distintas vías de comunicación con su público para que cada uno elija el que prefiera, como por ejemplo:
- Redes sociales (esto está relacionado con lo que te contamos en el punto anterior)
- Chat online
- Teléfono
- Dirección (si tenés un local a la calle o showroom)
¿Por qué son tan importantes estas opciones de contacto? Porque, de esta manera, tu cliente sabe que ante cualquier contratiempo tiene la información exacta a la cual recurrir para solucionar su problema.
Por ejemplo, si no le llega el producto en tiempo y forma o tiene que realizar un cambio de talle. Es decir, tus distintos canales de comunicación le van a dar la tranquilidad y seguridad que necesita para definirse por la compra.
4) Página de “Preguntas frecuentes” (o FAQ)
Para potenciar la confianza que tu consumidor necesita para comprar online, es también importante que crees una página de “Preguntas frecuentes” donde resuelvas sus consultas más recurrentes y, así, lo encamines más rápido hacia la compra.
Hacé el ejercicio de pensar cuáles son las inquietudes que más se repiten y armá una página que despeje todas las dudas en formato “pregunta-respuesta”. Las más comunes suelen estar relacionadas con los medios de pago, formas de envío, cambio o devolución del producto.
La Tiendanube Unibow armó sus “Preguntas frecuentes” con la identidad de su marca:

5) Políticas de cambio y devolución
Como dijimos más arriba, teniendo en cuenta que tu cliente no tiene acceso físico al producto que quiere comprar (no se lo puede probar ni puede comprobar la calidad de la materia prima, por ejemplo) es necesario que cuentes con una política de cambio y devolución.
Se denomina logística inversa y es la política deja en claro cuáles son los pasos a seguir en caso de que el cliente quiera cambiar o devolver el producto. Esto es muy importante tanto para tu cliente como para vos: para tu cliente, porque va a darle la tranquilidad que necesita en su compra online ya que cuenta con un respaldo en caso de cualquier contratiempo.
Para vos, porque esta política va a generar más confianza en tu negocio online y eso no sólo sienta las reglas claras y transparentes con tus compradores sino que, además, puede traducirse en muchas ventas.
Esto quiere decir que la política de cambio y devolución puede influir en la decisión de compra de tu cliente, entonces, ¡cómo no sacarle provecho!
6) Testimonios y fotos de clientes reales
Tus clientes son tu mejor publicidad. Por eso, para transmitir más seguridad en aquellas personas que estén pensando en comprar tu producto, es importante que cuentes con los relatos de quienes ya lo adquirieron.
Además de lograr posicionarte como autoridad dentro del rubro, este relato es importante porque distintos estudios demuestran que las personas adoptan comportamientos de otras que les generan confianza.
En este caso, mostrar clientes reales que ya usaron tu artículo y que cuentan sus experiencias verdaderas y sinceras, puede influenciar positivamente en aquellas personas que quieran comprarlo. Idealmente, estos testimonios deberían:
- Contar la experiencia de uso de tu producto.
- Compartir las incertidumbres previas a la compra (y que, por ejemplo, se resolvieron a través de las preguntas frecuentes).
- Recomendarte.
Todos estos elementos ayudan (y mucho) a crear más confianza entre tu marca y tu consumidor online, llevándolo hacia una compra segura. Aplicando estas claves, vas a vender más por internet.
Fase 3: Retener clientes
¿Tu potencial cliente concretó la compra? ¡Muy bien! Eso significa que todo tu trabajo realizado sobre el embudo de ventas estuvo enfocado al objetivo principal: ¡vender más!
Pero el trabajo no termina acá. Ahora es momento de fidelizar a esos nuevos clientes, de lograr que te vuelvan a comprar y, por qué no, de apuntar a que se conviertan, con el tiempo, en lo que en marketing se denomina “promotores de tu marca”.
Existen estrategias tanto de atención al cliente como de marketing que te pueden servir para completar esta última fase del embudo de ventas. La Tiendanube Dasha nos cuenta cómo fidelizan a sus clientes y además te compartimos algunas claves extra ¿Vamos a conocerlas?
Estrategias de atención al cliente y marketing posventa
Una vez que tu consumidor concretó la compra, comienza la etapa de posventa. En esta etapa tenés que asegurarte de haber cumplido con lo prometido tanto a nivel producto como en tiempos de entrega. Es decir, tenés que conocer la experiencia que tuvo el usuario en tu canal de venta online.
Para ello, una buena estrategia es enviarle un mensaje preguntándole si:
- Está satisfecho con el artículo.
- El pedido llegó en tiempo y forma.
- Tiene alguna duda sobre el uso del producto, cómo mantenerlo, o cualquier otra consulta técnica.
Este feedback te va a ayudar a entender qué estás haciendo bien y qué cosas tenés que mejorar, además de sorprender a tu cliente por tu interés en él.
Una vez que tengas esta información, podés seguir avanzando en el embudo de ventas hacia la última etapa: retención del cliente. Esta etapa se caracteriza por la relación que tenés que nutrir con él para que, a partir de ahora, tenga a tu marca siempre presente y logres fidelizarlo.
La fidelización del cliente es un concepto clave en esta fase ya que allí radica su objetivo principal: que el consumidor vuelva a comprarte y, apuntando aún más alto, que te recomiende entre sus familiares y amigos.
Te compartimos 2 ideas de estrategias de retención de clientes que suelen dar buenos resultados:
- Adicional a lo que mencionamos en la etapa de posventa, una buena idea es enviarle un mensaje con una promoción para su próxima compra, ya sea un descuento importante o un envío gratis. Si quedó conforme con tu servicio, ¡seguramente lo aproveche!
- Si querés ir un poco más allá y personalizar esta promoción de fidelización, podés ofrecerle a tu cliente productos complementarios a los que compró inicialmente. De esta manera, le estás demostrando que sabés lo que necesita (o lo que le vendría bien).
Lo primordial de las acciones que realices luego de cada venta es tener presente el objetivo que mencionamos antes y que se puede traducir en la famosa frase: “Lo importante no es que vengan, sino que vuelvan”.
Cómo vender por internet con tu tienda online
Más arriba te contamos cuáles son las opciones de canales para que puedas vender tus productos por internet, y también te compartimos algunos trucos para sacarles el mayor provecho posible.
En esta sección, vamos a enfocarnos en uno de esos canales de venta y a contarte por qué es la mejor opción para el éxito de tu negocio: la tienda online.
La tienda online propia como canal profesional
Contar con una tienda online significa tener un canal profesional de venta por internet que te permite:
- Crear una identidad de marca sólida para tu negocio, con un espacio único y exclusivo para vos dentro de la web (dominio propio).
- Presentarte con mayor profesionalismo ante tus potenciales clientes, y que ellos te reconozcan como tal.
- Decidir qué contenido aparece en la tienda y cómo está estructurado, fortaleciendo así tu imagen de marca y mostrando los productos más estratégicos para tu negocio.
- Darle la posibilidad a tu potencial cliente de que pueda elegir un producto, pagarlo de la forma que prefiera y definir cómo recibirlo, ¡todo desde el mismo lugar!
Existen distintas formas de tener una tienda online propia, algunas son más tradicionales que otras. A continuación te compartimos 3 opciones que pueden servirte:
1) Plataformas en la nube
Una plataforma en la nube es un sistema que te permite crear tu tienda online en pocos pasos encargándose de toda la parte técnica (funcionamiento de la plataforma, hosting, etc.) y dejando de tu lado solamente la gestión del negocio (carga de productos, fotos, etc).
Así como podés tener un perfil en Instagram o una cuenta de correo electrónico en cuestión de minutos, también podés tener una tienda online en ese mismo tiempo utilizando este tipo de plataformas. Las grandes ventajas de esta solución para vender por internet son:
- Como dijimos recién, tu tienda online puede estar funcionando en minutos, es tan simple como registrarse y comenzar.
- Pagás un valor mensual accesible por el uso de la plataforma (por lo general, se ofrecen distintos tipos de planes acordes al tamaño del negocio).
- No requiere inversión previa ni tiempo de espera de desarrollo (aprovechás un desarrollo robusto ya utilizado por muchos comerciantes).
- Son fáciles de usar ya que su objetivo es ofrecer una solución simple pero profesional, para personas que no tienen conocimientos técnicos.
- Algunas de estas plataformas cuentan con integraciones con otras herramientas, lo cual amplía la funcionalidad disponible dentro de las tiendas.
- Podés crear una tienda online gratis antes de elegir y encontrar la opción que mejor se adapte a tus necesidades.
Por otro lado, esta solución tiene algunos aspectos a tener en cuenta. Por ejemplo, hay funcionalidades que no se pueden modificar y, si querés cambiar aplicar algunas personalizaciones dentro de la tienda online, es necesario que contrates un programador.
2) Plataformas de código abierto (Open Source)
Las plataformas de código abierto te permiten descargar en tu computadora todo el código de una tienda online funcionando y subirlo al servidor de hosting (lugar donde se aloja un sitio web) que vos quieras.
De esta forma, vas a tener una tienda virtual que te va a permitir vender por internet sin costos por membresía o transacción (solo tenés que pagar el costo del hosting).
Para avanzar con esta solución, es necesario contar con conocimientos técnicos o bien contratar los servicios de una agencia o profesional independiente que pueda ayudarte con la implementación.
3) Desarrollos a medida
Un desarrollo a medida es una solución muy común para vender por internet. Consiste en buscar un diseñador, desarrollador o una agencia para que construyan tu tienda online. Tené en cuenta que, en este caso, el proceso de producción de la tienda online es largo.
En general, hacen falta muchas reuniones solo para comenzar el desarrollo, y luego lleva mucho tiempo de diseño y puesta en marcha. Es normal que estos procesos duren de 2 a 6 meses (o incluso más). Además, suele ser la solución más costosa.
Por qué elegir Tiendanube
En esta sección te vamos a contar las ventajas que ofrece Tiendanube para que puedas vender por internet y potenciar tus ventas.
Tiendanube es una plataforma de e-commerce orientada a marcas que buscan crear un canal profesional de venta online. Se ajusta a todas las etapas de un negocio (comienzo, crecimiento y expansión) y cuenta con diferentes planes de pago acordes a cada necesidad.
Además de tener una interfaz sencilla y gran variedad de diseños adaptables a todo tipo de rubro, ofrece integraciones con los medios de pago y de envío más usados del mercado para poder operar eficientemente.
Sus características principales son:
- Cuenta con una estructura robusta, a partir de la cual podés crear tu tienda online desde cero sin precisar de conocimientos técnicos.
- Tiene su propia solución de pago, Pago Nube, que permite a los emprendedores vender por internet sin pagar el costo por transacción.
- Realiza actualizaciones constantes en su plataforma con el objetivo de mejorar cada vez más su producto.
- Ofrece un excelente servicio de atención al cliente que, además de brindar soporte técnico, comparte ideas y consejos para que los negocios puedan vender más.
- Simplifica la gestión de los negocios online porque automatiza tareas relacionadas con la logística para e-commerce, el cobro de las ventas, acciones de marketing ¡y mucho más!
Para comenzar a utilizarla, solo tenés que registrarte. A partir de ahí podés elegir el diseño de tu tienda y poner tus productos a la venta. ¡Empezás a vender por internet enseguida y podés tener un e-commerce gratis, por tiempo ilimitado!
Cómo cobrar por tus ventas por internet
Como te adelantamos en secciones anteriores, podés cobrar por tus ventas por internet mediante:
- Las pasarelas de pago.
- Los medios de pago personalizados.
Las pasarelas de pago son plataformas que permiten una transacción monetaria entre dos personas por internet. Para operar con ellas sólo necesitás un e-mail de registro y una cuenta bancaria donde retirar el dinero.
El dinero es acreditado dentro de la cuenta virtual de dicha pasarela, y luego vas a poder solicitar una transferencia a tu caja de ahorro o cuenta corriente.
Algunas de las pasarelas de pago que podés usar en tu Tiendanube son:
Te recomendamos chequear cuál es la comisión de cada una de estas alternativas para optar por la que vaya mejor con tu negocio.
Además de ofrecer esta forma de pago, podés brindar medios de pago personalizados, que sirven para cobrar por tus ventas de la forma que prefieras y sin intermediarios.
Podés configurar distintas opciones, por ejemplo: transferencia bancaria, depósito, efectivo cuando el producto es entregado a domicilio, efectivo al retirar por el local o showroom, o cheque.
Aprendé cómo gestionar los medios personalizados desde tu Tiendanube.
Sobre Pago Nube
Pago Nube es la solución de pagos desarrollada por Tiendanube para que las marcas que usan esta plataforma de e-commerce puedan cobrar y gestionar las ventas de su negocio online.
Su principal diferencial radica en que todas las acciones relacionadas con el cobro de las ventas están disponibles directamente en el panel de administración de Tiendanube.
Asimismo, la solución cuenta con tarifas altamente competitivas que se ajusten a cada bolsillo y las tiendas que usan Pago Nube ya no tendrán que pagar el costo por transacción que hasta ahora abonaban de acuerdo al plan que hayan elegido previamente.
Entre las ventajas de Pago Nube podemos mencionar:
- Costo por transacción bonificado
- Gestión centralizada
- Checkout transparente
- Seguridad
- Mejores condiciones con todas las formas de pago
💡 Si querés probar Pago Nube hacé clic a continuación:
Cómo enviar tus productos
Ya te dimos un adelanto, pero ahora vamos a ver en detalle cómo enviar los productos que vendas por internet. Al igual que los medios de pago, podés elegir entre 2 métodos de envío:
- A través del correo.
- A través de medios de envío personalizados.
Desde Tiendanube ofrecemos integraciones directas con las dos principales empresas de envío del país: Oca y Correo Argentino. Esto significa que la tabla de precios de la empresa de correos se integra automáticamente con la plataforma de Tiendanube.
De esta manera, evitás tener que cargar manualmente tu lista de precios y tu cliente va a poder conocer el costo del envío eligiendo el producto que quiere comprar e ingresando su código postal.
Si necesitás mayor flexibilidad para tus envíos, te recomendamos configurar un medio de envío personalizado. Así, tus clientes van a tener mayor cantidad de opciones para recibir o retirar su pedido.
Por lo general, el envío personalizado se utiliza:
- Si querés ofrecer envíos gratuitos.
- Si preferís usar un servicio de envíos que no tenga integración con tu tienda (como servicio de mensajería).
- Cuando el peso o tamaño del pedido que querés enviar es mayor al permitido por las empresas de correo integradas a tu tienda.
- Cuando vendés productos que estas empresas no admiten para envíos, como comestibles.
Si querés saber más sobre opciones de envío con tu Tiendanube, no te pierdas nuestro artículo Todo sobre envíos.
Claves para alcanzar un negocio online exitoso
En esta sección te vamos a compartir los mejores consejos para que sepas cómo vender más por internet y, así, lograr el éxito en tu negocio.
Porque además de las estrategias de atracción, conversión y retención de clientes que te contamos más arriba, existen otros factores que pueden ayudarte a aumentar tus ventas, y su eficacia depende 100% del foco que le pongas a cada uno de ellos. ¿Empezamos?
Convertite en mobile first
Una tendencia mundial que viene pisando fuerte desde hace algunos años es, sin duda, la tendencia mobile. Y los números de Tiendanube dan cuenta de ello:
En el último tiempo, las ventas por dispositivos móviles alcanzaron el 69% del total y, las visitas, el 82%. Es muy probable que estos números sigan en aumento.
Esto quiere decir que el actual consumidor prefiere buscar y comprar productos desde su celular.
Por este motivo, una de las claves para vender más por internet es contar con una tienda online optimizada para recibir a la gran cantidad de potenciales clientes que navegan en esos dispositivos móviles.
Te compartimos una checklist para que apliques en tu negocio y alcances el éxito mobile:
- El logo de tu tienda tiene que ser legible en tamaño pequeño.

- Los textos deben ser lo más cortos posible. Esto incluye, por ejemplo, los nombres de los productos y de las categorías.

- La navegación debe ser sencilla. Cuantos menos ítems tenga tu menú, mejor.
- Evitá imágenes innecesarias, como por ejemplo en las descripciones de los productos.

- El peso de las fotografías debe ser el menor posible sin perder la calidad. Si tenés una Tiendanube, no te preocupes que nosotros optimizamos las imágenes automáticamente. Si tenés un sitio propio, te recomendamos ImageOptim (para Mac) o TinyJPG (para Windows).
- No uses tipografías condensadas (apretadas) o de palo fino (finitas) que sean poco legibles en tamaños reducidos y con altos contrastes.

Diferenciate con una gran atención al cliente
Poner foco en la atención al cliente es fundamental para pensar en un negocio a largo plazo. Como dijimos en secciones anteriores, “lo importante no es que venga, sino que vuelva”.
Y esa retención va a depender, en gran parte, de la calidad de atención que le brindes a tu consumidor online, ya sea resolviendo alguna duda o consulta en tiempo y forma o teniendo detalles lindos e inesperados con él, por ejemplo.
Por eso, para que planifiques este área tan importante de tu negocio, te recomendamos:
- Respondé lo más rápido posible cada mensaje: en la era de la inmediatez, cuanto más tiempo tardes en responder, más afectados se verán los resultados de tu negocio.
- Personalizá las respuestas: que las respuestas sean inmediatas no quiere decir que pierdan calidad. La clave está en que cada respuesta personalizada incluya el nombre del potencial cliente, un saludo cálido o un emoticón (si es que va a acorde con la comunicación de tu marca).
- Andá un poco más allá: superá las expectativas de los clientes con detalles únicos. Por ejemplo, llamá a alguno de ellos para saber qué le pareció el producto que compró, agregá una tarjeta de agradecimiento con frases para tus clientes al paquete del envío o hacé una entrega personalmente a algún cliente que viva cerca tuyo, ¡nada mejor que conocerlo!
💬 Accedé a esta guía de atención al cliente donde te contamos un poco más sobre cómo lograr un soporte único y especial, para que el consumidor recuerde tu marca y quiera compartirla con otras personas.
Recordá las fechas especiales del e-commerce en Argentina
En diversas épocas del año, vemos a todas las tiendas físicas decoradas con una temática particular, ya sea por el Día de los Enamorados, Día de la Madre, Navidad u otras ocasiones que sirven para impulsar las ventas.
¿Te imaginás entrar a un shopping en pleno diciembre y que no haya decoración ni promociones navideñas? Sería un poco extraño, ¿no? Bueno, lo mismo sucede en el mundo online.
Las fechas especiales son una gran oportunidad de venta tanto para los negocios físicos como virtuales, por eso es importante que te prepares para cada una de ellas ¡simplemente porque tu potencial cliente lo está esperando! Entonces, lo primero que tenés que hacer es conocer cuáles son esas fechas que van a aumentar tus ventas online.
Además de las clásicas que mencionamos más arriba, existen 3 fechas clave dentro de la industria del comercio electrónico donde las ventas realmente explotan. Ellas son:
Para que te des una idea, en la edición 2021 de Hot Sale, y según informa la Cámara Argentina de Comercio Electrónico (CACE), las ventas totales del e-commerce argentino alcanzaron los 25 mil millones de pesos.
Mientras que CyberMonday superó los 37 mil millones. ¡Por eso es importante que tu marca esté presente en estos eventos!
¡Te invitamos a descargar gratis tu calendario comercial 2024!
Además de conocer cuáles son estas fechas especiales, te recomendamos planificar otras acciones en tu negocio durante esos días de muchas ventas:
- Creá una experiencia visual diferenciada para tus visitas: cambiá los banners de tu página principal y la foto de portada de tus redes sociales. De seguro esto va a llamar su atención y su interés por tu marca.
- Incluí un sentido de urgencia en tus ofertas para vender más antes y durante estos eventos: esta estrategia suele funcionar muy bien ya que las personas tienen poco tiempo para hacer la compra y tienden a hacerla impulsivamente.
- Armá una estrategia de logística para los días de mayor venta online: esto le va a dar mayor seguridad y confianza a tu cliente, y más tranquilidad a tu negocio.
Apostá por la estrategia de marca
Otra de las claves para vender más por internet y alcanzar un negocio online exitoso es plantear una estrategia de marca sólida (branding).
Tener una visión clara y definida sobre qué representa tu marca para el público te va a dar una identidad propia. Y eso se va a ver reflejado en tu tienda online al momento en que un visitante conozca por primera vez tus productos o cuando un cliente que ya te conoce, vuelva a comprarte.
En este punto, es importante destacar que el branding ayuda a llevar adelante la estrategia de omnichannel de la cual hablaremos más adelante.
¿Por qué? Porque permite unificar todos los canales de venta con un mismo mensaje logrando, así, dar más fuerza y coherencia de marca.
A continuación te contamos en detalle por qué es tan importante esta estrategia en el desarrollo de tu negocio.
¿Qué es una estrategia de marca?
Es un plan a largo plazo para el desarrollo de una marca fuerte con el fin de alcanzar objetivos específicos. Esta estrategia consiste en un conjunto de acciones pensadas para definir y mantener un significado asociado a un comercio o un producto en la mente de las personas (tus futuros clientes) a lo largo del tiempo.
Por eso es tan importante trabajar en una estrategia que permita definirte y distinguirte del resto. Así le vas a dar una personalidad propia a tu negocio.
Acordate: tu marca es lo que hablan de vos cuando no estás presente. Entonces, para entender quién es tu marca, es necesario que te plantees ciertos interrogantes que abarquen desde cuál es la impresión que querés dar hasta qué emociones querés transmitir a tu público.
Una vez que te hayas respondido esas preguntas, vas a tener una visión mucho más clara y prolija de hacia dónde y cómo querés posicionar tu marca en el mercado.
Tené en cuenta que las ventajas de contar con una estrategia de branding valen el tiempo y el esfuerzo. Algunas de las más relevantes son:
- Resalta los valores de tu negocio porque el consumidor va a identificar los productos de tu tienda con los valores que transmite tu marca.
- Genera confianza y aporta credibilidad, dos componentes clave para que tu público objetivo esté seguro y decidido al momento de realizar la compra.
- Permite diferenciarte de la competencia ya que a la hora de tomar una decisión entre varias opciones, el branding ayuda a que tu cliente te elija como la mejor opción.
Para que te inspires, te compartimos la historia de la Tiendanube Fe:
Aprovechá los canales de venta offline para sumar ventas online
Es normal que los e-commerce compitan constantemente para vender más por internet y se enfoquen en estrategias de captación de clientes netamente online, pero ¿pensaste qué está pasando, mientras tanto, en el mundo offline que puede ayudarte a aumentar tus ventas?
Te compartimos 3 consejos ¡para que le saques provecho!
1.- Acercate al público que frecuenta las ferias
La posibilidad de interactuar con las personas que están interesadas en tu mercado o comprando productos similares a los tuyos puede ayudarte a entender el comportamiento de tu público objetivo (qué quieren, qué buscan, etc.).
Además, podés aprovechar la oportunidad para difundir tu propia marca, ya sea entablando conversaciones personales o entregando folletos con descuentos en algunos de tus productos online. Así, vas a poder ganar publicidad entre el público de la feria y tentarlos a visitar tu e-commerce.
2.- Organizá un showroom con una marca de productos complementarios
La idea es que busques una tienda que venda productos complementarios a los de tu marca (y que idealmente ya cuente con una trayectoria mayor a la de tu negocio en el mundo online) y organizar un showroom en conjunto.
Aprovechá al máximo este espacio para dar a conocer tu marca a todos los visitantes y, si te compran, ofreceles un descuento exclusivo en su próxima compra online.
3.- Perdé la vergüenza y animate al networking
El networking es una práctica común en el mundo empresarial y consiste en la creación e interacción de una buena red de contactos para crear oportunidades de negocio.
Resulta muy efectivo al momento de dar a conocer una marca en el mundo offline, y las ventajas impactan directamente en el mundo online. Por ejemplo:
- Ganás recomendaciones sobre tus productos, lo que es similar a la publicidad de boca en boca.
- Al comentarle a nuevos contactos sobre tu marca y los productos que vendés en tu tienda, tenés la posibilidad de aumentar tus ventas.
- A su vez, podés aprender nuevas estrategias de difusión para tu marca escuchando la experiencia de otras personas y otros negocios.
La combinación de estos canales de difusión y venta, siempre basados en un mismo posicionamiento de marca, conforman lo que se conoce como estrategia de omnicanalidad.
La omnicanalidad, entonces, es la fusión de todos los canales por medio de los cuales un potencial cliente se puede contactar con un negocio. Su función principal es generar caminos que se interrelacionen para que un cliente que inició un contacto por un canal, pueda continuarlo en otro sin percibir diferencia alguna.
Por ejemplo, si una persona conoció a tu marca a través de Instagram y vio un producto que le gustó, puede dirigirse a tu e-commerce para ver más detalles (precio, talle, etc) y comprarlo rápidamente.
Los clientes de hoy buscan una excelente experiencia de compra online. Aplicando estos consejos vas a poder diferenciarte en este área y conocer todo acerca de cómo vender más por internet.
Requisitos para vender por internet en Argentina
Para comercializar tus productos a través de internet en Argentina, es necesario que, antes de empezar, cumplas con una serie de requisitos legales e impositivos.
Los primeros se relacionan con la figura legal que vas a tomar ante la Administración Federal de Ingresos Públicos (AFIP), a diferencia de los requisitos impositivos, que se vinculan con los impuestos que vas a pagar de acuerdo a esa figura legal. Veamos cada uno en detalle.
Aspectos legales para vender por internet
Los requisitos legales para vender por internet en Argentina son 2:
1) Inscripción en la AFIP
Este trámite se realiza en las oficinas de dicho organismo y se elige una figura legal para llevar adelante el negocio: monotributista (Régimen Simplificado) o responsable inscripto (Régimen General).
La elección de una figura u otra va a depender, principalmente, del nivel de facturación anual del negocio.
Vale aclarar que dentro del monotributo existen 11 categorías posibles cuya elección también va a depender de otras variables como cantidad de empleados que tenga la empresa, consumo total de energía y posible pago de alquileres.
2) Demostración del Formulario 960/D
Este es un formulario interactivo compuesto por un código QR (ver imagen abajo) que permite conocer los datos fiscales de un comercio. Por ley, debe estar colocado en un lugar visible dentro la página principal de la tienda online:

Aspectos impositivos para vender por internet
Dependiendo de la figura legal que elijas para vender por internet en Argentina, vas a tener que pagar determinados impuestos al Estado. En el caso del monotributo, esos impuestos son:
- Un monto fijo mensual cuyo importe varía dependiendo de la categoría del monotributo. Este monto incluye el Impuesto al Valor Agregado (IVA), el Impuesto a las Ganancias y una carga previsional (jubilación).
- Impuesto a los Ingresos Brutos (II. BB.). Es el único impuesto al cual te tenés que inscribir y liquidar aparte (el trámite se realiza a través de la AFIP).
Tip: si tenés domicilio en la Ciudad de Buenos Aires, hay una exención importante de este impuesto para los profesionales con carreras cuyos planes de estudio sean mayores a 4 años.
Por su parte, los impuestos para las personas inscriptas en el Régimen General son:
- IVA, con su presentación mensual de Declaración Jurada.
- Impuesto a las ganancias, con su presentación anual de Declaración Jurada.
- Ingresos Brutos.
- Si se trata de una persona física, también debe pagar mensualmente Autónomos (aporte al Sistema Previsional Argentino – SIPA -) según las actividades que desarrolle.
Lo ideal es que puedas tercerizar la gestión impositiva de tu negocio, que es lo que hace un contador, para enfocarte plenamente en el rendimiento de tu marca.
Recomendaciones para vender por internet
Además de contarte cuáles son los requisitos legales para vender en Argentina con tu tienda online, queremos compartirte 2 consejos que te pueden servir para llevar a tu negocio hacia el próximo nivel.
Dominio propio
Por un lado, la posibilidad de contar con un dominio propio. Si bien no es excluyente para vender por internet, una URL con el nombre de tu tienda puede dar una imagen más profesional de tu marca.
Si tenés una Tiendanube, podés usar el dominio que te brindamos nosotros, que suele ser “ejemplo.mitiendanube.com”’, o bien obtener uno personalizado.
Registro de marca
Por otro lado, te recomendamos registrar el nombre de tu marca y tu logo en el Instituto Nacional de Propiedad Industrial (INPI). Además, si el diseño de tus productos tienen una particularidad única, también podés registralo en este mismo instituto.
Esto te va a proteger en el caso de que alguien quiera copiar la matriz de tus artículos, por ejemplo, o quiera usar el nombre de tu negocio para el suyo.
Para saber cómo realizar este trámite, leé nuestra guía sobre cómo registrar una marca en Argentina.
Cómo vender ropa por internet: especial tiendas de moda
Debido a la importancia del rubro indumentaria dentro del comercio electrónico en Argentina, decidimos crear una sección especial con consejos clave para que los negocios sepan cómo vender ropa por internet. Para ello, consultamos con nuestra especialista en Diseño y Producto, Rocío Diez:
Triunfá con tu e-commerce de moda: consejos que sí funcionan
1) ¿Qué diferencia a un e-commerce de moda de otros tipos de e-commerce?
Los e-commerce de moda son los más desafiantes porque pertenecen a una industria muy competitiva, y los usuarios comparan mucho los productos entre las distintas tiendas antes de tomar su decisión de compra.
Por eso, para diferenciarse dentro del nicho, es muy importante ayudar al potencial cliente de moda a que se imagine cómo le va a quedar la prenda.
2) ¿Cuál es la información que sí o sí tiene que brindar una tienda de moda online?
En una tienda de moda online no puede faltar una completa descripción del producto que ayude a las personas a entender qué es lo que están comprando.
Muy pocos clientes consideran el cambio como una opción cuando compran online, por lo cual la descripción es el espacio ideal para reducir los miedos y darle plena seguridad y confianza al cliente para que concrete la compra.
Es fundamental contar con una minuciosa tabla de talles, describir claramente los materiales de fabricación del producto y, principalmente, detallar las políticas de cambio y devolución.
3) ¿Cuál es la importancia de la fotografía de producto en un e-commerce de moda?
En un e-commerce de moda la fotografía lo es todo. Es la razón por la cual las personas deciden si compran o no, y después se apoyan en la descripción que hablamos recién, el precio y el envío para confirmar su decisión.
Es la única manera que tiene un potencial cliente de imaginarse cómo es el producto, las terminaciones y los detalles.
Si querés aprender cómo lograr fotografías de producto profesionales, te invitamos a ver este video:
4) ¿Qué tipo de plantilla de Tiendanube es la más recomendada para un e-commerce de moda y por qué?
Las plantillas más recomendadas para las tiendas de moda online son Idea y Bahía ya que ambas ofrecen imágenes de producto grandes. Son ideales para destacar outfits y modelos usando las prendas.
Por un lado, la plantilla Idea permite agregar productos al carrito desde la grilla sin necesidad de ingresar a cada uno, y esto hace que los compradores puedan tomar decisiones de compra más rápidas. Bahía, por otro lado, tiene un diseño muy particular que permite diferenciar una tienda sobre la competencia y lograr que se destaque más la marca que los productos.
Ambas plantillas se pueden personalizar, es decir, con la misma plantilla se pueden lograr diseños completamente diferentes.
Mirá acá todas las plantillas de Tiendanube para elegir la tuya.
Y si querés conocer uno de los templates más usados en 2024, ¡corré a este artículo sobre nuestra plantilla Rio!
5) En términos de diseño, ¿qué consejos podrías darle a las tiendas de moda que quieran adaptar su negocio a mobile?
Todo dueño de un e-commerce de moda tiene que saber que es más importante que su tienda se vea bien en los dispositivos móviles que en la computadora.
Cada vez hay más personas que compran a través de sus celulares y, con la ayuda de redes sociales como Instagram, los usuarios conocen o se enteran de tiendas virtuales a través de los dispositivos móviles. Esto es muy importante para que el sitio cargue rápido pero bien (por ejemplo, que las fotos no estén pixeladas).
Dado que en el celular hay muchas distracciones, es necesario brindarle al potencial cliente información fácil de incorporar: mucha imagen y descripciones cortas y claras.
Con todos estos consejos de nuestra especialista, ya estás listo para optimizar tu e-commerce de moda y vender ropa por internet como un profesional.
Moda y sustentabilidad
La moda sustentable es un concepto que viene asomándose desde hace algunos años en Argentina y que cobra cada vez más fuerza y adeptos.
Pareciera ser que este concepto no es, justamente, una moda sino un estilo de vida que vino para quedarse. Se trata de una forma de crear prendas que respeta el ambiente que la rodea y la sociedad donde vive, aportando así a una economía sostenible.
La moda sustentable contempla la cadena de producción en su totalidad: desde la extracción de la materia prima hasta la disposición final del producto.
Se trata, entonces, de un nicho muy valorado y apreciado por clientes ecofriendly que permite que la marca se diferencia de la competencia y pueda vender más por internet.
¿Ya estás pensando cómo apostar a la moda sustentable en tu negocio?
Hacé crecer tu negocio
Como dijimos al comienzo de esta guía, entender cómo vender por internet en Argentina es el desafío que tienen por delante las marcas que buscan trascender en el tiempo, guiadas por las nuevas y cambiantes prácticas de los consumidores online.
Para garantizar la salud de tu negocio, es clave responder a todas estas demandas sin importar dónde pueda empezar o concretarse la venta, sino poniendo el foco en brindar una experiencia de compra completa, memorable y de calidad. A esto responde la estrategia de omnicanalidad.
Vender por internet significa crecer sin límites y es la tendencia que, definitivamente, vino para quedarse. ¿Ya te sumaste?
Ahora que conocés las buenas prácticas para empezar a vender por internet, ¡llevá tu marca del papel a la realidad! Creá tu Tiendanube para vender online y alcanzá a tus clientes potenciales para aumentar tus ventas.
- Vender por internet
- ¿Cómo vender por internet en 2024?
- Fases de la venta online
- Cómo vender por internet con tu tienda online
- Claves para alcanzar un negocio online exitoso
- Requisitos para vender por internet en Argentina
- Cómo vender ropa por internet: especial tiendas de moda
- Hacé crecer tu negocio
- Contenido relacionado